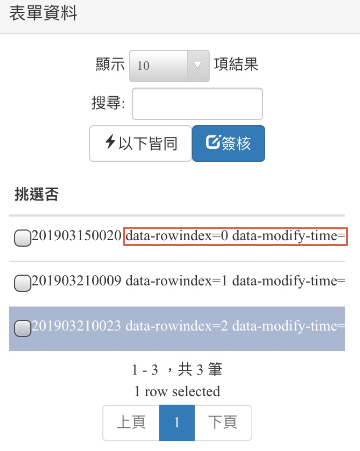
有人遇過(下圖)的狀況嗎? data-** 好像不被browser 認識
正常應該像這樣:
我有一支程式,前端是用 datatable.net (for jquery) ,今天被客戶發現,在 iphone 的 safari 出現怪現象。
但這一段沒有特別的東西啊? 底下是用 chrome 看 render 出來的 code:<input type="checkbox" class="my-checkbox" data-voucher-no="20171227001" data-rowindex="2" data-modify-time="2017/12/27 16:18:54">
然後我試了一下,在 iphone 的 chrome ,在 imac 的 safari ,都是正常的。所以是 iphone 的 safari 不認識 data-** 的關係嗎? 這算是 jquery 的鍋嗎?
