請問要如何獲取自己server資料夾中的圖片用ejs顯示在網頁上呢?
我上傳POST之後 跳出一個success的網頁 讓它顯示我剛上傳的圖片
因為success那頁是html 所以好像沒辦法的樣子
以我在最下面想說能不能用變數路徑的方式放到ejs先看看有沒有圖片出來
如果要顯示所有的圖片在自己的瀏覽器上又要如何做呢
var express = require('express')
var multer = require('multer')
var http = require("http");
var path = require("path");
var app = express()
var fs = require('fs')
app.set("views", path.resolve(__dirname, "views"));
app.set("uploads", path.resolve(__dirname, "uploads"));
app.set("view engine", "ejs");
app.use('/public', express.static('public'));
app.use('/uploads', express.static('uploads'));
var upload = multer({ dest: 'uploads/' })
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads/')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now() + file.originalname.match('\.*'));
}
})
var upload = multer({ storage: storage })
var picc;
/*app.get('/', function (req, res, next) {
res.sendfile('./public/start.html');
})*/
app.get("/", function(request, response) {
response.render("index");
picc = "/uploads/avatar-154687246154131.jpg" ;
});
app.post('/profile', upload.single('avatar'), function (req, res, next) {
console.log("parsing done");
})
app.listen(3000, function () {
console.log('監聽3000端口');
})
<% include header %>
<form action="/profile" method="post" enctype="multipart/form-data">
<input type="file" name="avatar">
<button>提交</button>
</form>
<img src='<%= picc %>' />
<% include footer %>
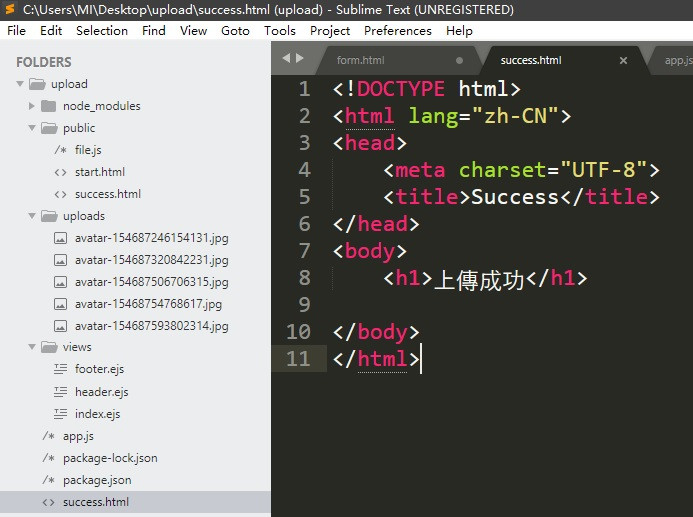
我的檔案結構