各位先進大哥晚安!
小弟是ios app新手,正在撰寫一簡單app, 顯示api的json資料
目前遇的問題是,想要在view中顯示json資料使用折線圖(line chart)的方式呈現
首先,這是我的json格式
{
TH_5min: [
{
Data: "2019-02-23T00:00:00",
Time: "11:00:00",
XTP_A: 10.5, //溫度1
XHP_A: 11.5, //濕度1
XTP_B: 33.5,
XHP_B: 44.6,
XTP_C: 88.9,
XHP_C: 66.6,
XTP_D: 77.9,
XHP_D: 99.6,
XTP_E: 87.87,
XHP_E: 66.66
},
{
Data: "2019-02-23T00:00:00",
Time: "11:05:00",
XTP_A: 55.2, //溫度1
XHP_A: 44.3, //濕度1
XTP_B: 66.6,
XHP_B: 77.87,
XTP_C: 87.77,
XHP_C: 87.87,
XTP_D: 8.87,
XHP_D: 78.78,
XTP_E: 87.78,
XHP_E: 87.87
}
]
}
這是我讀取json資料並且儲存的格式
private var th_5mins = [Th_5min]() //將api 回傳json格式的陣列宣告成變數
@objc func getlatestTh_5min(){
guard let th_5minUrl = URL(string: kivaLoanURl) else{
return
}
let request = URLRequest(url: th_5minUrl)
let task = URLSession.shared.dataTask(with: request, completionHandler: {(data,response,error) -> Void in
if let error = error {
print(error)
return
}
if let data = data {
self.th_5mins = self.pardrJsonData(data: data)
}
})
task.resume()
}
func pardrJsonData(data: Data) -> [Th_5min]{
var th_5mins = [Th_5min]()
do {
let jsonResult = try JSONSerialization.jsonObject(with: data, options: JSONSerialization.ReadingOptions.mutableContainers) as? NSDictionary
let jsonTh_5mins = jsonResult?["TH_5min"] as! [AnyObject]
for jsonTh_5min in jsonTh_5mins{
var th_5min = Th_5min()
th_5min.Data = jsonTh_5min["Data"] as! String
th_5min.Time = jsonTh_5min["Time"] as! String
th_5min.XTP_A = jsonTh_5min["XTP_A"] as! Double
th_5min.XHP_A = jsonTh_5min["XHP_A"] as! Double
th_5mins.append(th_5min)
} }catch{
print(error)
}
return th_5mins
}
}
以下是我目前實作line chart的方法
override func viewDidLoad() {
super.viewDidLoad()
getlatestTh_5min()
//創建折線圖組件對象
chartView = LineChartView()
chartView.frame = CGRect(x: 20, y: 80, width: self.view.bounds.width - 40,height: 300)
self.view.addSubview(chartView)
//產生第一條折線圖數據
var dataEntries1 = [ChartDataEntry]()
