
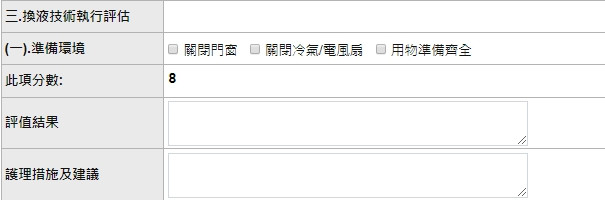
這是我表單中的其中一欄,點下其中一個選項後,會把你點選的選項印在評值結果裡
並根據你點選的選項帶入相對應的建議,目前我都可以做到把點選的選項印出也可以
根據我點的選項帶入相對印的建議,只剩下順序及我點選後跑出對應字體時若我再打
字並點選按鈕我打的字都會被蓋掉,想請問我該如何解決?
這是我的html
<div class="col-input">
<div class="icheck-row input-group-others">
@Html.CInputCheckboxFor(m => m.LE_PREPARE_CODES, "PN0027" ,new{@class="cs"})
<input type="hidden" id="LE_PREPARE_NOTES_1" value="關閉門窗" />
<input type="hidden" id="LE_PREPARE_NOTES_2" value="關閉冷氣/電風扇" />
<input type="hidden" id="LE_PREPARE_NOTES_3" value="用物準備齊全" />
<input type="hidden" id="LE_PREPARE_SUGGEST_1" value="關閉門窗" />
<input type="hidden" id="LE_PREPARE_SUGGEST_2" value="關閉冷氣/電風扇" />
<input type="hidden" id="LE_PREPARE_SUGGEST_3" value="用物準備齊全" />
</div>
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">評值結果</label>
</div>
<div class="col-input">
<div class="icheck-row input-group-others">
@Html.TextAreaFor(m => m.LE_PREPARE_NOTE, new { @class = "form-control"})
</div>
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">護理措施及建議</label>
</div>
<div class="col-input">
<div class="icheck-row input-group-others">
@Html.TextAreaFor(m => m.LE_PREPARE_SUGGEST, new { @class = "form-control" })
</div>
</div>
</div><!-- /.row -->
jquery評值結果
var text1 = "";
$('input[name="LE_PREPARE_CODES"]:checked').each(function () {
text1 += $('#LE_PREPARE_NOTES_' + $(this).val()).val() + ',';
});
text1 = text1.substring(0, text1.length - 1);
console.log(text1);
$('#LE_PREPARE_NOTE').val(text1);
jquery建議
var text1 = "";
$('input[name="LE_PREPARE_CODES"]:checked').each(function () {
text1 += $('#LE_PREPARE_SUGGEST_' + $(this).val()).val() + ',';
});
text1 = text1.substring(0, text1.length - 1);
$('#LE_PREPARE_SUGGEST').val(text1);
執行結果
就是如果我想著選,我跟怎麼做才能變成"用物準備齊全,關閉冷氣/電風扇,關閉門窗"
且我若點選後再加上一些字然後再點選的話我打的字也不會被覆蓋掉
如"用物準備齊全12,關閉冷氣/電風扇,關閉門窗"這樣,還請各位為我解答一下,謝謝。

<input type="checkbox" name="c1[]" value="關閉門窗">關閉門窗
<input type="checkbox" name="c1[]" value="關閉冷氣/電風扇">關閉冷氣/電風扇
<input type="checkbox" name="c1[]" value="用物準備齊全">用物準備齊全 <br />
評值結果
<br />
<textarea name="t1"></textarea>
$('input[name="c1[]"]').on('click', function(e) {
var c1 = $(this).val();
var t1 = $('textarea[name="t1"]').val();
if (c1 != '') {
t1 += c1 + ',';
$('textarea[name="t1"]').val(t1);
}
});
個人建議你先把功能拆開來看,真的理解程式碼再用你自己的撰寫方式,你先重新整理一下每個id、name命名對應的dom,以及是否真的有需要用到change這個事件,下面這段code是可以用的。
$(function () {
$('input[name="LE_PREPARE_CODES"]').on('click', function(e) {
var ele = $(this);
if (ele.prop('checked')) {
var c1 = ele.val();
var t1 = $('#LE_PREPARE_NOTE').val();
if (c1 != '') {
t1 += c1 + ',';
$('#LE_PREPARE_NOTE').val(t1);
}
}
});
});
我解決了,感謝解答
不客氣
用陣列處理
array.push
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Array/push["關閉冷氣/電風扇","關閉門窗"]
array.splice
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
["關閉冷氣/電風扇"]
以下這一段給你參考,用的是文字取代的方式來符合你要的。不懂的話再問
<body>
<div class="main">
<input type="checkbox" name="i[]" value="AAA" />AAA
<input type="checkbox" name="i[]" value="BBB" />BBB
<input type="checkbox" name="i[]" value="CCC" />CCC
<textarea id="mmm"></textarea>
</div>
<script type="text/javascript">
$("input[name='i[]']").change(function(){
var sel = $(this).prop('checked');
var txt = $(this).val();
var text = $("#mmm").val();
if(sel){
//進行文字加入動作
$("#mmm").val(text+txt);
}else{
//進行文字移除動作
var myRegExp = new RegExp(txt, 'g');
text = text.replace(myRegExp, "");
$("#mmm").val(text);
}
});
</script>
</body>
其原理很簡單,因該你的textarea其包含了選擇及自訂式。但對程式來說,它還是只有一個獨立個體。並不會自行區分對應的選擇。
目前這樣的做法是屬於後點在後置的方式。這是因為要搭配你的自選式文字處理。
我也並未給你加上,號。你要自行去改良。
如果是要做到選項內各自對應文字的情況,也不是沒辦法做到。
我有預留後筆給你參考。如果你有注意到的話。
我的移除是用正則的方式處理。
換句話說,使用正則就可以達到你想要的多重效果。
這部份我就不直接點明了。還請你自行研究試試吧。
真不行的話再給你答案。