
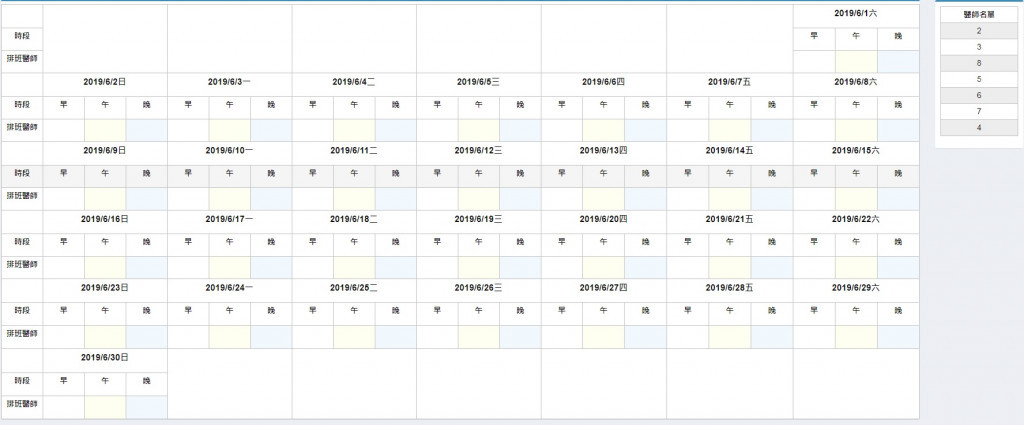
這個是我先前完成的表單
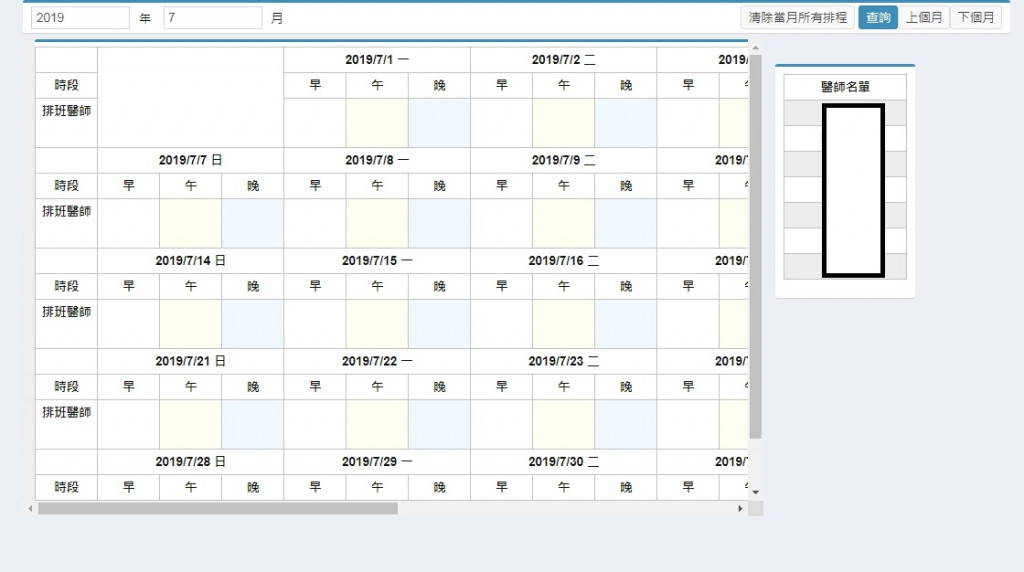
目前在調整畫面問題,最後調整成這樣
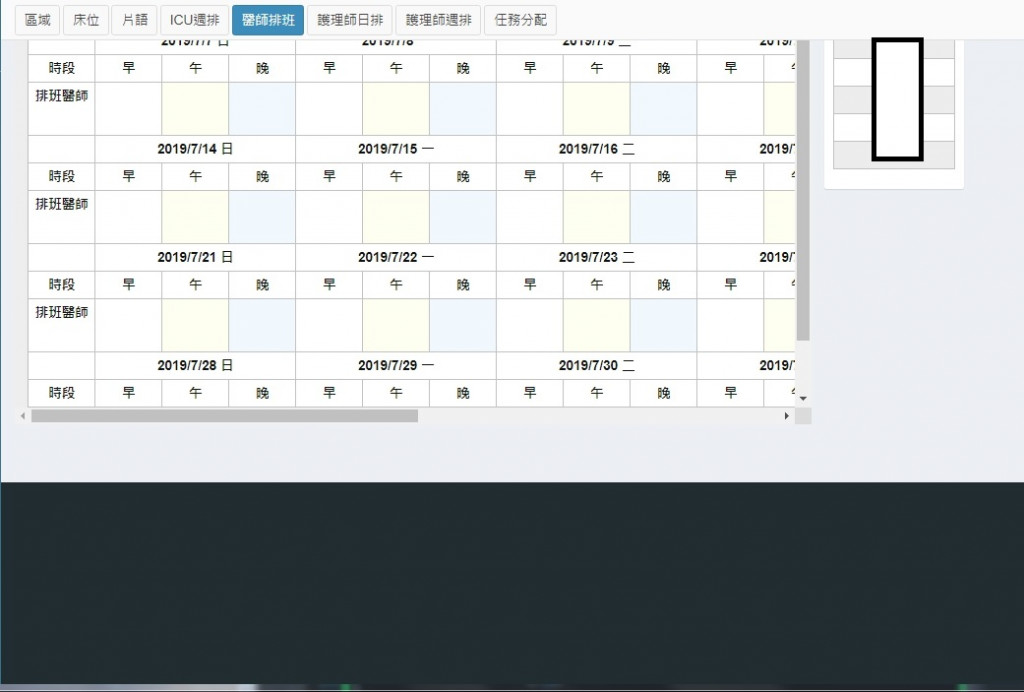
現在遇到一個問題,如果我網頁縮小時,會變成這樣
想請問這個該如何處理?
