後端 Java
前端 Struts1 搭配 Element-ui
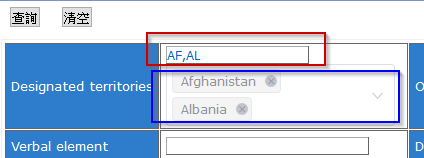
當我在下拉多選時,會將所選到的value值塞到 layout:text 多選時會自動用,隔開(如圖紅色框起的部分)
submit到後端時這個layout:text裡的值還在
但是UI上所選的值要怎麼樣才可以保留?(如圖藍色框起來的部分)
請大師幫忙
<layout:text key="Designated territories" name="Form1Datas" styleId="TERRITORY" property="TERRITORY" mode="E,E,I" styleClass="DATAS" >
<el-select v-model="value1" name="frame" multiple filterable placeholder="請選擇" @change="Sel_TERRITORY" >
<el-option
v-for="item in options"
:key="item.ITEM_ID"
:label="item.ITEM_VALUE"
:value="item.ITEM_ID">
</el-option>
</el-select>
</layout:text>

<script type="text/javascript">
//取得 TERRITORY_list
var divobj=$("<div>").html('<c:out value="${TERRITORY_list}" />');
var territory_data =[];
if(divobj.text()!=""){
territory_data =$.parseJSON(divobj.text());
}
new Vue({
el: '#app',
data: function() {
return {
value1:'',
selVal : '',
options:territory_data
}
},
methods: {
Sel_TERRITORY(selVal){
document.getElementById('TERRITORY').value=selVal;
}
},
mounted:function(){
}
})
</script>

沒寫過Struts1
不過應該不會差太多
你後端接frame的值應該就可以了
不過如果你要的值是Albania這些
就在用一個隱藏的text
做一樣的事情在傳就可以了