雖然爬過很多文,但總感覺都不符合想像,希望有人可以給予建議!
以下是我尋找的程式範例。
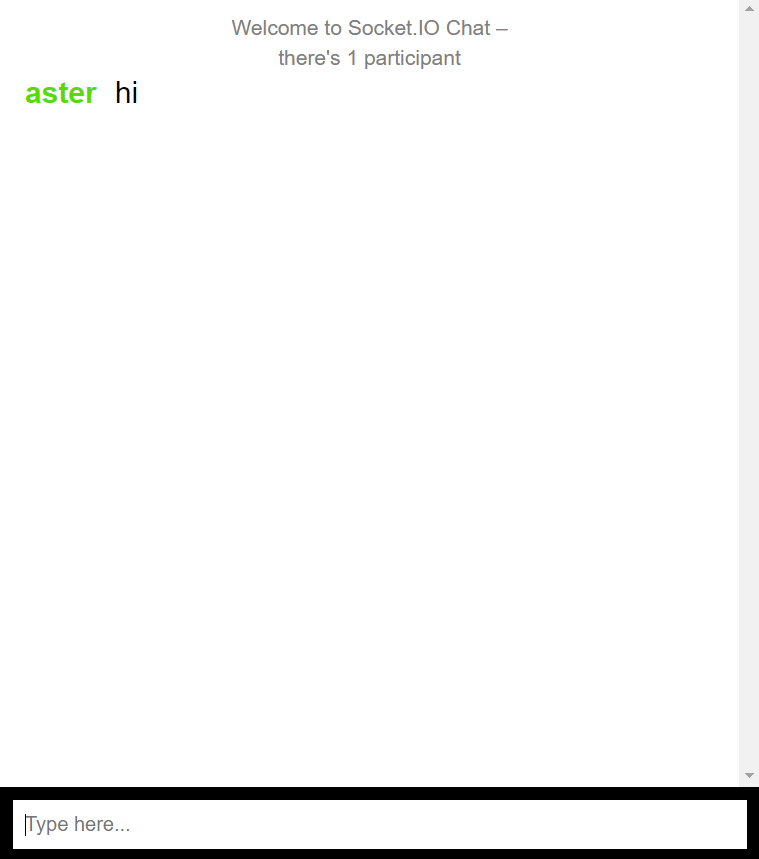
socket範例(javascript)
版型很適合、可即時
疑問:不知可否用於一對一的聊天機器人?這個範例是多人一個聊天室,希望是可多人使用,但是只有一對一。
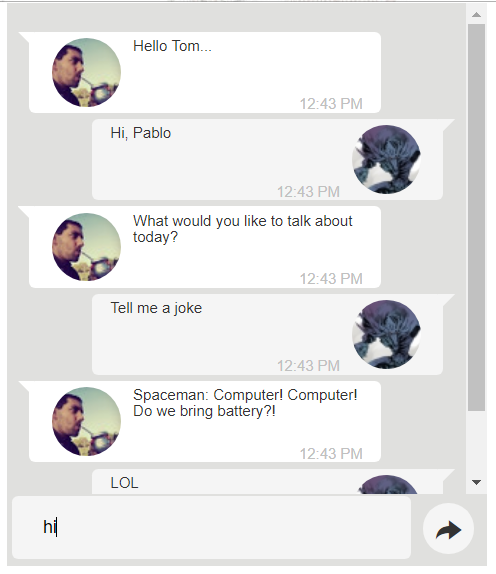
webchat版型(html)
有分左右邊的訊息(對方和自己)、且是一對一
但文字寫死,不知如何修改。版型也需要改成全網頁。
目前使用的語言是nodejs,想要製作出messenger的樣板。
原本是使用messenger外掛在網頁上,但是限制太多,才想自己製作網頁的chatbot。
另外我想補充,大多數網路上的website chatbot都是角落的那種額外視窗,
但我現在想製作的是整個網頁就是那個小視窗的版本><