for i in 0...5 {
let y = Th_5min().XTP_A
let entry = ChartDataEntry.init(x: Double(i), y: Double(y))
dataEntries1.append(entry)
}
let chartDataSet1 = LineChartDataSet(entries: dataEntries1, label: "溫度")
//產生第二條折線圖數據
var dataEntries2 = [ChartDataEntry]()
for i in 0..<8 {
let y = arc4random()%100
let entry = ChartDataEntry.init(x: Double(i), y: Double(y))
dataEntries2.append(entry)
}
let chartDataSet2 = LineChartDataSet(entries: dataEntries2, label: "濕度")
//目前折線圖有兩條折現
let chartData = LineChartData(dataSets: [chartDataSet1, chartDataSet2])
//顯示折線圖數據
chartView.data = chartData
}
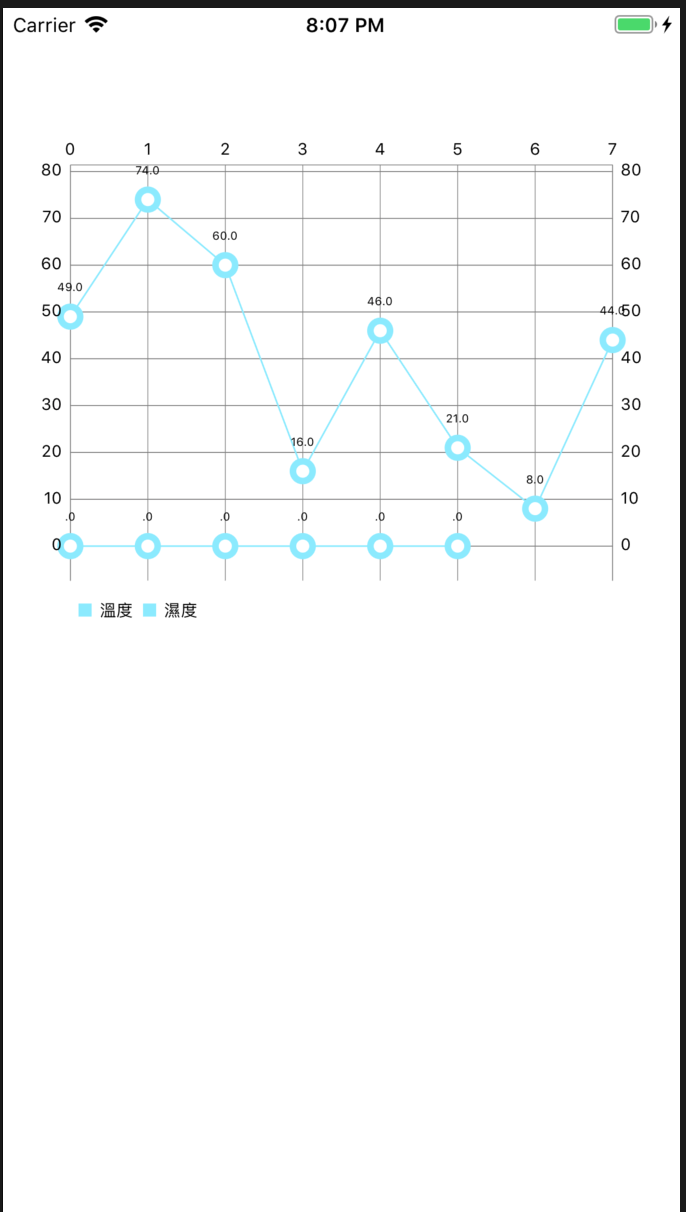
以下是成果
目前的成果只有第二條線成功顯示,但是不是我要的數據,我只有隨機產生值才有辦法顯示數據,第一條不管怎麼嘗試,json資料始終丟不到圖表裡,我想實作的是把api所有抓取到的資料(溫度1、濕度1)都丟到linechart裡去,一條顯示溫度一條顯示濕度,並且在上方X軸部分顯示json的Time,但目前連怎麼把json丟到圖表中都不知道該怎麼做,麻煩各位大哥幫忙指點方向了!

//你使用的是 Th_5min
let y = Th_5min().XTP_A
//而變數名稱應該是宣告的 th_5mins 才對
private var th_5mins = [Th_5min]() //將api 回傳json格式的陣列宣告成變數
//而且應該要有索引值 i,類似這樣,才不會只抓同一個值
for i in 0...5 {
let y = th_5mins(i).XTP_A
//是說你這麼寫 Swift 也不會報錯,Swift 也算是太友善了...XD
另外再囉嗦一點
要避免這種錯誤
下次命名變數的時侯不要懶惰(直接用資料型態當變數名稱)
以你的程式來看
就算命名為
private var arrTemperature = [Th_5min]()
for i in 0...5 {
let y = arrTemperature(i).XTP_A
可能都要來得好一些
好!命名部分我下次會注意改善的!感謝指點
會報錯!因為現在真的不知道要怎麼把我的json數據給塞到line chart裡面![]()
我改了你提供的格式還是不行
let y = th_5mins(i).XTP_A
Cannot call value of non-function type '[Th_5min]'
這是報錯訊息
因為我不會寫 Swift
所以我是(假設原程式碼語法正確)再依你的程式進行修改
報這個錯誤
得靠你自己去寫 Swift json 存成陣列的語法了
我可以提供的 Debug 的建議是
「在每一段轉換之後就把內容值顯示出來」
看看是不是你預期的資料
這樣比較好找出要修改的地方
例如let jsonTh_5mins = jsonResult?["TH_5min"] as! [AnyObject]之後顯示 jsonTh_5mins 和其 countth_5mins.append(th_5min)之前,顯示 th_5min
好的,雖然問題還沒解決,但還是很感謝你的回復與解答,看來我還需要深度去了解整體資料結構才有辦法修改了![]()
private var arrTemperature:[Th_5min] = [Th_5min]()
或
private var arrTemperature:[Th_5min] = []
如果你的電腦沒有個16GB或32GB的話,乖乖的自己加上型態定義吧!
除非你想操爆記憶體。