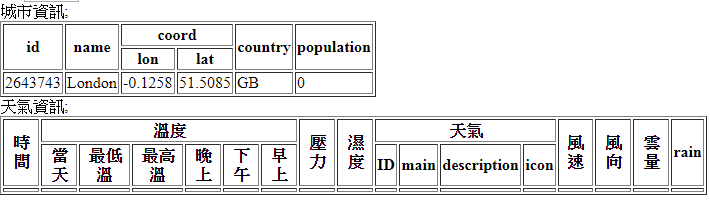
目前使用兩個表格引用同一個data list,第一個表(城市資訊)有顯示,第二個表(天氣資訊)則無
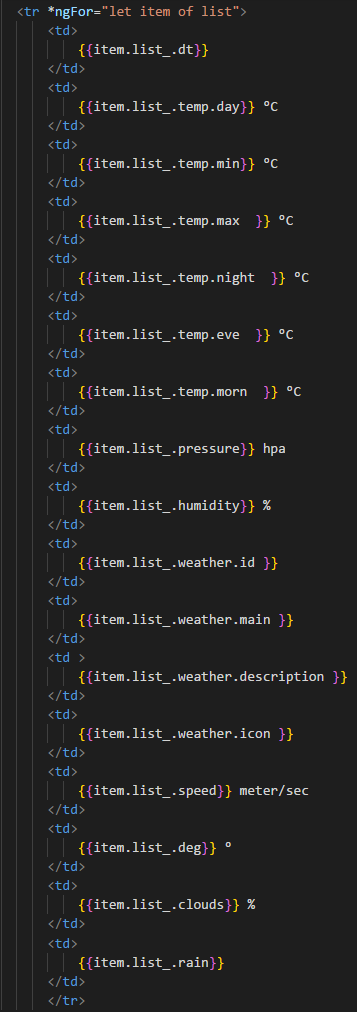
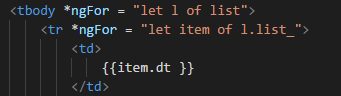
表格:
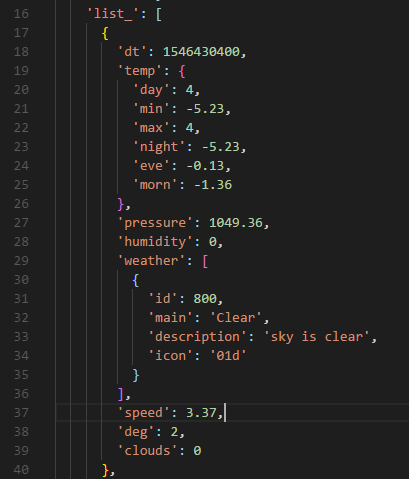
JSON:
https://codebeautify.org/jsonviewer/cb28b09d
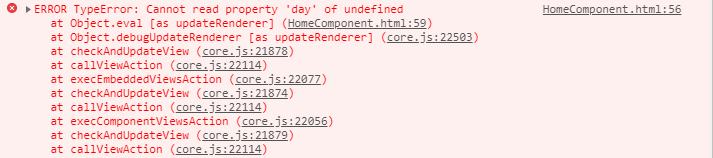
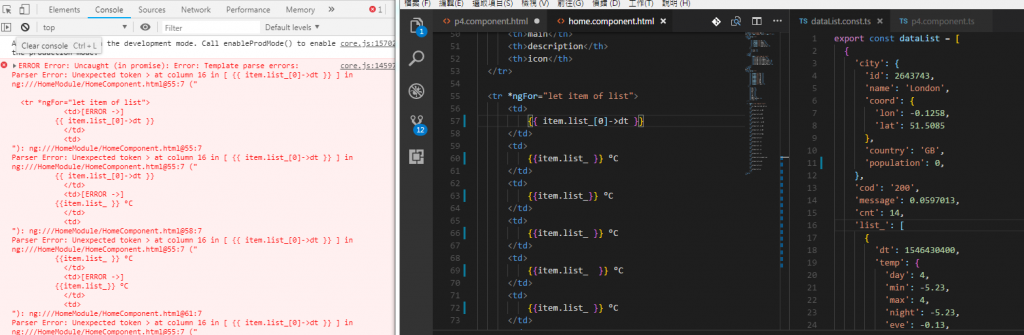
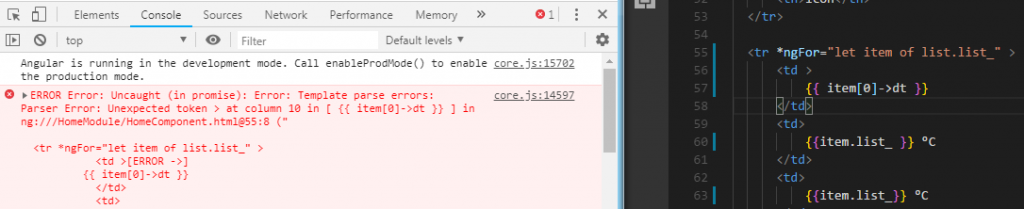
error:
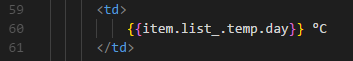
(HomeComponent.html:59) 為
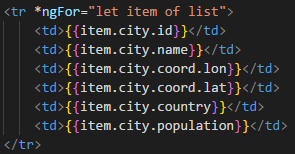
第一個*ngFor (可呈現 )
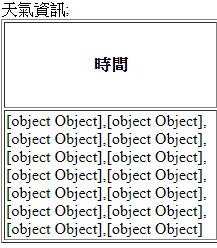
第二個*ngFor (無法呈現 )
我也嘗試過將第一個ngFor的{{ item }}放到第二個ngFor上 是可行的
若只打出 {{ item.list_ }} 會出現 [object Object]
請問是我array的呈現方式出問題嗎 或是要分做兩個data list?

