請教如何以Http post方式擷取有帳號密碼的json格式網頁
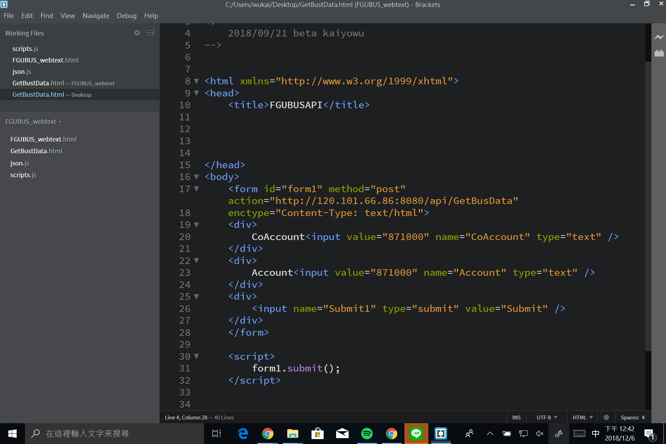
我已經把帳號密碼自動輸入並傳送了
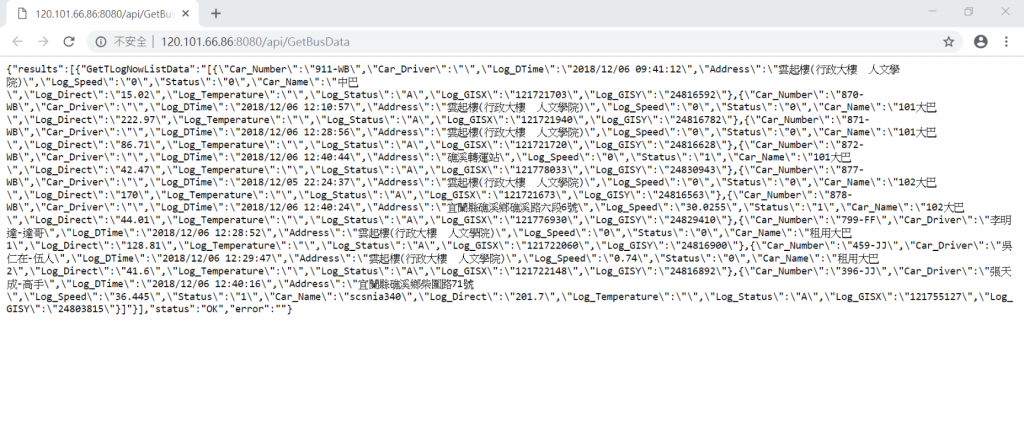
學校有個API是可以看到九台校車的位置
這個json檔是需要帳號密碼用post表單的方式連線
不允許用get的方式存取
API我把它放在dropbox
想轉存javascript成陣列
在HTML方式呈現
可是無法抓取到http://120.101.66.86:8080/api/GetBusData
他都沒辦法連線存取
有甚麼方法可以讀取後去做切割
後續我想要做文字的看板和google maps的方式呈現。
謝謝大家

public class ResponseSelectResult
{
public int totalSize { get; set; }
public List<recordDetail> records { get; set; }
}
public class recordDetail
{
public string Id { get; set; }
public bool IsActive { get; set; }
public string Name { get; set; }
public string Username { get; set; }
}
public static List<recordDetail> Updaterecords = new List<recordDetail>();
urlStr = "https://xxx/services/yyyy";
HttpWebRequest request = WebRequest.Create(urlStr) as HttpWebRequest;
request.Method = "POST";
int totalSize=0;
using (HttpWebResponse response = request.GetResponse() as HttpWebResponse)
{
if (response.StatusCode == HttpStatusCode.OK)
{
string json;
using (var sr = new StreamReader(response.GetResponseStream()))
{
json = sr.ReadToEnd();
}
//Json反序列化
ResponseSelectResult objResponse = JsonConvert.DeserializeObject<ResponseSelectResult>(json);
totalSize = objResponse.totalSize;
for (int x = 0; x <= objResponse.records.Count() - 1; x++)
{
recordDetail rec = new recordDetail();
rec.Id = objResponse.records[x].Id;
rec.IsActive = objResponse.records[x].IsActive;
rec.Name = objResponse.records[x].Name;
rec.Username = objResponse.records[x].Username;
//將取得的資料存入陣列內
Updaterecords.Add(rec);
rec = null;
}
MessageBox.Show("處理筆數=" + totalSize);
}
}
public class sendPost
{
public string CoAccount { get; set; }
public string Account { get; set; }
}
urlStr="http://120.101.66.86:8080/api/GetBusData";
HttpWebRequest request = WebRequest.Create(urlStr) as HttpWebRequest;
request.ContentType = "application/json; charset=utf-8";
sendPost send = new sendPost();
send.Account = "871000";
send.CoAccount = "871000";
using (var streamWriter = new StreamWriter(request.GetRequestStream()))
{
//Json序列化
string json = JsonConvert.SerializeObject(send);
streamWriter.Write(json);
streamWriter.Flush();
}