
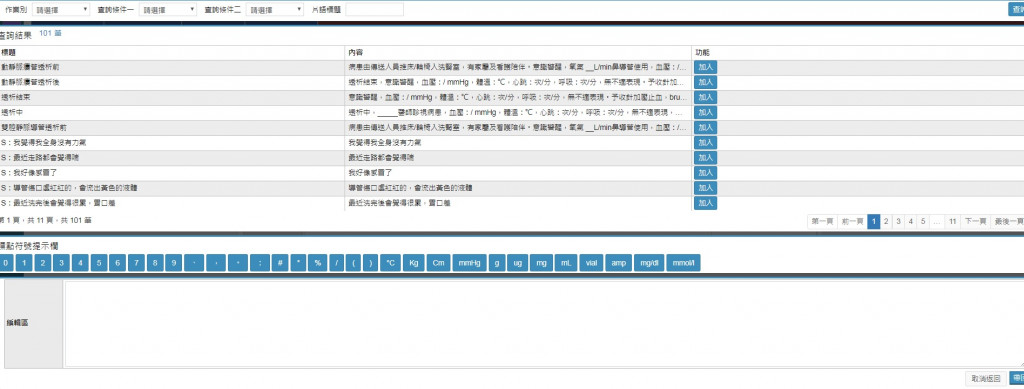
這是我最近拿到的功能,大概是選擇看到你想帶入的內容並按下右邊的帶入
內容裡的文字會帶入到下面的編輯區裡,像我點"我好像感冒了"這個內容的帶入,這段
文自就會跑到下面的編輯區這樣。只是我有點好奇,為什麼這個頁面要拆分成兩個HTML
來實現?
這是呼叫用的ajax
debugger;
var strcontent = $('#DescContest').val();
$.ajax({
type: "POST",
data: {
content: strcontent,
},
dataType: "html",
url: '@Url.Content("~/Center/HDPhrase/HDPhraseControlList")',
beforeSend: function () {
},
success: function (result) {
$('#modalPhrase').html(result); //載入至div modalPhrase
$('#modalPhrase').modal('show'); //顯示至div modalPhrase
//片語控制項(HDPhraseControlList.cshtml)的帶回按鈕處理↓↓
$('.fn-savephrase').click(function () {
debugger;
$('#DescContest').val($('#editarea').val()); //資料帶回
$('#modalPhrase').modal('hide'); //關閉div modalPhrase
});
//取消返回
//片語控制項(HDPhraseControlList.cshtml)的帶回按鈕處理↓↓
$('.fn-cancelphrase').click(function () {
$('#modalPhrase').modal('hide');
});
}
});
});
HDPhraseControlList畫面
<div class="row" >
<div class="col-md-12">
@Html.HiddenFor(m => m.Phrase_EditArea, new { @id = "editarea2" })
<div class="box box-primary">
<div class="box-body form-flex-container">
<div class="col-inner-wrapper">
<div class="row-flex">
<div class="col-label">
<label class="control-label">作業別</label>
</div>
<div class="col-input">
@Html.DropDownListFor(m => m.Operating, new SelectList(Model.OperatingOptions, "NC_CODE", "NC_NAME"), new { @class = "form-control", @id = "operation" })
</div>
</div>
<div class="row-flex">
<div class="col-label">
<label class="control-label">查詢條件一</label>
</div>
<div class="col-input">
@Html.DropDownListFor(m => m.query1, new SelectList(Model.QUERY1, "NC_CODE", "NC_NAME"), new { @class = "form-control", @id = "query1" })
</div>
</div>
<div class="row-flex">
<div class="col-label">
<label class="control-label">查詢條件二</label>
</div>
<div class="col-input">
@Html.DropDownListFor(m => m.query1, new SelectList(Model.QUERY2, "NC_CODE", "NC_NAME"), new { @class = "form-control", @id = "query2" })
</div>
</div>
<div class="row-flex">
<div class="col-label">
<label class="control-label">片語標題</label>
</div>
<div class="col-input">
@Html.TextBoxFor(m => m.Title, new { @class = "form-control", @id = "title" })
</div>
</div>
<button type="button" name="Phraselist" class="btn btn-primary pull-right">查詢</button>
</div><!--form-flex-container-->
</div><!-- /.box-body -->
</div><!-- /.box -->
</div>
<!-- /.col -->
</div>
<div id="modalPhraseList" class="row">
</div>
<!--編輯區-->
<div class="row" >
<div class="col-md-12">
<div class="box box-primary">
<div class="box-body">
<div class="form-flex-container">
<div class="row-flex">
<div class="col-label">
<label class="control-label">
編輯區
</label>
</div>
<div class="col-input">
@Html.TextAreaFor(m => m.Phrase_EditArea, new { @class = "form-control", @rows = "8", @style = "width:100%;", @id = "editarea" })
</div>
</div><!-- /.row -->
</div><!-- /.form-flex-container -->
</div><!-- /.box-body -->
<div class="box-footer">
<button type="button" class="fn-savephrase btn-primary pull-right">帶回</button>
<button type="button" class="fn-cancelphrase btn btn-default pull-right btn-right-margin">取消返回</button>
</div><!-- /.box-footer -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<!-- row -->
HDPhraseControlList 的AJAX跟JQUERY
$(document).ready(function () {
InitList()
});
function InitList() {
var stroperating = '';
var strTitle = '';
var query1 = '';
var query2 = '';
$.ajax({
type: "POST",
data: {
Operating: stroperating,
strTitle: strTitle,
