我做了一個mobile web會調用到攝像頭
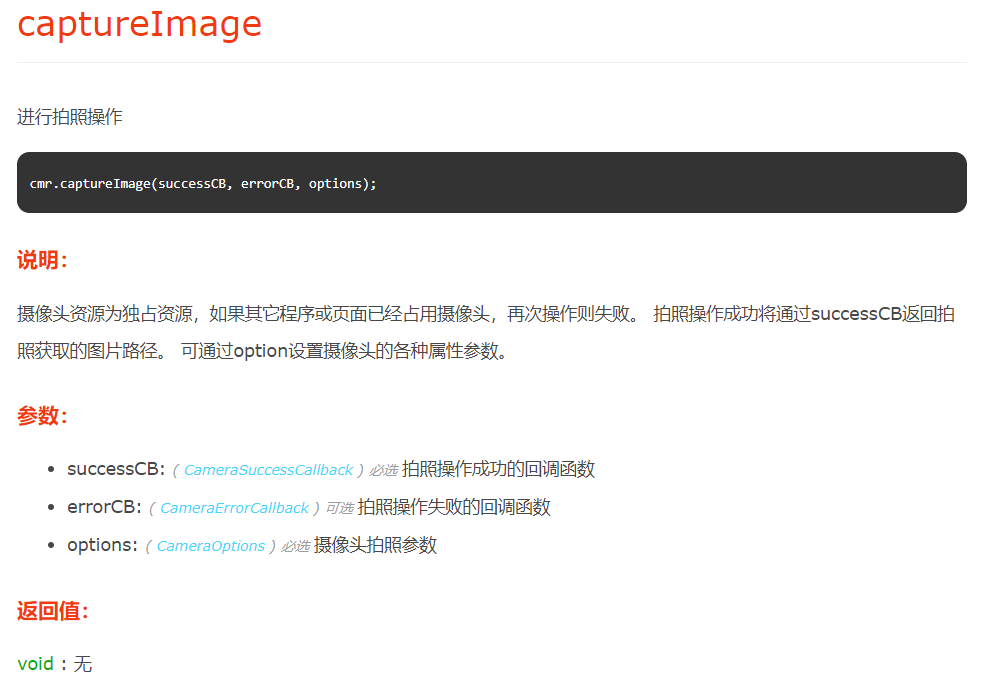
我用的api是這個網站提供的
https://www.html5plus.org/doc/zh_cn/camera.html#plus.camera.CameraSuccessCallback
第一個頁面是 紀錄列表的頁面
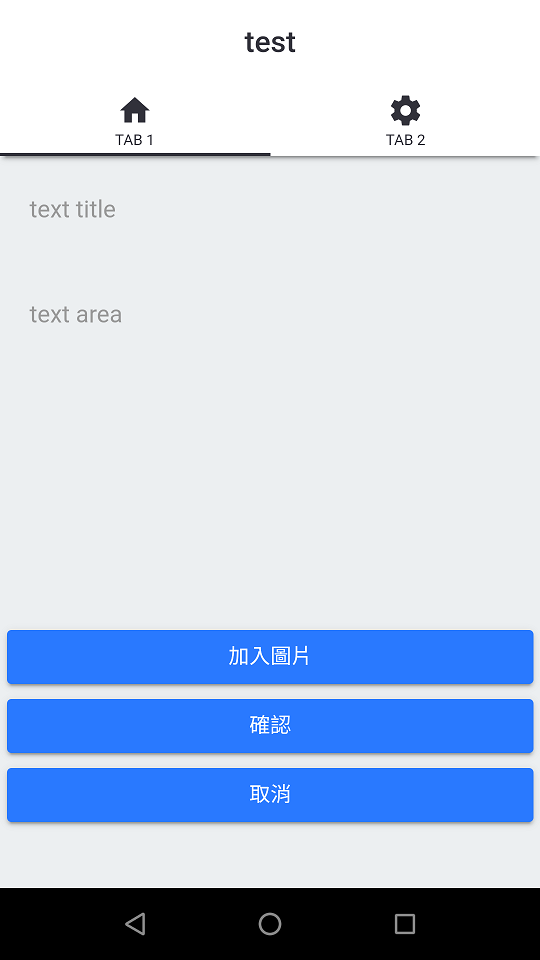
第二個頁面是 新增紀錄的頁面
在第二個頁面中 點按加入圖片後 觸發getImage
getImage 函式內容在下方
拍照成功後照片會被自動寫入到這個app目錄下的 .doc/camera/ 底下
但是我要如何改更程式變成
在我拍照成功後按下 確認 按鈕
照片才可以寫入到app目錄下的 .doc/camera/ 底下
var getImage = function() {
console.log("createAlertDialog");
console.log('开始拍照:');
var cmr = plus.camera.getCamera();
cmr.captureImage(function(p){
console.log('成功:'+p);
ons.notification.toast("拍照成功", { timeout: 1000, animation: 'fall' });
plus.io.resolveLocalFileSystemURL(p, function(entry){
document.getElementById("Send").onclick = function() {
createItem(entry);
//新增紀錄列表
console.log("Send");
};
//拍照成功後呼叫createItem 新增第x筆資料 entry指的是_doc/camera/ 目錄下面的相片
}, function(e){
console.log('读取拍照文件错误:'+e.message);
});
}, function(e){
console.log('失败:'+e.message);
}, {filename:'_doc/camera/',index:1});
};

試試看
var getImage = function() {
console.log("createAlertDialog");
console.log('开始拍照:');
var cmr = plus.camera.getCamera();
cmr.captureImage(function(p){
console.log('成功:'+p);
ons.notification.toast("拍照成功", { timeout: 1000, animation: 'fall' });
plus.io.resolveLocalFileSystemURL(p, function(entry){
document.getElementById("Send").onclick = function() {
var r = confirm("Press a button!");
if (r == true) {
createItem(entry);
console.log("Photo Saved.");
} else {
console.log("Cancelled.");
}
//新增紀錄列表
console.log("Send");
};
//拍照成功後呼叫createItem 新增第x筆資料 entry指的是_doc/camera/ 目錄下面的相片
}, function(e){
console.log('读取拍照文件错误:'+e.message);
});
}, function(e){
console.log('失败:'+e.message);
}, {filename:'_doc/camera/',index:1});
};
參考資料:W3School Confirm