大家好,想請教一個問題,目前我在子組件裡要做出彈跳小視窗,
並props值進去小視窗裡面,第一次props值進去,畫面有更新,
但第二次props值進去,小視窗的值確實有更改,但畫面上還是第一次的資料。
想請問這是甚麼問題,看起來是生命週期的問題 ?
1. 我在子組件裡的template掛上了x-template
<modal v-if="showModal" @close="showModal = false" :response_message="Response_Message">
</modal>
<script type="text/x-template" id="modal-template">
<transition name="modal">
<div class="modal-mask">
<div class="modal-wrapper">
<div class="modal-container">
<div class="modal-footer">
{{Response_Message}}
<button class="modal-default-button" @click="$emit('close')">
OK
</button>
</div>
</div>
</div>
</div>
</transition>
</script>
</div>
</template>
2.指定modal標籤 為 componentmodal,並props資料進去
<script>
var componentmodal ={
name:'test',
template: "#modal-template",
props:['Response_Message'],
}
export default {
components:{'modal' : componentmodal},
name: "login_signup",
data() {
return {
showModal: false,
Response_Message:"",
...中間略過
method(){
signup: funtcion(){
//用axios接api回來更新
var _this=this;
then(data)
{
_this.Response_Message=data.Response_Message;
_this.show_modal=true;
}
}
}
補上畫面
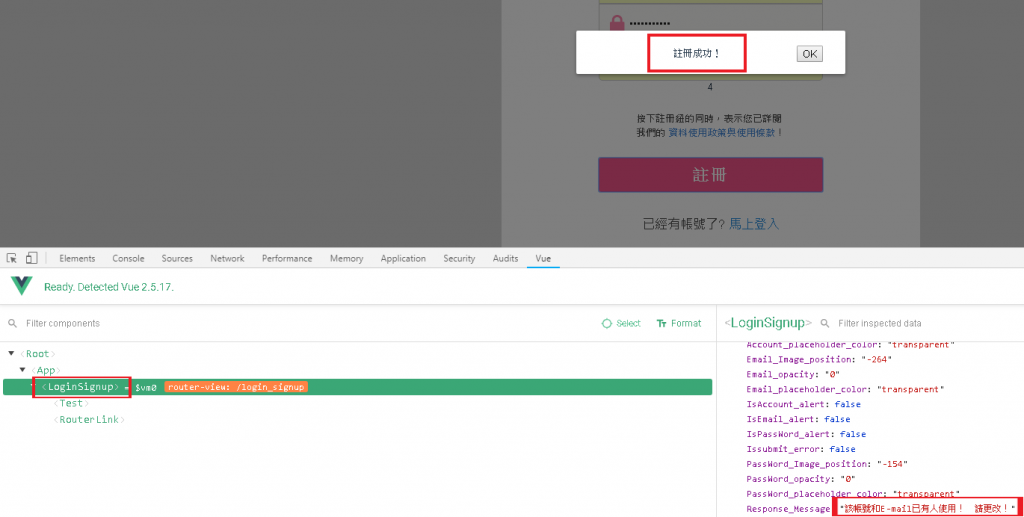
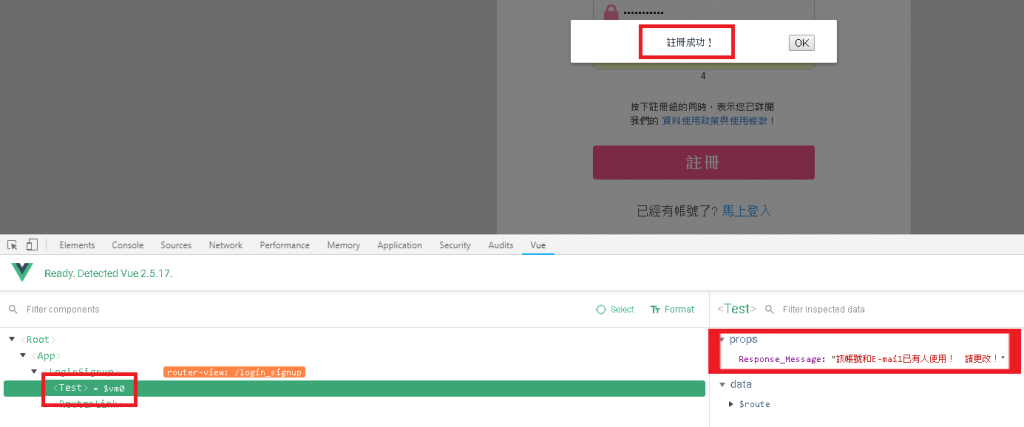
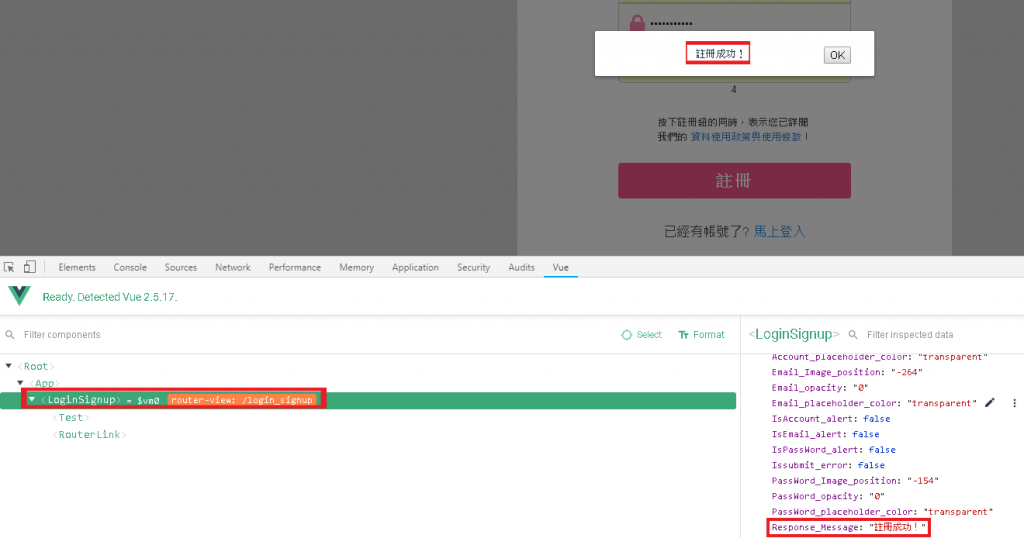
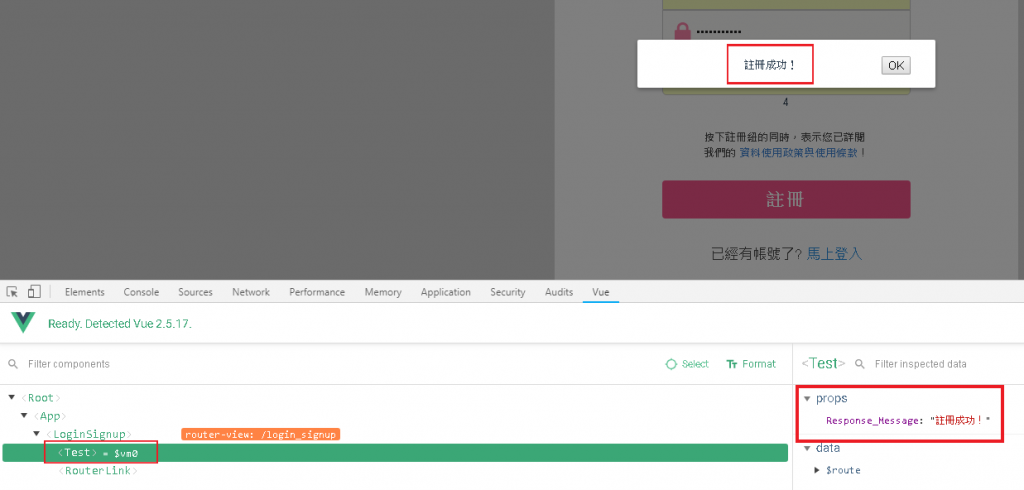
1.第一次props值

2.第二次props值,但畫面沒有更新