這是我的HTML
<!--查詢條件-->
<div class="row">
<div class="col-md-12 ca">
@using (Html.BeginForm("DrScheduleList", "DrSchedule", new { area = "Center" }, FormMethod.Post, new { id = "queryForm", @class = "form-inline" }))
{
<div class="box box-primary">
<div class="box-body form-flex-container">
<div class="col-inner-wrapper">
<div class="row-flex">
<div class="col-input">
@Html.CTextBoxFor(m => m.YeartoString, hStatus, new { @class = "form-control" })
</div>
<div class="col-label">
<label class="control-label">年</label>
</div>
</div>
<div class="row-flex">
<div class="col-input">
@Html.CTextBoxFor(m => m.MonthtoString, hStatus, new { @class = "form-control" })
</div>
<div class="col-label">
<label class="control-label">月</label>
</div>
</div>
<button type="submit" class="btn btn-default pull-right next">下個月</button>
<button type="submit" class="btn btn-default pull-right previous">上個月</button>
<button type="submit" class="btn btn-primary pull-right">查詢</button>
<button type="button" class="fn-del-week-sch btn btn-default btn-right-margin pull-right">清除當月所有排程</button>
</div><!--form-flex-container-->
</div><!-- /.box-body -->
</div><!-- /.box -->
}<!-- /BeginForm -->
</div>
<!-- /.col -->
</div>
<div style="height:580px;width:900px;overflow:auto;background:#EEEEEE;">
<div class="container-fluid">
<div class="row">
<!--床位排程資訊-->
<div class="col-md-10 panel-right panel-20 cal">
<div class="box box-primary ">
<div class="box-header">
</div><!-- /.box-header -->
<div id="schTable">
<table id="dataTable" class="table table-bordered table-hover caltable" style="margin: 0px 0px;">
<tbody id="dataTbody">
@foreach (var row in @Model.result)
{
<tr>
<th class="sch-left-th"></th>
@foreach (string text in row)
{
var arr = text.Split('&');
if (!String.IsNullOrEmpty(text))
{
<th colspan="3" class="th-weekday"><span class="th-date">@arr[0] @arr[1]</span></th>
}
else
{
<th colspan="3" rowspan="3" class="th-weekday"></th>
}
}
</tr>
<tr>
<th class="sch-left-th">時段</th>
@foreach (string text in row)
{
if (!String.IsNullOrEmpty(text))
{
<th>早</th>
<th>午</th>
<th>晚</th>
}
}
</tr>
<tr>
<th class="sch-left-th">排班醫師</th>
@foreach (string text in row)
{
if (!String.IsNullOrEmpty(text))
{
var arr = text.Split('&');
if (arr.Length > 0)
{
DateTime getDateTime;
bool IsTryParseDT = DateTime.TryParseExact(arr[0],
"yyyy/M/d", System.Globalization.CultureInfo.InvariantCulture,
System.Globalization.DateTimeStyles.None,
out getDateTime);
if (!IsTryParseDT)
{
<td colspan="3">日期格式錯誤,請聯絡管理員</td>
}
else
{
//model.DrEmp = svc.FindDrsch(user.CID);
var data = Model.DrEmp.Where(x => x.SCH_DATE.Date == getDateTime);
//獲取今天的日期
<td id="spell-1" data-id="@arr[0]" class="fn-putbox">
@{
var spell1 = data.Where(x => x.SCH_SPELL == "1").OrderBy(x => x.CRE_DATE).ToList();
foreach (var item in spell1)
{
@*<p>@item.EMP_NAME</p>*@
