我登入狀態時候,為什麼我按登出之後就不能再登而且登入頁面有點不太一樣
登出出點問題 能幫我看看嗎
我的資料庫是goodsapp
有個表單users
表單資料是
欄位 id, account, password, name, sex, year,month,day,telephone,cellphone,address,email,url,comment
內容 1,guest,guest,陳俊榮,男,66,6,13,(02) 2368-5978,(0968) 568-854,台北市大安區師大路 20 號,rongchen@ms17.url.com.tw,http://www.rongchen.com.tw,這是 guest 帳號
index.php是首頁會員的專屬功能,logout.php是登出的程式,login.htm是登入的程式,checkpwd.php是密碼驗證,dbtools.inc.php是連資料庫
index.php
<?php
header("Content-Type: text/html; charset=utf-8");
include("connsql.php"); //連結資料庫檔案
$seldb = @mysql_select_db("goodsapp"); //連結資料庫
if (!$seldb) die("資料庫選擇失敗!");
$sql_query = "SELECT `orderid`,`phone`,`name` FROM `orders` WHERE `finish`=0 ORDER BY `orderid` DESC";
$result = mysql_query($sql_query);
$numrow = mysql_num_rows($result);
$row_result = array();
$i = 0;
while($row_result[$i] = mysql_fetch_array($result, MYSQL_ASSOC)){
$i++;
}
//檢查 cookie 中的 passed 變數是否等於 TRUE
$passed = $_COOKIE["passed"];
/* 如果 cookie 中的 passed 變數不等於 TRUE
表示尚未登入網站,將使用者導向首頁 login.htm */
if ($passed != "TRUE")
{
header("location:login.htm");
exit();
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=yes, maximum-scale=1, minimum-scale=1, width=device-width" />
<title>訂購系統</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="listOrder">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>訂單查詢-選擇訂單</h1>
<div data-role="navbar" data-theme="e">
<ul>
<li><a href="index.php" class="ui-btn-active">查詢未處理訂單</a></li>
<li><a href="historyorder.php">查詢歷史訂單</a></li>
<li><a href="itemSort.php">銷售排行榜</a></li>
</ul>
</div>
</div>
<div data-role="content">
<body>
<p align="center"><img src=""></p>
<p align="center">
<a href="modify.php">修改會員資料</a>
<a href="delete.php">刪除會員資料</a>
<a href="logout.php">登出網站</a>
</p>
<ul data-role="listview" data-inset="true" id="lstOrder" data-filter="true" data-filter-placeholder="輸入訂單號碼、電話或姓名">
<?php for($i=0; $i<$numrow; $i++) { ?>
<li><a href='showorder.php?order=<?php echo $row_result[$i]["orderid"]; ?>' data-ajax='false'>
<?php echo $row_result[$i]["orderid"]; ?>
<?php echo $row_result[$i]["phone"]; ?>
<?php echo $row_result[$i]["name"]; ?>
</a></li>
<?php } ?>
</ul>
</div>
</div>
</body>
</html>
logout.php
<?php
//清除 cookie 內容
setcookie("id", "");
setcookie("passed", "");
//將使用者導回主網頁
header("location:login.htm");
exit();
?>
login.htm
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>會員管理系統</title>
<script type="text/javascript">
function check_data()
