大家好,本人是一個網頁的編寫新手,只接觸了一個多月。近來開始嘗寫編寫一個個網頁。其中有一個地方卡關了,找了很久資料也沒有找到,看似可能是關鍵字用錯了吧,所以希望在這兒找找各位幫忙。
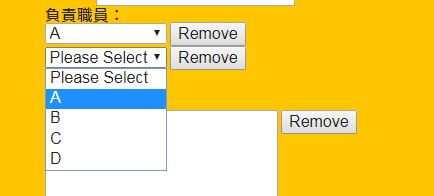
本人的網站的這個部份
因為這個位置的職員有機會加減,所以本人用了php的while把資料從MYSQL抓下來製成dropdownlist,再用jquery變成可以自由加減。
但是問題來了﹗
就算我在網頁內能成功加減dropdownlist,但是回傳到mysql內也只是一個職員的名稱,那即是失敗了。
所以想問一下各位高手,有沒有什麼方法可以把多個值同時回傳到mysql內同一個欄?
HTML with PHP
<fieldset>
<label>負責職員:</label>
<div class="multi-field-wrapper">
<div class="multi-fields">
<div class="multi-field">
<select name="prog_staff">
<option value="0">Please Select</option>
<?while($row=mysqli_fetch_array($result,MYSQLI_ASSOC)){
?>
<option value="<?=$row[nickname]?>"/><?=$row[nickname]?></option>
<?}?>
</select>
<button type="button" class="remove-field">Remove</button>
</div>
</div>
<button type="button" class="add-field">Add field</button>
</fieldset>
DATABASE
$sql="insert into `reg-prog` (prog_staff) values ('$prog_staff')";
if(mysqli_query($connect,$sql)){
setcookie("msg","registration completed",time()+60);
header("location:room.php");
}else{
setcookie("msg","system busy, try again later!",time()+60);
header("location:programes.php");
}
?>
JQUERY
<script>
$('.multi-field-wrapper').each(function() {
var $wrapper = $('.multi-fields', this);
$(".add-field", $(this)).click(function(e) {
$('.multi-field:first-child', $wrapper).clone(true).appendTo($wrapper).find('input').val('').focus();
});
$('.multi-field .remove-field', $wrapper).click(function() {
if ($('.multi-field', $wrapper).length > 1)
$(this).parent('.multi-field').remove();
});
});
</script>

問題在你的name的命名,後面要有[],才能傳多個值
另外有一點要注意,要有select的值,才會傳到後端
所以要傳多個值的話,要多選才行,一般是在送出前,
會用js全選後再送出
參考…
https://pjchender.blogspot.com/2015/04/php_28.html
HTML with PHP
<fieldset>
<label>負責職員:</label>
<div class="multi-field-wrapper">
<div class="multi-fields">
<div class="multi-field">
<select name="prog_staff">
<option value="0">Please Select</option>
<?while($row=mysqli_fetch_array($result,MYSQLI_ASSOC)){
?>
<option value="<?=$row[nickname]?>"/><?=$row[nickname]?></option>
<?}?>
</select>
<button type="button" class="remove-field">Remove</button>
</div>
</div>
<button type="button" class="add-field">Add field</button>
</fieldset>
感謝你的大力幫忙,問題解決了,學到東西了。
請參考 jQuery multiselect
http://loudev.com/
或者另一個較強較複雜的multiselect
https://crlcu.github.io/multiselect/examples/javascript-options.html
要看陣列的值有無傳過來可用
var_dump($array);
你有看到送到mysql的資料是array表示快成功了,接下來請你在php使用print_r()或var_dump()印出array,在使用索引去決定使用陣列的哪一個內容,陣列的呼叫方式會是這樣$array[0],要注意你的變數名稱跟索引,關於array自己做功課就能明白。