幫你確認過囉,我這邊環境是php,所以是用php解析json,但可以確定的是list_底下還有內容,先是array再來是object,所以要用指向的方式呼叫變數,根據你的狀況先用array的方式再用object的方式,item[0]->dt就可以display。
感謝你的回答 但照做後他整個error![]()

試試看將item.list_跑迴圈呢?php而言會長這樣,嘗試轉換過去看看吧。
// 使用foreach
foreach ($item['list_'] as $list) {
echo $list->db;
}
// 取得list_最大長度
$count = count($item['list_']);
// 使用for
for ($i = 0; $i < $count; $i++) {
echo $item['list_'][$i]->dt;
}
您的意思是這樣嗎
感謝你
若是用for的方式item.list_[0]這裡的數字要替換為迴圈次數,若是使用foreach則直接用變數指向,抱歉,你這個語言我沒有學過,解釋得不是很好。
抱歉我也不是很懂 也更不懂php ![]()
再次感謝您的回答
剛剛仔細看一下,item[0]->dt,這樣應該就沒問題了,不好意思。
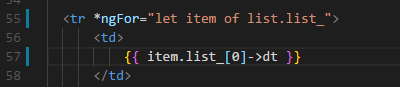
*ngFor="let item of list.list_">
{{item[0]->dt}}
還是無法 T_T (抱歉浪費你寶貴的時間)
可否輸出list.list_的其中一個item內容給我看呢?照你提供的json先使用array呼叫再用object應該沒錯啊QQ
[list_] => Array
(
[0] => stdClass Object
(
[dt] => 1546516800
)
)
'list_': [
{
'dt': 1546430400,
'temp': {
'day': 4,
'min': -5.23,
'max': 4,
'night': -5.23,
'eve': -0.13,
'morn': -1.36
},
'pressure': 1049.36,
'humidity': 0,
'weather': [
{
'id': 800,
'main': 'Clear',
'description': 'sky is clear',
'icon': '01d'
}
],
'speed': 3.37,
'deg': 2,
'clouds': 0
},

這樣是否可行?
*ngFor="let item of list.list_">
{{item[0].dt}}
這樣沒error 但不會display
finally i found the ans !
感謝您 Aka城市狗