我不知道要怎麼加LINK到以下4張圖裡,不知道加在那個位置,因為一加進去整個佈局就亂了;(
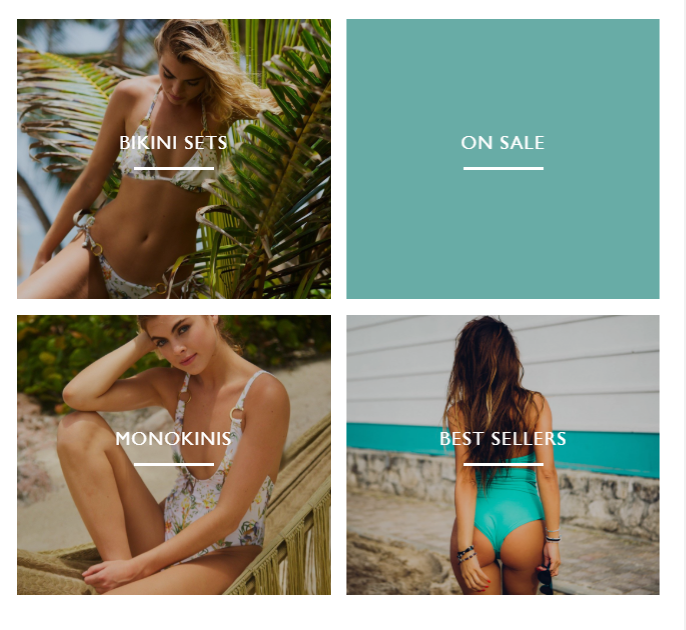
這是要手機呈現的畫面:
要加連結到每個系列裡,按圖片進去就是分類頁! 可是不知道要怎麼加!研究好久了...有人知道嗎?

這是在網站的CSS跟HTML ,可以去網站看一下現在的效果: www.cipelle.com
<div class="cols">
<div class="col" ontouchstart="this.classList.toggle('hover');">
<div class="container">
<div class="front" style="background-image: url(https://cdn.shopify.com/s/files/1/0117/6905/3243/files/20180626_Frenchie_0943_1067x_2ebd81fc-1498-4dcf-b3b1-0b708328753d.jpg?575184300492892676/)">
<div class="inner">
<p>BIKINI SETS</p>
</div>
</div>
<div class="back">
<div class="inner">
<p>SHOP NOW</p>
</div>
</div>
</div>
</div>
<div class="col" ontouchstart="this.classList.toggle('hover');">
<div class="container">
<div class="front" style="background-color: #82d7d0; ">
<div class="inner">
<p>ON SALE</p>
</div>
</div>
<div class="back">
<div class="inner">
<p>SHOP NOW</p>
</div>
</div>
</div>
</div>
<div class="col" ontouchstart="this.classList.toggle('hover');">
<div class="container">
<div class="front" style="background-image: url(https://cdn.shopify.com/s/files/1/0117/6905/3243/files/20180626_Frenchie_0830_1067x_d4cb1d6c-9fda-4e0b-b3b0-8f2372e11aa1.jpg?575184300492892676/)">
<div class="inner">
<p>MONOKINIS</p>
</div>
</div>
<div class="back">
<div class="inner">
<p>SHOP NOW</p>
</div>
</div>
</div>
</div>
<div class="col" ontouchstart="this.classList.toggle('hover');">
<div class="container">
<div class="front" style="background-image: url(https://images.unsplash.com/photo-1500044744318-d290fb890942?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80)">
<div class="inner">
<p>BEST SELLERS</p>
</div>
</div>
<div class="back">
<div class="inner">
<p>SHOP NOW</p>
</div>
</div>
</div>
</div>
<style>
*{
margin: 0px;
padding: 0px;
}
.wrapper{
width: 100%;
margin: 0 auto;
max-width: 80rem;
}
.cols{
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.col{
width: calc(25% - 2rem);
margin: .5rem;
cursor: pointer;
}
.container{
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 1000px;
perspective: 1000px;
}
.front,
.back{
background-size: cover;
background-position: center;
-webkit-transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
-o-transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1), -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
text-align: center;
min-height: 280px;
height: auto;
border-radius: 0px;
color: #fff;
font-size: 1.5rem;
}
.back{
background: #67aba5;
}
.front:after{
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
content: '';
display: block;
opacity: .2;
background-color: #000;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 0px;
}
.container:hover .front,
.container:hover .back{
-webkit-transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
-o-transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1), -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1);
}
.back{
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.inner{
-webkit-transform: translateY(-50%) translateZ(60px) scale(0.94);
transform: translateY(-50%) translateZ(60px) scale(0.94);
top: 50%;
position: absolute;
left: 0;
width: 100%;
padding: 2rem;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: 1px solid transparent;
-webkit-perspective: inherit;
perspective: inherit;
z-index: 2;
}
.container .back{
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container .front{
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover .back{
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover .front{
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.front .inner p{
font-size: 1.2rem;
margin-bottom: 2rem;
position: relative;
}
.front .inner p:after{
content: '';
width: 5rem;
height: 3.5px;
position: absolute;
background: #fff;
display: block;
left: 0;
right: 0;
margin: 0 auto;
bottom: -.75rem;
}
.front .inner span{
color: rgba(255,255,255,0.7);
font-weight: 300;
}
@media screen and (max-width: 64rem){
.col{
width: calc(33.333333% - 2rem);
}
}
@media screen and (max-width: 48rem){
.col{
width: calc(50% - 2rem);
}
}
@media screen and (max-width: 32rem){
.col{
width: 50%;
margin: 0 0 0rem 0;
}
}</style> </div>

看樣子你是照copy其css而不知道如何變通的方式了。
如果真的對css不是很了解的情況下。而無法去加上a元素。
那比較快的方式是,用onclick事件來幫你指向吧。
因為這算是很基本的東西。我就不直接明說了。
反正你要處理的方式是
1.加上a元件指向,重新調整你的css對應讓它不要跑位。
2.直接用onclick事件來處理指向。這樣至少還不需要去改css