最近需要做一個排班表
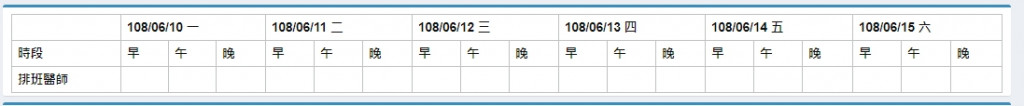
這是我的初步架構

我希望能做成一個月的,不含星期天,不過目前我暫時只有做出當週的,所以想請問
該如何實現我這個做法呢?
html
<div class="row">
<!--床位排程資訊-->
<div class="col-md-12 panel-left panel-80">
<div class="box box-primary">
<div class="box-header">
</div><!-- /.box-header -->
<div class="box-body">
<div id="schTable">
<table id="dataTable" class="table table-bordered table-hover" style="margin: 0px 0px;">
<thead>
<tr>
<th class="sch-left-th"></th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfMon)</span> 一</th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfTue)</span> 二</th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfWen)</span> 三</th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfThu)</span> 四</th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfFri)</span> 五</th>
<th colspan="3" class="th-weekday"><span class="th-date">@DateHelper.ToDate(Model.DateOfSat)</span> 六</th>
</tr>
<tr>
<th class="sch-left-th">時段</th>
@for (int i = 0; i < 6; i++)
{
<th>早</th>
<th>午</th>
<th>晚</th>
}
</tr>
</thead>
<tbody id="dataTbody">
<tr>
<th class="sch-left-th">排班醫師</th>
@for (int day = 0; day < 6; day++)
{
for (int spell = 0; spell < 3; spell++)
{
<td></td>
}
}
</tr>
</tbody>
</table>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
model
public DateTime GetStartMondayDate()
{
DateTime startDate = QueryDate;
if (startDate.DayOfWeek == DayOfWeek.Sunday)
{
return startDate.AddDays(1);
}
else if (startDate.DayOfWeek == DayOfWeek.Monday)
{
return startDate;
}
else if (startDate.DayOfWeek == DayOfWeek.Tuesday)
{
return startDate.AddDays(-1);
}
else if (startDate.DayOfWeek == DayOfWeek.Wednesday)
{
return startDate.AddDays(-2);
}
else if (startDate.DayOfWeek == DayOfWeek.Thursday)
{
return startDate.AddDays(-3);
}
else if (startDate.DayOfWeek == DayOfWeek.Friday)
{
return startDate.AddDays(-4);
}
else if (startDate.DayOfWeek == DayOfWeek.Saturday)
{
return startDate.AddDays(-5);
}
else
{
return startDate;
}
}
public DateTime DateOfMon
{
get
{
return GetStartMondayDate();
}
}
public DateTime DateOfTue
{
get
{
if (DateHelper.IsDefaultDate(GetStartMondayDate())) return DateHelper.DefaultDate();
return GetStartMondayDate().AddDays(1);
}
}
public DateTime DateOfWen
{
get
{
if (DateHelper.IsDefaultDate(GetStartMondayDate())) return DateHelper.DefaultDate();
return GetStartMondayDate().AddDays(2);
}
}
public DateTime DateOfThu
{
get
{
if (DateHelper.IsDefaultDate(GetStartMondayDate())) return DateHelper.DefaultDate();
return GetStartMondayDate().AddDays(3);
}
}
public DateTime DateOfFri
{
get
{
if (DateHelper.IsDefaultDate(GetStartMondayDate())) return DateHelper.DefaultDate();
return GetStartMondayDate().AddDays(4);
}
}
public DateTime DateOfSat
{
get
{
if (DateHelper.IsDefaultDate(GetStartMondayDate())) return DateHelper.DefaultDate();
return GetStartMondayDate().AddDays(5);
}
}

今天第一次寫 asp.net
老實說我覺得前面都已經給出答案了...
