客戶需要一個帳單頁面。
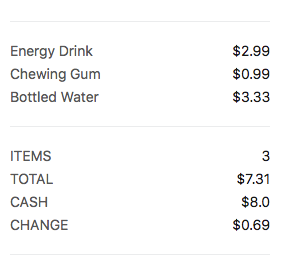
帳單示意圖:
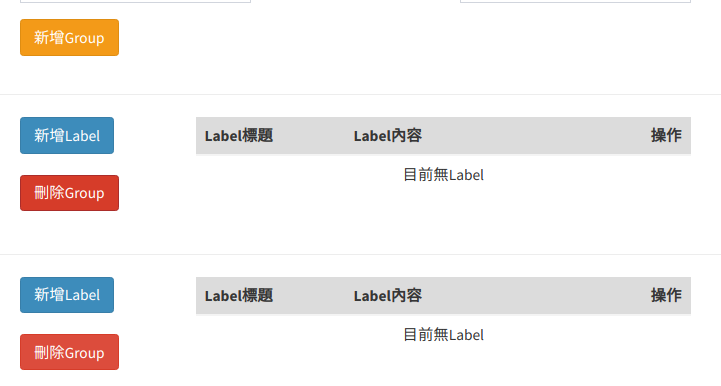
後台示意圖
從上帳單示意圖可以看到,他有多個群組,每個群組裡面有多個項目。
後台可以產生這個帳單,能夠動態新增刪除群組,畫面就像後台示意圖那樣,而每個群組裡面,則可以態新增刪除label。
資料庫目前有三張table
帳單表、帳單群組表、帳單群組標籤表
目前的作法是:
產生group時,也產生一組編號。
//1 為 生產編號
<div class="form-control" id="group_form_1">
<input type="hidden" name="group[]" value="1">
<table data-id="1">
/*...*/
//操作
<a class="add_label" data-id="1">新增label</a>
<a class="remove_label" data-id="1">刪除label</a>
/*...*/
//新增的label (假設新增兩個)
<input name="label_group_title_1[]" value="">
<input name="label_group_content_1[]" value="">
<input name="label_group_title_1[]" value="">
<input name="label_group_content_1[]" value="">
/*...*/
</table>
</div>
後端再透過傳來的group,去解label_group_title跟label_group_content。但感覺這方法不是好方法,因為name會變成有編號,還是各位覺的這樣沒差(感覺有點不協調)。
請問這種兩層的動態新增刪除,前端應該怎麼實現呢? 或是平常這種情況,會怎麼做?
謝謝

使用以下的資料結構處理,id只需保留在變數中,不需要依賴html標記:
var label1 = {
id:1,
labelName: 'name1',
labelContent: 'content1'
}
var label2 = {
id:2,
labelName: 'name2',
labelContent: 'content2'
}
var group1 = [
label1, label2
]
var group2 = [
label1, label2
]
var groupAry = [
group1, group2
]