<label id="@item.GUID" data-id="@item.GUID" class="fn-del lstItem" onclick="del('@item.GUID');return false;">@item.EMP_NAME</label>
}
}
</td>
<td id="spell-2" data-id="@arr[0]" class="fn-putbox">
@{
var spell2 = data.Where(x => x.SCH_SPELL == "2").OrderBy(x => x.CRE_DATE).ToList();
foreach (var item in spell2)
{
@*<p>@item.EMP_NAME</p>*@
<label id="@item.GUID" data-id="@item.GUID" class="fn-del lstItem" onclick="del('@item.GUID');return false;">@item.EMP_NAME</label>
}
}
</td>
<td id="spell-3" data-id="@arr[0]" class="fn-putbox">
@{
var spell3 = data.Where(x => x.SCH_SPELL == "3").OrderBy(x => x.CRE_DATE).ToList();
foreach (var item in spell3)
{
@*<p>@item.EMP_NAME</p>*@
<label id="@item.GUID" data-id="@item.GUID" class="fn-del lstItem" onclick="del('@item.GUID');return false;">@item.EMP_NAME</label>
}
}
</td>
}
}
else
{
<td id="spell-1" data-id="@arr[0]"></td>
<td id="spell-2" data-id="@arr[0]"></td>
<td id="spell-3" data-id="@arr[0]"></td>
}
}
}
</tr>
}
</tbody>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</div>
</div>
</div>
<!--醫師資訊-->
<div class="col-md-2 panel-right panel-20 doc">
<div class="box box-primary">
<div class="box-header">
</div><!-- /.box-header -->
<div class="box-body">
<div class="lstdiv">
<table id="NameTable" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>醫師名單</th>
</tr>
</thead>
<tbody id="NameTbody">
@if (Model.DrEmpList.Count > 0)
{
foreach (var item in Model.DrEmpList)
{
<tr>
<td class="fn-item td-draggable name" id="@item.DR_EMPNO" name="@item.EMP_NAME" draggable="true">@item.EMP_NAME</td>
</tr>
}
}
</tbody>
</table>
</div>
</div>
<!-- /.box-body -->
</div><!-- /.box -->
</div> <!-- /.col -->
相關CSS 設定
.cal {
width: 1700px;
}
th {
text-align: center;
}
.fn-item {
text-align: center;
}
#spell-1 {
background-color: #fff;
width: 120px;
height: 60px;
}
#spell-2 {
background-color: #fffff1;
width: 120px;
height: 60px;
}
#spell-3 {
background-color: #f1f9ff;
width: 120px;
height: 60px;
}
td {
text-align: center;
}
.sch-left-th {
width: 120px;
}
.doc {
position: relative;
left: 900px;
bottom: 550px;
}

不知道是不是我猜的那樣。
這是我曾經遇過的問題,跟你的HTML無關。而是跟CHROME瀏覽器有關。
你可以先試試其它瀏覽器看看該現象是否有存在。
如果連其它瀏覽器也有同樣的情況。那才是你的CSS的問題了。
如果不是的話,那跟我一樣去碰上搞怪問題了。
我那時有在網路上查過了,是因為CHROME有一個硬體加速的設定。預設是打開的。
將其給關掉該現象就會消失了。
當然啦,我這只是猜測而已。如果不是的話就當我沒說吧
PS:不要問我為何有這樣的原因,我當初有四處想找到問題的本質,不過都沒一個確定的答案。有人說其實並不能怪CHROME。這是驅動廠商的問題。有人說這是CHROME的BUG。
也有人說是WIN系統的問題。所以我也無法確定該問題點。
感謝你,這個我後來解掉了
我後來是在醫師名單外面再加一層
就沒這問題了
我能否離個題問一下關於JQUERY與IE11相容性的問題
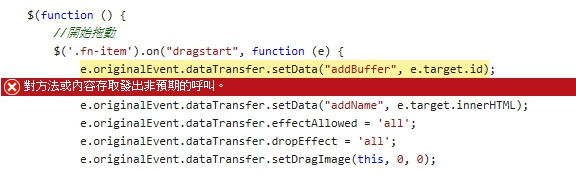
就是我這表單有做一個拖拉功能,IE11無法運作,Chrome卻可以
JQUERY好像不支援IE11,所以只能用JS來處理嗎?
JQUERY在1.11版之後的版本,就有宣告不支援ie了。
好像1.09之前的還ok。但能否相容插件就是一個很大的問題就是了。
不過你可以找找jquery ie修正插件。
我曾經有處理過。
原則上其實出問題的很多並不是jquery本身的問題。而是插件上的應用處理問題。
但大家都會推往jquery為禍首。所以後期才會宣告不支援ie。
拖拉的話,我想你因該是遇到瀏覽器判斷的錯誤問題。因該是拖拉插件本身的問題。要改一下瀏覽器的判斷。要不然會直接在那邊出錯。
了解
我的JQUERY是用1.10.4版本
就不清楚這樣算是哪部分的問題
我在IE使用時是遇到這錯誤