{
if (document.myForm.account.value.length == 0)
alert("帳號欄位不可以空白哦!");
else if (document.myForm.password.value.length == 0)
alert("密碼欄位不可以空白哦!");
else
myForm.submit();
}
</script>
</head>
<body>
<p align="center"><img src="member.jpg"></p>
<p></p>
<form action="checkpwd.php" method="post" name="myForm">
<table width="40%" align="center">
<tr>
<td align="center">
<font color="#3333FF">帳號:</font>
<input name="account" type="text" size="15">
</td>
</tr>
<tr>
<td align="center">
<font color="#3333FF">密碼:</font>
<input name="password" type="password" size="15">
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="登入" onClick="check_data()">
<input type="reset" value="重填">
</td>
</tr>
</table>
</form>
<p align="center">
<a href="join.htm">加入會員</a>
<a href="search_pwd.htm">查詢密碼</a></p>
</body>
</html
>

按登出會到那個畫面
然後到這畫面按登入沒反應 要自己按F5重新整理會跳到login.htm才能按登入有反應
按F5跳到這裡
我以為是介面mobile問題改了還是一樣
可是我一行都沒改說
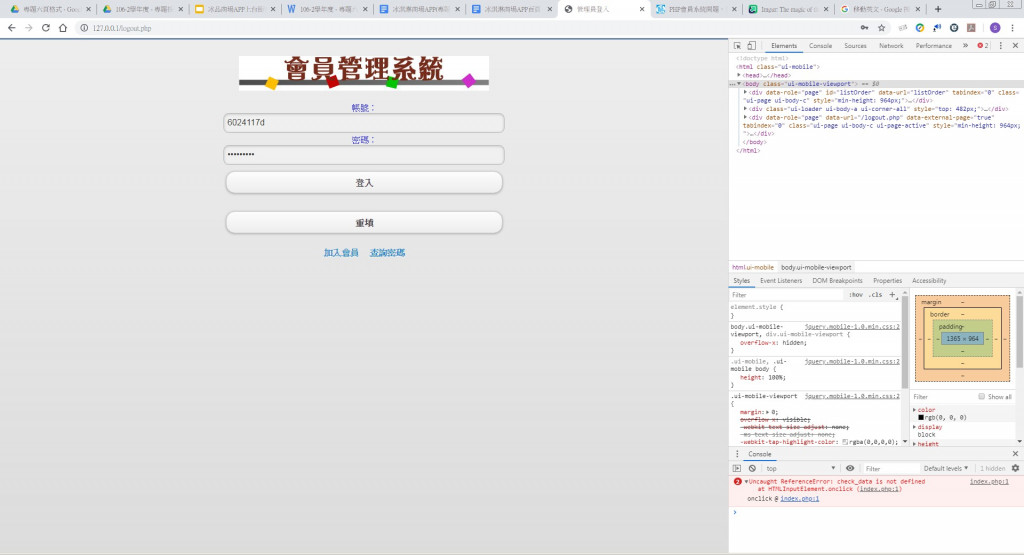
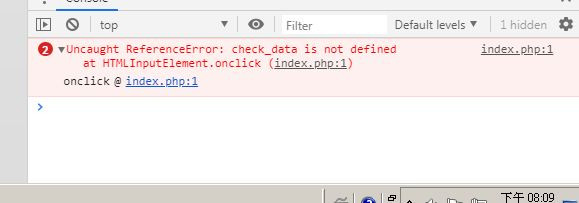
或許你可以按f12看有沒有紅字或錯誤


既然找到問題就可以動工了
你可以看看你的check_data發生什麼事了
雖然不一定是問題所在
不過你可以改成這樣寫會比較好
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>會員管理系統</title>
</head>
<body>
<p align="center"><img src="member.jpg"></p>
<p></p>
<form action = "checkpwd.php" method = "post" name = "myForm" id = "myForm">
<table width="40%" align="center">
<tr>
<td align="center">
<font color = "#3333FF">帳號:</font>
<input name = "account" type = "text" size = "15" id = "account" required>
</td>
</tr>
<tr>
<td align="center">
<font color = "#3333FF">密碼:</font>
<input name="password" type="password" size="15" id = "password" required>
</td>
</tr>
<tr>
<td align="center">
<input type="submit" value="登入">
<input type="reset" value="重填">
</td>
</tr>
</table>
</form>
<p align="center">
<a href="join.htm">加入會員</a>
<a href="search_pwd.htm">查詢密碼</a></p>
</body>
<script type="text/javascript">
const myForm = document.getElementById('myForm');
myForm.addEventListener('submit', (e) => {
/*
const account = document.getElementById('account').value;
const password = document.getElementById('password').value;
if (account === '' || password === '') {
alert("帳號或密碼欄位不可以空白哦!");
e.preventDefault();
return false;
}
*/
myForm.submit();
});
</script>
</html>
看了一下,其實從你的圖片來看。我是發現正常來說你運行了logout.php。
理當會轉頁到login.htm上才對。
但發現你其實並未轉到login.htm上。還留在logout上。這樣當然就沒辦法正常。
推測你有其它的因素去影響到。
你只要解決這個轉向頁的問題就行了。
建議你試試用絕對路徑
如
header("location:http://{域名}/login.htm");