最近在做行事曆,大部分的功能都已經完成

剩下少部分的一些問題,想請問一下
1.是關於CDN的問題
這是我使用的CDN
<link <!-- Moment.js v2.20.0 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.0/moment.min.js"></script>
<!-- FullCalendar v3.8.1 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.8.1/fullcalendar.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.8.1/fullcalendar.print.css" rel="stylesheet" media="print">
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.8.1/fullcalendar.min.js"></script>
後來我點選這些CDN網址並右鍵下載下來後,有一個無法正常使用
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.8.1/fullcalendar.print.css" rel="stylesheet" media="print">
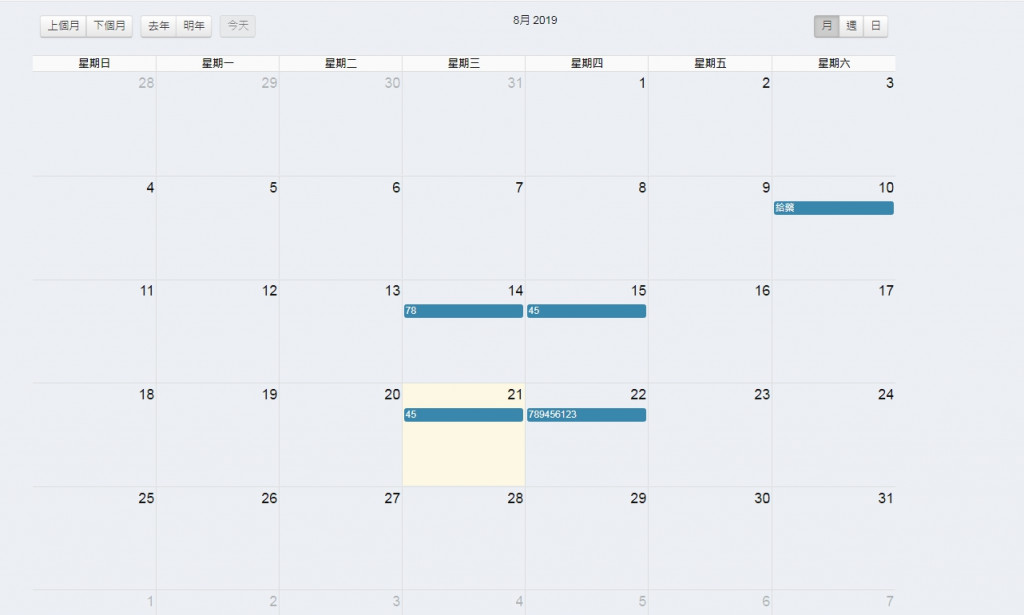
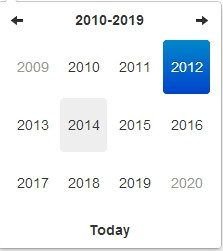
2.不知道我那個標題8月 2019能否改8月108呢?然後不知道這個標題能不能點下去
後變成這種類型呢?

1 .
你那張圖片已經是正常運作的狀態
不信的話
你把
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.8.1/fullcalendar.print.css" rel="stylesheet" media="print">
拿掉
就知道了
然後
如果你是指沒有 background color 的話
應該是正常的
試想
一般的印表機在同個位置
同時噴上背景跟內容會發生什麼事![]()
所以他才只用 border 而已
2 .
