url = "../images/cap.png";
$("#channelList>ul").append(
$('<img>').attr("src", url),
.
.
.
)
如果我用上面的方式插入下面那張圖
那我可以用甚麼方式擷取其中一個圖樣??
例如截取 ->> 

<div class="div_bg1"></div>
<style type="text/css">
.div_bg1
{
width: 22px;
height: 22;
background-image: url(./bk.png);
background-repeat: no-repeat;
background-position: -22px -22px;
}
</style>
這樣的做法的確很少見。
一般都是直接在css規劃好之後。你在加入元件時就給於對應的class就好了。
倒是很少從程式指定圖片。畢竟這種多切圖的部份。大多是固定的格式。
從css設定好來取用就好了。
最後我選擇大大的做法,現在css裡面規畫在用class去找,但我排版一直排不好,大大能給我一些建議嗎?
javascript
$("#channelList>ul").append(
$('<li>').text(resultList)
.css({ "color":"white"}),
$('<img class="chn">')
)
css
.chn {
background: url("../images/c.png") no-repeat 0 0;
}
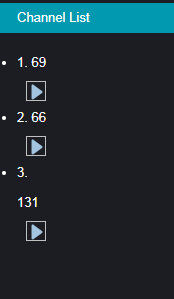
這是結果
我想將圖片一到文字後面
感覺你的用法還是錯誤的。你圖片是用background的方式處理的。就不該再用img元件了。使用div就可以了。
再搭配 display: inline-block; 這段css就可以達到你的理想。
Html
<div id="SMALL">
<ul>
click icon
<br>
<br>
<dt><!--***--></dt>
<dt><!--***--></dt>
<dt><!--***--></dt>
<dt><!--***--></dt>
</ul>
</div>
Javascript + jQuery
dt = $('ul dt');
dt.each(function (i) {
var imgA = $("<img />");
imgA.attr({
"id": i+"x",
"src": "http://www.iconeasy.com/icon/thumbnails/Media/Play%20Stop%20Pause/Play%20Normal%20Icon.jpg",
"alt": "image" + i+"x",
});
$(this).append(imgA)
//
var imgB = $("<img />");
imgB.attr({
"id": i+"y",
"src": "http://www.iconeasy.com/icon/thumbnails/System/Must%20Have/DVD%20Disk%20Icon.jpg",
"alt": "image" + i+"y",
});
$(this).append(imgB)
});
//
$(function(){
$("#SMALL img").click(
function(){
alert(
"id="+
$(this).attr("id")+
",src="+
$(this).attr("src"));
}
)
}
)