大家好!
最近在使用自訂flexbox做排版的時候,在排列不同大小div的情況下,想要讓所有div都向上貼齊。
請問除了把小的blocks用一個大的block包起來排列之外,有沒有其他更好的方法?或是flexbox本身是否有其他可以達成此目標的屬性可供設定?
code超連結
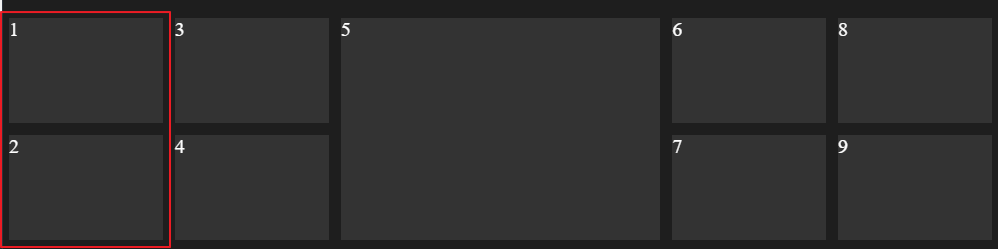
詳細效果請參考圖一、二



現在為了達到效果已經是用這樣的方式切割了。(不過我是把block 12346789包起來)
只是想弄清楚如果你的圖中左右兩個block是合在一起並設定align-content:flex-start的話,為什麼6 7 8 9上方明明是空的卻沒有辦法貼齊上排block的下緣。
因為flex-direction: row;屬性的關係,會依此行的最高高度,也就是5的高型為一行row的邊界,6789則從第一行的邊界開始,如果改用flex-direction: column;會變成用列的方式排列,每列高度依此行的最高高度為一列column的邊界,如下圖:
所以無論是用flex-direction: column或row,重點是該行或列的最高高度的判斷依據。了解,感謝你的回覆!!!![]()