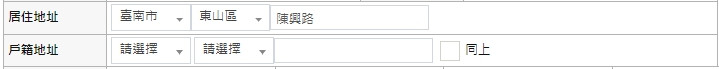
這是我表單中的其中一段

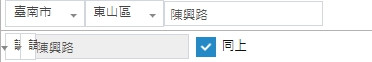
目前沒有什麼問題,可是當我按下同上鈕之後就會變成這樣

所以想請各位幫我看看是哪裡有問題,謝謝。
html
<div class="row-flex">
<div class="col-label">
<label class="control-label"><label class="Required"></label>居住地址</label>
</div>
<div class="col-input">
@Html.Action("Address", "NcTwTown", new { area = "Partial", CityId = "ParCity", CityValue = Model.City, TownId = "ParTownship", TownValue = Model.Township })
@Html.TextBoxFor(m => m.Address, new { @class = "form-control" })
@Html.HiddenFor(m => m.City)
@Html.HiddenFor(m => m.Township)
@Html.ValidationMessageFor(m => m.Address, "", new { @class = "valid-error" })
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label"><label class="Required"></label>戶籍地址</label>
</div>
<div class="col-input">
<div id="divA">
@Html.Action("Address", "NcTwTown", new { area = "Partial", CityId = "ParGovCity", CityValue = Model.GovCity, TownId = "ParGovTownship", TownValue = Model.GovTownship })
</div>
<div id="divB">
<select id="ddlTmpA" name="ddlTmpA" class="form-control select2">
<option value="">請選擇</option>
</select>
<select id="ddlTmpB" name="ddlTmpB" class="form-control select2">
<option value="">請選擇</option>
</select>
</div>
@Html.TextBoxFor(m => m.GovAddress, new { @class = "form-control" })
@Html.HiddenFor(m => m.GovCity)
@Html.HiddenFor(m => m.GovTownship)
<input type="hidden" id="tmpGovAddress" value="" />
<div class="icheck-row input-group-others">
<label class="control-label">
@Html.CheckBoxFor(m => m.IsSameAddress)同上
</label>
</div>
@Html.ValidationMessageFor(m => m.GovAddress, "", new { @class = "valid-error" })
</div>
</div><!-- /.row -->
Jquery
$(function () {
divABShow('@Model.IsSameAddress');
$('#IsSameAddress').on("ifChecked", function () {
$('#GovCity').val($('#ParCity option:selected').val());
$('#GovTownship').val($('#ParTownship option:selected').val());
$('#tmpGovAddress').val($('#GovAddress').val());
$('#GovAddress').val($('#Address').val());
divABShow(true);
$('#GovAddress').prop('readonly', true);
});
$('#IsSameAddress').on("ifUnchecked", function () {
$('#GovCity').val($('#ParGovCity option:selected').val());
$('#GovTownship').val($('#ParGovTownship option:selected').val());
$('#GovAddress').val($('#tmpGovAddress').val());
divABShow(false);
$('#GovAddress').prop('readonly', false);
});
})

你這感覺很像是css本身的問題。
不過從你提供的東西是看不出來的。
從你的jquery程式來看並沒有很大的問題。
推測是版面的設定相關(css)造成的。
如果你可以放個demo頁的話,可以更好查看因素。