query1: query1,
query2:query2,
},
dataType: "html",
url: '@Url.Content("~/Center/HDPhrase/HDPhraseControlList2")',
beforeSend: function () {
},
success: function (result) {
$('#modalPhraseList').html(result); //載入至div modalPhrase
}
});
}
$(function () {
//尋找片語清單
$('button[name="Phraselist"]').on('click', function () {
var stroperating = $('#operation').val();
var strTitle = $('#title').val();
var query1 = $('#query1').val();
var query2 = $('#query2').val();
$.ajax({
type: "POST",
data: {
Operating: stroperating,
strTitle: strTitle,
query1: query1,
query2: query2,
},
dataType: "html",
url: '@Url.Content("~/Center/HDPhrase/HDPhraseControlList2")',
beforeSend: function () {
},
success: function (result) {
$('#modalPhraseList').html(result); //載入至div modalPhrase
//$('#modalPhraseList').modal('show'); //顯示至div modalPhrase
}
});
});
})
HDPhraseControlList2的畫面
<!--清單-->
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">查詢結果</h3> <div class="result-number"> @Model.phrases.Count 筆</div>
</div><!-- /.box-header -->
<div class="box-body">
<table id="PhraseList" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>標題</th>
<th>內容</th>
<th>功能</th>
</tr>
</thead>
<tbody id="dataTbody">
@if (Model.phrases != null && Model.phrases.Count > 0)
{
foreach (HDPhraseDto item in Model.phrases)
{
<tr>
<td>@item.TITLE</td>
<td>@item.PHRASE_CONTENT</td>
<td class="table-btn-func table-btn-x2">
<button data-content="@item.PHRASE_CONTENT" class="fn-addPhrase btn btn-primary" id="addPhrase">加入</button>
</td>
</tr>
}
}
</tbody>
</table>
</div>
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<!-- row -->
<!--片標點符號提示欄-->
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">標點符號提示欄</h3> <div class="result-number"> </div>
</div><!-- /.box-header -->
<div class="box-body">
<button type="button" class="btn btn-primary textBtn" >0</button>
<button type="button" class="btn btn-primary textBtn" >1</button>
<button type="button" class="btn btn-primary textBtn">2</button>
<button type="button" class="btn btn-primary textBtn">3</button>
<button type="button" class="btn btn-primary textBtn">4</button>
<button type="button" class="btn btn-primary textBtn">5</button>
<button type="button" class="btn btn-primary textBtn">6</button>
<button type="button" class="btn btn-primary textBtn">7</button>
<button type="button" class="btn btn-primary textBtn">8</button>
<button type="button" class="btn btn-primary textBtn">9</button>
<button type="button" class="btn btn-primary textBtn">、</button>
<button type="button" class="btn btn-primary textBtn">,</button>
<button type="button" class="btn btn-primary textBtn">。</button>
<button type="button" class="btn btn-primary textBtn">:</button>
<button type="button" class="btn btn-primary textBtn">#</button>
<button type="button" class="btn btn-primary textBtn">*</button>
<button type="button" class="btn btn-primary textBtn">%</button>
<button type="button" class="btn btn-primary textBtn">/</button>
<button type="button" class="btn btn-primary textBtn">(</button>
<button type="button" class="btn btn-primary textBtn">)</button>
<button type="button" class="btn btn-primary textBtn">°C</button>
<button type="button" class="btn btn-primary textBtn">Kg</button>
<button type="button" class="btn btn-primary textBtn">Cm</button>
<button type="button" class="btn btn-primary textBtn">mmHg</button>
<button type="button" class="btn btn-primary textBtn">g</button>
