
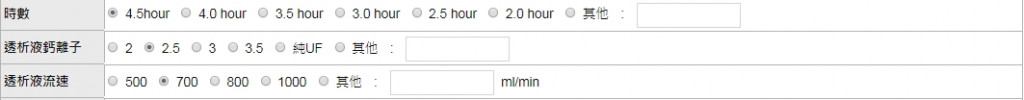
這是我的一表單裡的選項,我希望能夠取消以點選的選項,
這是我實驗的網站
http://jsfiddle.net/tenno081/694a37Lt/1/
實驗用成功,可是我自己正式用的確失敗,想請各位幫我看一下我是哪裡用錯,謝謝
html
<div class="row-flex">
<div class="col-label">
<label class="control-label">時數</label>
</div>
<div class="col-input col-inner-wrapper">
<div class="icheck-row input-group-others">
@for (int i = 0; i < Model.vHD.HoursCodeList_HD.Count; i++)
{
@Html.HiddenFor(m => m.vHD.HoursCodeList_HD[i].Value, new { Value = Model.vHD.HoursCodeList_HD[i].Value })
<label>
@Html.RadioButtonFor(m => m.vHD.HoursCode, Model.vHD.HoursCodeList_HD[i].Value, new { @name = "vHD_HoursCode" })
@Html.DisplayFor(m => Model.vHD.HoursCodeList_HD[i].Show)
</label>
if (Model.vHD.HoursCodeList_HD[i].WithNote)
{
<label>:</label>
@Html.TextBoxFor(m => Model.vHD.HoursCodeList_HD[i].Note, new { @class = "form-control" })
@Html.DisplayFor(m => Model.vHD.HoursCodeList_HD[i].Show2)
}
}
@Html.ValidationMessageFor(m => m.vHD.HoursCode, "", new { @class = "valid-error" })
</div>
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">透析液鈣離子</label>
</div>
<div class="col-input col-inner-wrapper">
<div class="icheck-row input-group-others">
@for (int i = 0; i < Model.vHD.CaCodeList_HD.Count; i++)
{
@Html.HiddenFor(m => m.vHD.CaCodeList_HD[i].Value, new { Value = Model.vHD.CaCodeList_HD[i].Value })
<label>
@Html.RadioButtonFor(m => m.vHD.CaCode, Model.vHD.CaCodeList_HD[i].Value, new { @name = "vHD_CaCode" })
@Html.DisplayFor(m => Model.vHD.CaCodeList_HD[i].Show)
</label>
if (Model.vHD.CaCodeList_HD[i].WithNote)
{
<label>:</label>
@Html.TextBoxFor(m => Model.vHD.CaCodeList_HD[i].Note, new { @class = "form-control" })
@Html.DisplayFor(m => Model.vHD.CaCodeList_HD[i].Show2)
}
}
@Html.ValidationMessageFor(m => m.vHD.CaCode, "", new { @class = "valid-error" })
</div>
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">透析液流速</label>
</div>
<div class="col-input col-inner-wrapper">
<div class="icheck-row input-group-others">
@for (int i = 0; i < Model.vHD.DiaFlowCodeList_HD.Count; i++)
{
@Html.HiddenFor(m => m.vHD.DiaFlowCodeList_HD[i].Value, new { Value = Model.vHD.DiaFlowCodeList_HD[i].Value })
<label>
@Html.RadioButtonFor(m => m.vHD.DiaFlowCode, Model.vHD.DiaFlowCodeList_HD[i].Value, new { @name = "vHD_DiaFlowCode" })
@Html.DisplayFor(m => Model.vHD.DiaFlowCodeList_HD[i].Show)
</label>
if (Model.vHD.DiaFlowCodeList_HD[i].WithNote)
{
<label>:</label>
@Html.TextBoxFor(m => Model.vHD.DiaFlowCodeList_HD[i].Note, new { @class = "form-control" })
@Html.DisplayFor(m => Model.vHD.DiaFlowCodeList_HD[i].Show2)
}
}
ml/min
@Html.ValidationMessageFor(m => m.vHD.DiaFlowCode, "", new { @class = "valid-error" })
</div>
</div>
</div><!-- /.row -->
Jquery
$(function () {
var $radio = $('.row-flex'), $radio_on;
$radio.delegate('input[type="radio"]:checked', 'mousedown', function () {
$radio_on = $(this);
$radio_on.on('mouseup', function () {
setTimeout(function () {
$radio_on.removeAttr('checked');
$radio_on.off('mouseup');
}, 10);
});
});
})

$(function(){
$('input[type="radio"]').on('mousedown',function(evt){
evt.preventDefault();
this.checked=!this.checked;
}).on('mouseup',function(evt){
evt.preventDefault();
}).on('click',function(evt){
evt.preventDefault();
});
});