簡單說明一下
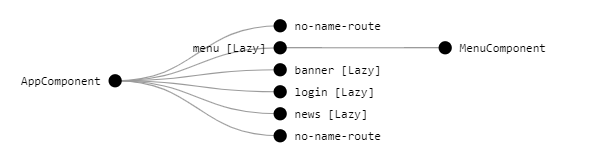
下圖為專案的架構
目前遇到一個狀況是我在登入時想要塞一些資料進去 A Service ,方便我在其他Module(如架構圖)可以拿來使用,但目前測試過很多方式都宣告失敗![]()
我爬過google大多數人都推薦寫一個共用的Module去繼承 A Service,但我還是抓不到資料,再麻煩高手幫幫忙
參考資料
https://angular-2-training-book.rangle.io/modules/shared-modules-di

怎麼會呢"
A Service 宣告在app.modeule 及使用 providers: [AService]
不就是全域的了,還是我誤解你的需求