如題:
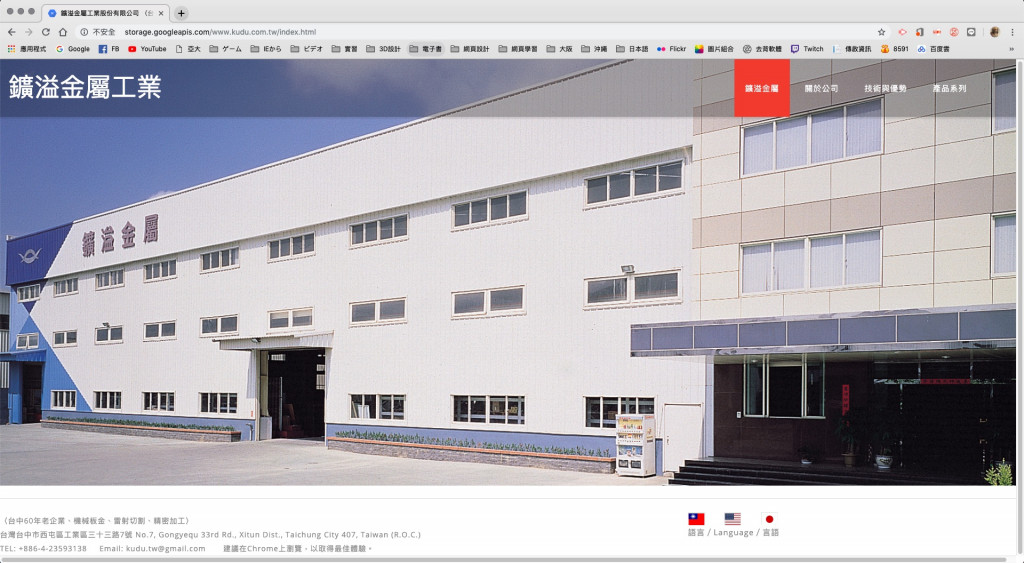
朋友請我幫他看這個網頁:www.kudu.com.tw
在chrome上顯示這樣:
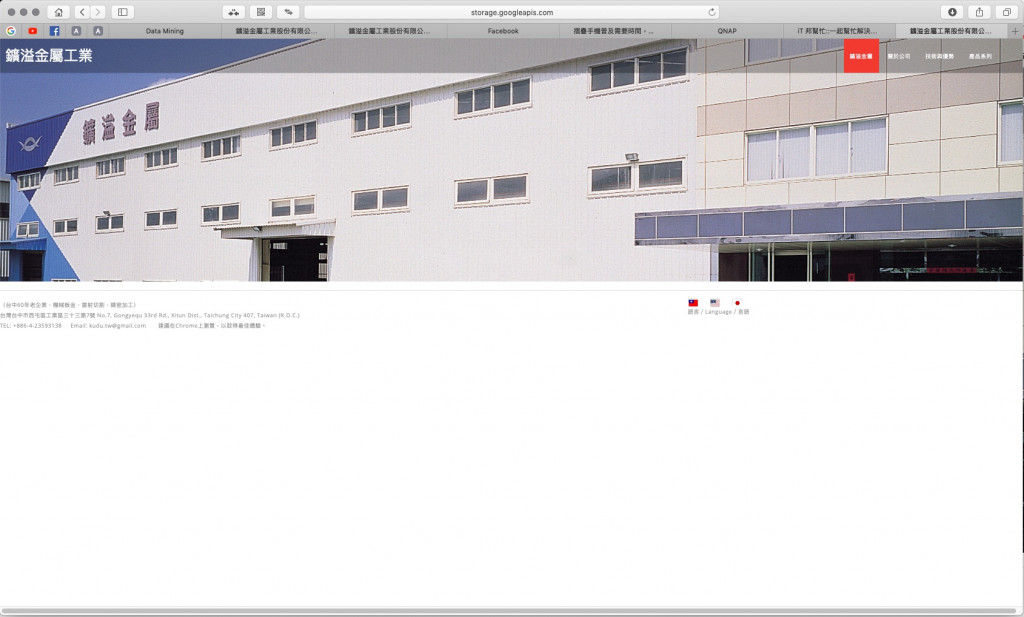
在safari顯示這樣:
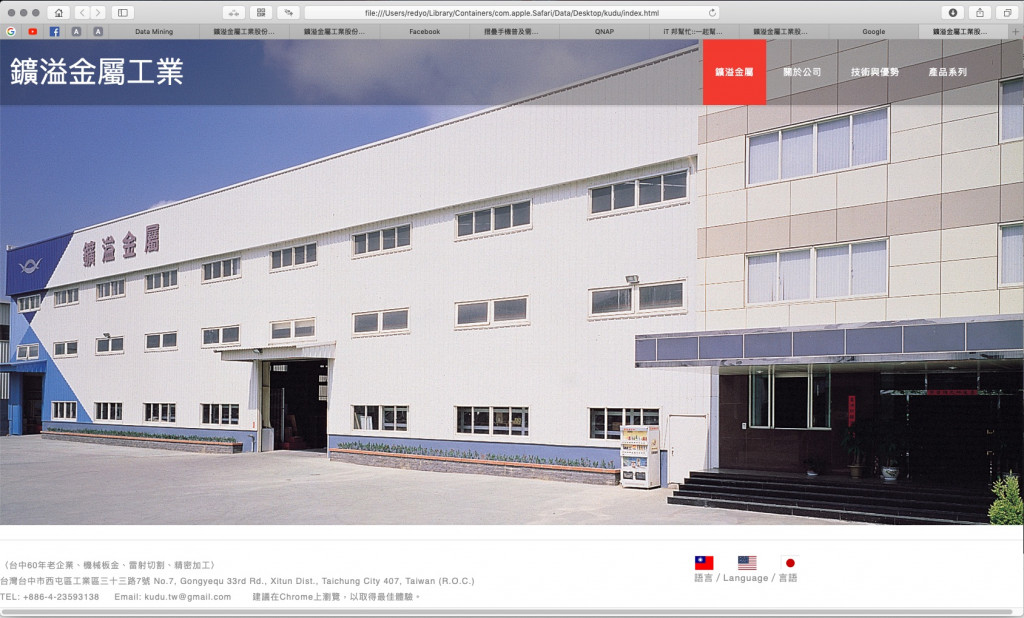
可是如果在本地端開index.html又是這樣(可以響應式網頁)
雖然用safari的人可能不多
但chrome在瀏覽時會卡卡的(可能沒優化好吧)
這邊也附上css原始碼:https://drive.google.com/file/d/1726jlGLYX6mEnWpL6f_qJr134CYtwD7D/view?usp=sharing

我這邊用safari看倒是很正常。不過我是windows系統開safari就是了。