<button type="button" class="btn btn-primary textBtn">ug</button>
<button type="button" class="btn btn-primary textBtn">mg</button>
<button type="button" class="btn btn-primary textBtn">mL</button>
<button type="button" class="btn btn-primary textBtn">vial</button>
<button type="button" class="btn btn-primary textBtn">amp</button>
<button type="button" class="btn btn-primary textBtn">mg/dl</button>
<button type="button" class="btn btn-primary textBtn">mmol/l</button>
</div>
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
HDPhraseControlList2的AJAX跟JQUERY
$(function () {
$('#PhraseList').DataTable($base.getDataTablesOptions());
$('.textBtn').click(function () {
var text = $(this).text()
$('#editarea').insertAtCaret(text);
})
//片語清單換頁時重新註冊"加入"按鈕功能↓↓
$('#PhraseList').on('page.dt', function () {
$('#PhraseList').on('click', '.fn-addPhrase', function () {
var cont = $(this).attr('data-content');
$('#editarea').insertAtCaret(cont);
$('#editarea2').val($('#editarea').val());
});
});
$('.fn-addPhrase').on('click', function () {
var cont = $(this).attr('data-content');
$('#editarea').insertAtCaret(cont);
$('#editarea2').val($('#editarea').val());
});
//依游標所在處插入文字↓↓
$.fn.extend({
insertAtCaret: function (myValue) {
this.each(function () {
if (document.selection) {
//IE用
this.focus();
var sel = document.selection.createRange();
sel.text = myValue;
this.focus();
} else if (this.selectionStart || this.selectionStart == '0') {
//其他瀏覽器用
var startPos = this.selectionStart;
var endPos = this.selectionEnd;
var scrollTop = this.scrollTop;
this.value = this.value.substring(0, startPos) +
myValue + this.value.substring(endPos, this.value.length);
this.focus();
this.selectionStart = startPos + myValue.length;
this.selectionEnd = startPos + myValue.length;
this.scrollTop = scrollTop;
} else {
this.value += myValue;
this.focus();
}
});
return this;
}
});
})
所以想請問這個為什麼要拆開來做,有辦法和在一起嗎?

這就代表你不了解mvc的基本原理。
要合在一起是沒關係的。
不過會拆開的用意就是為了其組合性及其model特性。
方便多重對應呼叫使用。
算是一種很基本的mvc理念的設計方式。
抱歉抱歉,我剛入這行時間不多,還是個菜逼八
因為我看了看他是上面查詢部分+編輯區做了一個頁面
然後查詢結果再單獨做了一個頁面
這是我的controller
/// <summary>
/// 片語查詢
/// </summary>
/// <returns></returns>
public ActionResult HDPhraseControlList(string content)
{
HDPhraseService hpsrvc = new HDPhraseService();
HDPhraseQueryControlViewModel model = new HDPhraseQueryControlViewModel();
//model.phrases = hpsrvc.GetFindPhrase(SessionUserInfo().CID, "", "");
//if (model.phrases == null) model.phrases = new List<HDPhraseDto>();
model.Phrase_EditArea = content;
model.OperatingOptions = GetOperatingOptions();
model.QUERY1 = GetQuery1();
model.QUERY2 = GetQuery2();
return PartialView(model);
}
[HttpPost]
/// <summary>
/// 片語查詢
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public ActionResult HDPhraseControlList2(string Operating, string query1,string query2,string strTitle)
{
HDPhraseService hpsrvc = new HDPhraseService();
HDPhraseQueryControlViewModel model = new HDPhraseQueryControlViewModel();
model.phrases = hpsrvc.GetFindPhrase(SessionUserInfo().CID, Operating,query1,query2 ,strTitle);
if (model.phrases == null) model.phrases = new List<HDPhraseDto>();
return PartialView(model);
}
目前我就大概懂這個功能及能慢慢推,但我無法想出
為什麼要這樣設計,但大大您這樣說就大致上有個了解
感謝
tenno081 你看看是否別的頁面也有用到類似功能, 然後它是否直接都套用同一個 html吧, 我猜的
沒有,只有說希望能把這功能做成類似元件的樣子
方便未來給需要的頁面使用
其實如果是真的想要做成元件的話。更是需要去做拆開。
我目前用的所見即所得的編輯器。它就拆的很細。
然後統一用一個config來做結合處理。
要加入新的功能也很方便。不需要再去修改原有的東西。只要新增上去再從config中加進去就好。
不過,說是這樣說啦。主要還是得看你的搭配性是如何。
東西拆太細有有其缺點。所以怎麼拆分其實也是一門學問。
這就看你後期的經驗跟架構上的理解能力了。