如題,
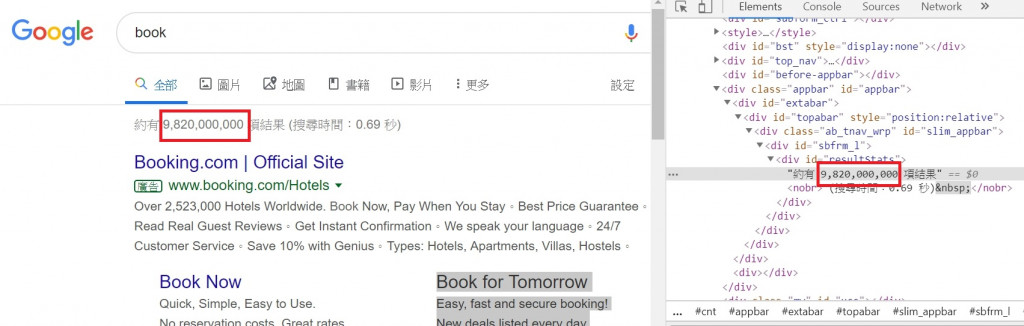
想要使用爬蟲得到如下圖宏框裡面的總數,
已用 request 抓取到google搜尋後的html檔,
但它顯示出來卻沒有對應id範圍的字
app.js
const request = require('request')
const url = 'https://www.google.com/search?q=book'
request(url, (err, res, body) => {
console.log(body)
})
懇請各位大大解答,感謝
p.s. 有查到google-search-results-nodejs,但是有看到pricing,所以沒有使用這個package

實測過
沒有加 header
user-agent
會拿到不一樣的結果
code
const axios = require('axios');
const cheerio = require('cheerio');
const baseUrl = 'https://www.google.com/search';
const query = {
ei: 'at5DXeq3H8SSr7wPzc-56AU',
q: 'it邦幫忙',
oq: 'it邦幫忙',
gs_l: 'psy-ab.3..0l9j0i7i30.2043.2043..3196...0.0..0.52.52.1......0....1..gws-wiz.h4Uim--P2-c',
ved: '0ahUKEwjqlLPEzePjAhVEyYsBHc1nDl0Q4dUDCAo',
uact: 5
};
const options = {
headers: {
'accept-language': ' zh-TW,zh;q=0.9,en-US;q=0.8,en;q=0.7',
'user-agent': ' Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36',
}
}
const searchUrl = new URL(baseUrl);
const searchQuery = new URLSearchParams(query);
searchUrl.search = searchQuery;
axios.get(searchUrl.href, options)
.then((res) => {
const $ = cheerio.load(res.data);
console.log($('#resultStats').text());
})
.catch(err => console.log(err));
result
約有 1,140,000 項結果 (搜尋時間:0.25 秒)
不好意思,可以稍微解釋一下code嗎 QQ
呃
其實沒什麼好解釋的 ![]()
跟你做的事差不多
我的 code 跟你的相比
可能只是多設
user-agent
這個 header
估計你的 code 沒其他問題的話
補上這個 header 應該也能拿到資料
補上 官方 doc 加 header 的範例
const request = require('request');
const options = {
url: 'https://api.github.com/repos/request/request',
headers: {
'User-Agent': 'request'
}
};
function callback(error, response, body) {
if (!error && response.statusCode == 200) {
const info = JSON.parse(body);
console.log(info.stargazers_count + " Stars");
console.log(info.forks_count + " Forks");
}
}
request(options, callback);
抱歉,因為不太懂const query裡面的物件是甚麼意思,
目前是查到ei意思是timestamp,
q是搜尋的字詞,
gs_l是location,
其餘就不太懂了 ....
[原本的code只有使用q]