一般如果是在mac機上會發生問題的話。就得注意一下是否有js出錯造成了自適應的程式中斷。
另外一種可能性是我看你用了很多@media。
有時要注意一下順序的問題。
最好的方式是在有問題的地方用debug模式查看哪邊不支援的語法會比較快。


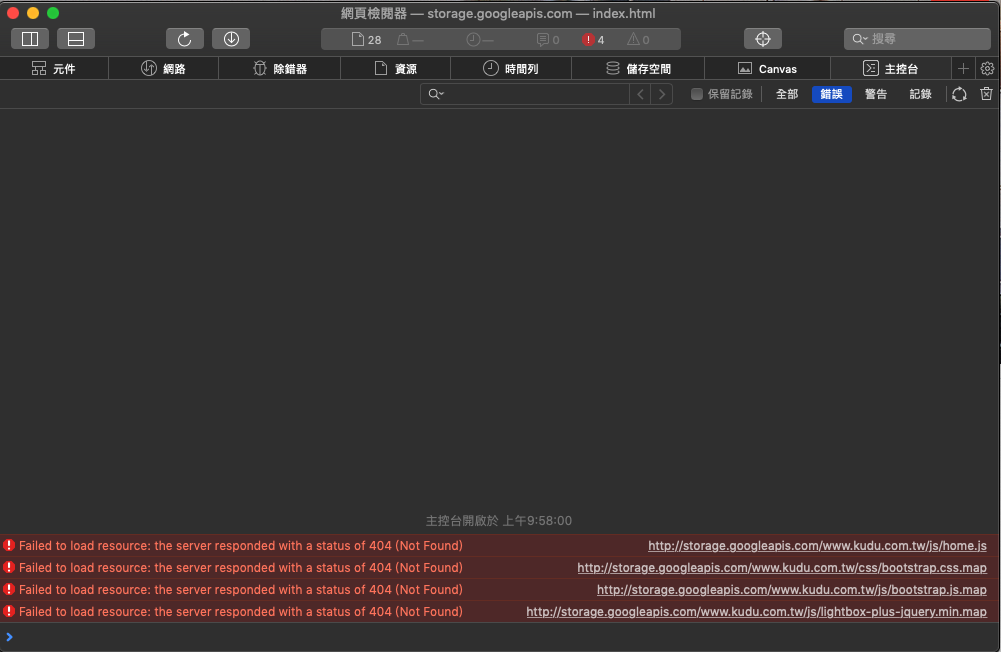
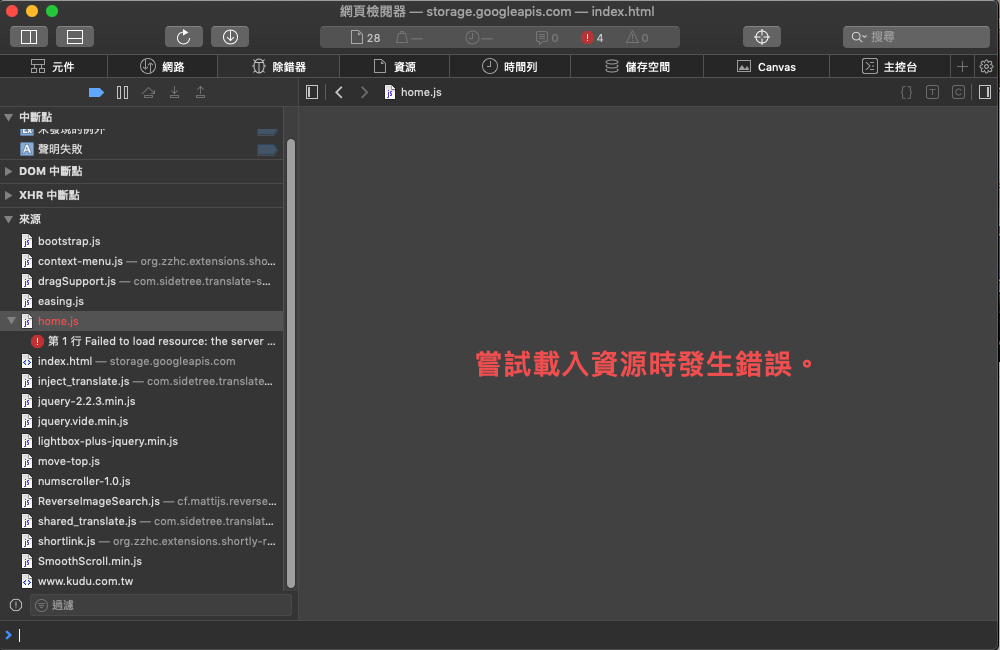
剛剛仔細去看了,發現好像有問題出在js的部分
我也看了@media的部分,那邊應該是作為響應式網頁的語法吧?
我這邊其實也是會出現找不到home.js。
不過看起來他並非是主因。因為我的樣式還是可以正常的顯示。
我本是想幫他看問題所在。無奈我開safari來看也是正常的。
所以只能推測是在mac下的safari可能有什麼問題。
從css來看。我擔心是 @media 的支援性問題。
因為我有查到一篇文有說過很奇特的判斷錯誤問題。但只會在Opera發生。
還有多重附合性的寫法。
其實如果說已經用bootstrat。或許可以將一些css相關的東西交給他處理。
...我用MAC看也正常啊。
真的嗎...? 還是我的mac有問題
我用別台試試看
測試完了,我用自己的mac創一個guest帳戶,用safari看也是很正常。
也就是說,是這個帳戶的設定有問題
如果本地端開 html 的 RWD 是正常的,寫法應該沒問題。
而且按照你 @media 的寫法,截圖時的畫面寬應該是超過 1280px 的吧? 這時候的 @media 還沒有套用到,應該還是預設的大小才是。
(可以測試在 chrome devtools 裡把 style.css 中的 @media 全砍掉,就知道沒有 RWD 時會長怎樣,而且跟樓主上傳 safari 的截圖不太一樣。)
請問有嘗試過縮小 safari 視窗,確認是不是真的 RWD 失效嗎?
也許可以試試看別的原因,例如 browser cache.