目前在練習javascript 想做一些小應用
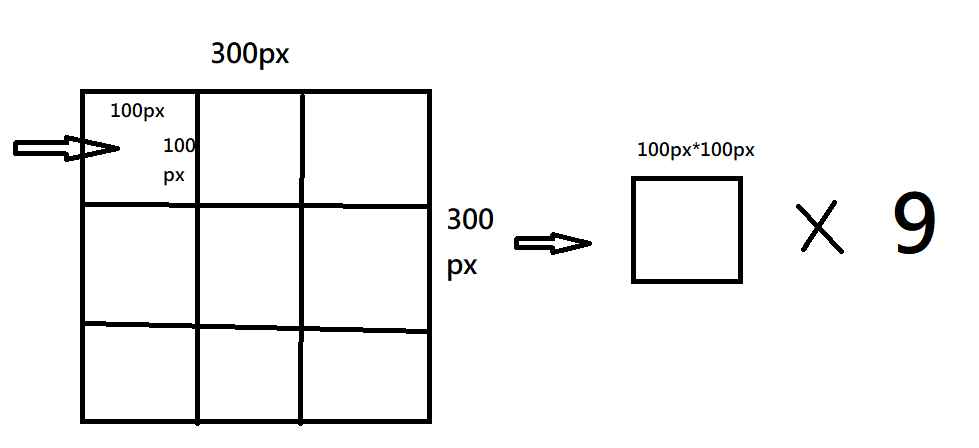
想做使用者上傳圖片後沒有使用後端,進行圖片等份切割再讓使用者下載
上網邊看教學邊做有點東拼西湊,目前問題卡在圖片切割後尺吋不對
//上傳圖片馬上預覽圖片
pre_img.onchange = function () {
var file = this.files;
var reader = new FileReader();
reader.onload = function (e) {
img.src = e.target.result;
};
reader.readAsDataURL(this.files[0]);
}
//計算上傳圖片尺寸和切割需尺寸
function img_size() {
if (typeof img.naturalWidth == "undefined") {
// IE 6/7/8
var i = new Image();
i.src = img.src;
var rw = i.width;
var rh = i.height;
} else {
// HTML5 browsers
var rw = img.naturalWidth;
var rh = img.naturalHeight;
}
console.log('圖片大小 :' + rw + '*' + rh);
text.innerHTML = '<br>' + '圖片尺寸 W:' + rw + ' H:' + rh;
//cut_h,cut_w 是每段切割後的尺寸
cut_h = parseInt(rh / oH.value); //oH.value 是使用者想要分切幾段
cut_w = parseInt(rw / oW.value); //oW.value 是使用者想要分切幾段
}
//進行切割繪圖
function draw() {
img_size();
for (var i = 0; i < oH.value; i++) {
console.log('第一層start');
for (var j = 0; j < oW.value; j++) {
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
ctx.drawImage(document.getElementById('source'),
cut_w * j, cut_h * i, cut_w, cut_h, 0, 0,cut_w,cut_h);
console.log('切割圖片大小 :' + cut_w + '*' + cut_h);
cut_img.appendChild(canvas)
}
}
}
//下載按鈕點擊後 把所有切割後的都自動下載
//toBlob 還不太懂 目前想成把canvas轉各式圖檔
var download = document.getElementById('download');
var canvas_ = document.getElementsByTagName('canvas');
download.onclick = function () {
var i = 0;
for (var k = 0; k < canvas_.length; k++) {
var img = canvas_[k].toDataURL("image/png");
var blob = canvas_[k].toBlob(blob => {
// 有了blob我們就可以使三 URL.createObjectURL建立url
var url = URL.createObjectURL(blob)
var link = document.createElement('a')
link.innerText = 'Download'
link.href = url // 將url 設定給 a tage 的 href
link.download = i + '.png' // 設定 download name
cut_img.appendChild(link) // 加到指定元素之中,即可點擊下載
link.click();
link.remove();
i++;
})
}
}
想問請問切割後下載下來的圖片尺寸都是300*150 但是不是因該是下面這段程式碼中最後兩個參數 cut_w,cut_h 來繪製切割後的大小嗎?
ctx.drawImage(document.getElementById('source'),
cut_w * j, cut_h * i, cut_w, cut_h, 0, 0,cut_w,cut_h);
