
html中的引用
<script type="text/javascript" src="javascripts/jquery.min.js"></script>
如果您是想用Jquery的CDN,html引用直接這樣即可,不用放jquery檔案在public/javascripts下面,因為沒用到
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
補充:
pug中引用
script(type='text/javascript', src='/path/to/js')
script(type='text/javascript', src=url_for(theme.js) + '/ready.js')
參考資料:https://www.litreily.top/2018/08/31/pug-synax/
首先!謝謝你的回應給我釐清一些結構上的觀念!
想進一步請教您,我的HTML是一個pug檔
<script type="text/javascript" src="javascripts/jquery.min.js"></script>
這段也可以直接放在pug檔的最上面嗎?
謝謝

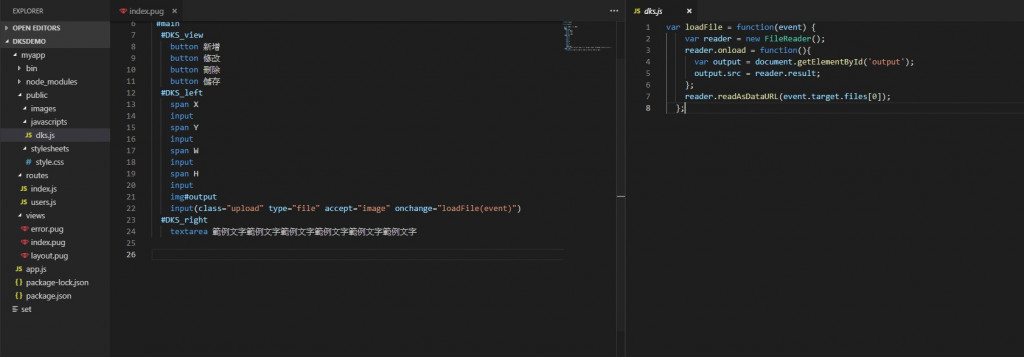
目前我vscode的畫面是這樣!
HTML寫在view的pug內
js檔在public/javascripts下新增一個DKS.JS的檔案在裡面寫JS檔
但還是無法執行起來是因為甚麼原因呢?