<div class="row">
<!--床位排程資訊-->
<div class="col-md-12 panel-left panel-80">
<div class="box box-primary">
<div class="box-header">
</div><!-- /.box-header -->
<div class="box-body">
<div id="schTable">
<table id="dataTable" class="table table-bordered table-hover" style="margin: 0px 0px;">
<tbody id="dataTbody">
@foreach (string[] row in DateHelper.getMonthArray(2019, 6))
{
<tr>
<th class="sch-left-th"></th>
@foreach (string text in row)
{
@if (!String.IsNullOrEmpty(text))
{
<th colspan="3" class="th-weekday"><span class="th-date">@text</span></th>
} else {
<th colspan="3" rowspan="3" class="th-weekday"></th>
}
}
</tr>
<tr>
<th class="sch-left-th">時段</th>
@foreach (string text in row)
{
@if (!String.IsNullOrEmpty(text))
{
<th>早</th>
<th>午</th>
<th>晚</th>
}
}
</tr>
<tr>
<th class="sch-left-th">排班醫師</th>
@foreach (string text in row)
{
@if (!String.IsNullOrEmpty(text))
{
<td></td><td></td><td></td>
}
}
</tr>
}
</tbody>
</table>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</div>
public class DateHelper
{
//取得二維陣列,其內容為顯示日期的字串 YYYY/MM/DD W
public static string[][] getMonthArray(int year, int month)
{
string[] weekArray = new string[] {"日", "一", "二", "三", "四", "五", "六"};
DateTime dt = new DateTime(year, month, 1, 0, 0, 0);
int lastDay = dt.AddMonths(1).AddDays(-1).Day; //該月最後一天
int wDay = (int)dt.DayOfWeek; //該月第一天是星期幾
int nRows = (wDay + lastDay + 6) / 7; //計算共需要幾列來顯示
string[][] result = new string[nRows][];
for (int i = 0; i < nRows; ++i)
{
result[i] = new string[7];
for(int j = 0; j < 7; ++j)
{
int d = i * 7 + j- wDay + 1;
if(d>0 && d<=lastDay)
{
result[i][j] = year+"/"+month+"/"+d + weekArray[(d-1+wDay)%7];
} else
{
result[i][j] = "";
}
}
}
return result;
}
}
如果你是想要做成像月曆那樣的 layout 的話
先不提有沒有套件可以用
基本的邏輯就是
1 .
取得該月的開始天(ex. Monday)
2 .
取得該月最後一天日期
3 .
算出該月周數
接下來用迴圈去跑
大概寫一下
還沒測有無bug
哇!!好久沒看到波動代碼了。
認真來說,你將星期一到六各自拆成一個模組動作就已經是不太對了。
你該換另一種思考。給與日期或是月份生成。
可以去看一下行事歷的生成做法來改變。
目前來說,如果要用你目前的程式碼來做的話。改起來會很累
建議換一下思考並重建程式碼。
 ]
]
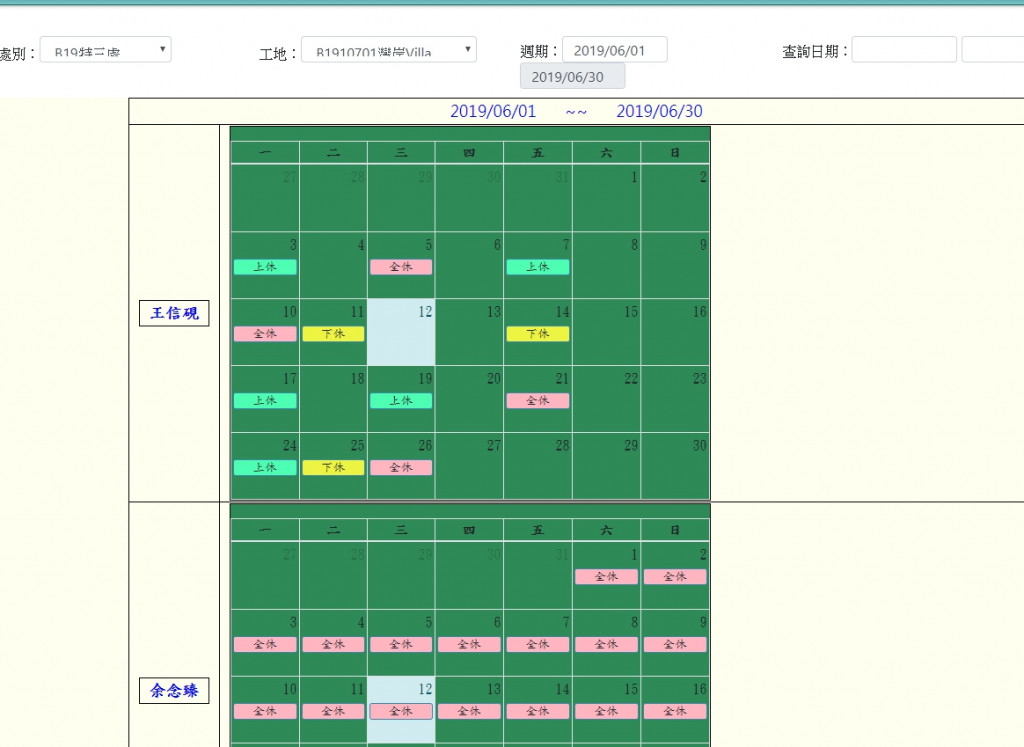
像這樣可以嗎?
