目前架構:
app.js
function handleMessage(sender_psid, received_message) {
...
}
...
var indexRouter = require('./routes/index');
app.use('/', indexRouter);
routes/index.js
router.get('/', function(req, res, next) {
// res.render('index', { title: 'Express' });
res.render('chat');
});
chat.ejs
<script>
function insertChat(who, text, time) {
...
}
...
insertChat("me", "Hello Tom...", 0);
</script>
我想將app.js中的'received_message'傳值進insertChat的"Hello Tom..."的位置
但卻不知道應該透過什麼方法來傳值和呼叫function?
希望大大們可以給一點建議,謝謝!

app.js
const Express = require('express');
const path = require('path');
const app = Express();
const indexRouter = require('./routes');
const port = 8888;
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
function handleMessage(sender_psid, received_message) {
return 'Tom';
}
app.use((req, res, next) => {
req.myData = handleMessage('123', '456');
next();
});
app.use(indexRouter);
app.listen(port, () => {
console.log(`Server is running on http://127.0.0.1:${port}`);
});
routes/index.js
const router = require('express').Router();
router.get('/', (req, res) => {
console.log(req.myData);
res.render('chat',{ title: 'Demo', msg: `Hello ${req.myData}` },);
});
module.exports = router;
chat.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
<script>
function insertChat(who, text, time) {
}
insertChat("me", "<%= msg %>", 0);
</script>
</html>
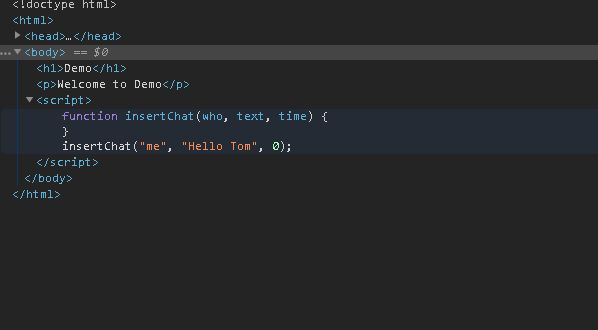
result

這樣嗎?
不好意思,我的意思是 假設使用者傳「哈囉你好嗎」會賦值給received_message,然後我想將「哈囉你好嗎」取代「hello Tom...」insertChat到網頁上~
所以?你是透過後台接fb還是前台?
一樣的做法呀
app.js
...
function handleMessage(sender_psid, received_message) {
return received_message;
}
app.use((req, res, next) => {
const { sender_psid, received_message } = req.query;
req.myData = handleMessage(sender_psid, received_message);
next();
});
...
routes/index.js
const router = require('express').Router();
router.get('/', (req, res) => {
console.log(req.myData);
res.render('chat',{ title: 'Demo', msg: req.myData },);
});
module.exports = router;
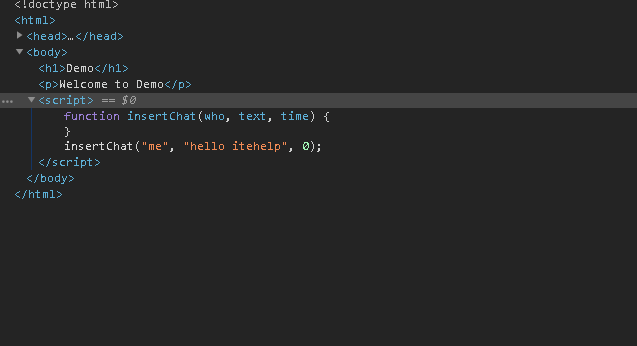
輸入網址
http://127.0.0.1:8888/?sender_psid=00001&received_message=hello%20itehelp
result
我是不太知道你整個想要的效果是什麼
不過通常 chat 都會建議用 websocket 做
XD
我是想問他,如果是接fb的messenger api,那會透過後台傳接訊息嗎?即使是透過後台,也應該是用ajax的方式,而不是靜態render view。
對呀
而且感覺不論他是用哪種
都應該不會是用他問的這種靜態產生 view
![]()
我是透過後台接,原本只是純粹處理messenger的訊息後再丟回去。但現在被要求要額外架一個網頁chat。於是我想將本來在後台處理的訊息直接丟到網頁chat的殼去這樣。
實屬會的東西有限,還有時間有限,所以不敢改太多東西><""
不過你們說的對,還是只能用websocket才行QQ
不過我只想一個user對一個聊天機器人…這樣還是用socket嗎?
不過我只想一個user對一個聊天機器人…這樣還是用socket嗎?