類似,請問也是用asp.net MVC嗎?
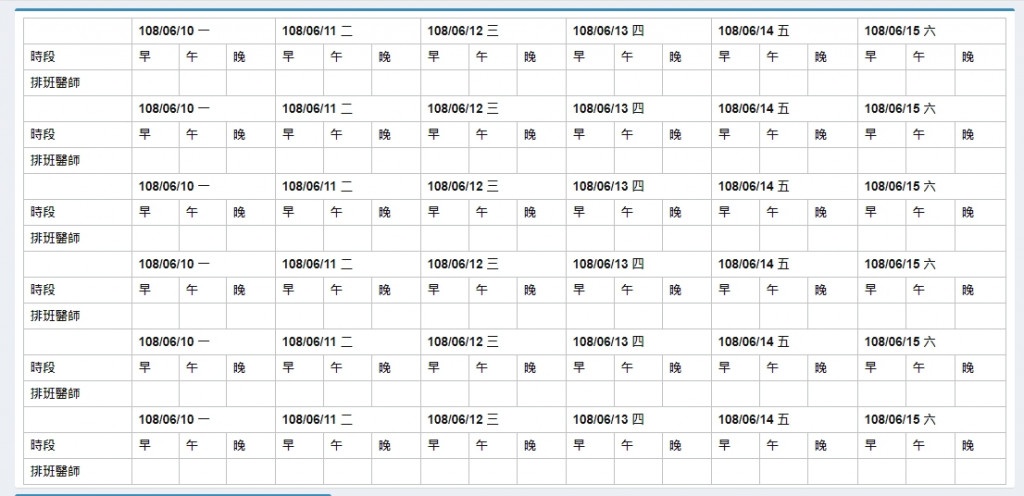
這是我目前的狀況,我的總架構大略就是這樣

<div class="row">
<!--床位排程資訊-->
<div class="col-md-12 panel-left panel-80">
<div class="box box-primary">
<div class="box-header">
</div><!-- /.box-header -->
<div class="box-body">
<div id="schTable">
<table id="dataTable" class="table table-bordered table-hover" style="margin: 0px 0px;">
<thead>
@for (int i = 0; i < 6; i++)
{
<tr>
<th class="sch-left-th"></th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 一</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 二</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 三</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 四</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 五</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 六</th>
<th colspan="3" class="th-weekday"><span class="th-date"></span> 日</th>
</tr>
<tr>
<th class="sch-left-th">時段</th>
@for (int y = 0; y < 7; y++)
{
<th>早</th>
<th>午</th>
<th>晚</th>
}
</tr>
<tr>
<th class="sch-left-th">排班醫師</th>
@for (int day = 0; day < 7; day++)
{
for (int spell = 0; spell < 3; spell++)
{
<td></td>
}
}
</tr>
}
</thead>
</table>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
我是webform,用FullCalendar做的,星期日可以用javacript控制不給輸入並show警語。用法你可參考https://ithelp.ithome.com.tw/articles/10197783