title 請見 codepen
date dropdown 應該是差不多的做法
感謝解答,不過目前遇到一些問題,
我把您的CODE移到VSCODE是可以正常運作的
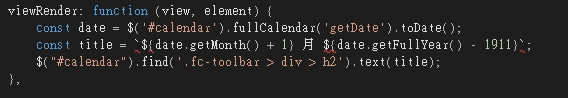
不過移到我自己的VISUAL STUDIO卻是這樣
後來稍微修改一下
目前是這樣
這是我這支完整的程式碼,有點長
$(document).ready(function () {
//var events = [];
var selectedEvent = null;
FetchEventAndRenderCalendar();
function FetchEventAndRenderCalendar() {
events = [];
$.ajax({
url: '@Url.Content("~/PDNurse/FullCalendar/GetCalendarData")',
type: "GET",
dataType: "JSON",
success: function (data) {
$.each(data, function (i, data) {
events.push({
guid: data.GUID,
cid: data.CID,
start: moment(data.START_DATETIME).format('YYYY-MM-DD'),
end: moment(data.END_DATETIME).format('YYYY-MM-DD'),
content: data.CONTENT,
item: data.SELECT_ITEM,
title: data.TITLE,
empid: data.EMP_ID,
creuid: data.CRE_UID,
moduid: data.MOD_UID,
credate: moment(data.CRE_DATE).format('YYYY-MM-DD'),
moddate: moment(data.MOD_DATE).format('YYYY-MM-DD'),
tubeGuid: data.tubeGuid,
});
})
GenerateCalender(events);
},
error: function (error) {
alert('failed');
}
})
}
function GenerateCalender(events) {
$('#calender').fullCalendar('destroy');
$('#calender').fullCalendar({
defaultView: 'month',
editable: true,
selectable: true,
header: { // 頂部排版
left: "prev,next prevYear,nextYear today", // 左邊放置上一頁、下一頁和今天
center: "title", // 中間放置標題
right: "month,basicWeek,basicDay" // 右邊放置月、周、天
},
viewRender: function (view, element) {
if(view.name === 'listDay') {
element.find('.fc-widget-header').append('<span>» My Text</span>');
}
},
dayNamesShort: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"],
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
//monthNamesShort : [ "1", "2", "3", "4", "5", "6", "7", "8", "9","10", "11", "12" ],
//nextText : "下個月",
//prevText : "上個月",
buttonText: {
today: '今天',
month: '月',
week: '週',
day: '日',
prev: "上個月",
next: '下個月',
prevYear: '去年',
nextYear:'明年',
},
events: events,
//編輯畫面
eventClick: function (calEvent, jsEvent, view) {
selectedEvent = calEvent;
var data = {
GUID: selectedEvent.guid
};
$.ajax({
url: '@Url.Content("~/PDNurse/FullCalendar/Update")',
content: 'application/json',
type: "GET",
dataType: "JSON",
data: data,
success: function (d) {
if (d != "") {
$('#TITLE').val(d.TITLE);
$('#StartDateString').val(d.StartDateString)
$('#EndDateString').val(d.EndDateString)
$('#CONTENT').val(d.CONTENT)
$('#SELECT_ITEM').val(d.SELECT_ITEM)
$('#GUID').val(d.GUID)
$('#CID').val(d.CID)
$('#MOD_UID').val(d.MOD_UID)
$('#MOD_DATE').val(d.MOD_DATE)
$('#CRE_UID').val(d.CRE_UID)
$('#CRE_DATE').val(d.CRE_DATE)
$('#EMP_ID').val(d.EMP_ID)
$('#TubeGuid').val(d.TubeGuid)
}
}
})
$('#myModal').modal('show');
},
//新增畫面
select: function (start, end) {
var startdate = start.format('YYYY/MM/DD ')
var enddate = end.format('YYYY/MM/DD ')
$('#TITLE').val('');
$('#SELECT_ITEM').val('')
$('#CONTENT').val('')
var data = {
startdate: startdate,
enddate: enddate,
}
$.ajax({
url: '@Url.Content("~/PDNurse/FullCalendar/Transdate")',
content: 'application/json',
type: "GET",
dataType: "JSON",
data: data,
success: function (d) {
if (d != "") {
$('#StartDateString').val(d.StartDateString)
$('#EndDateString').val(d.EndDateString)
$('#EMP_ID').val(d.EMP_ID)
$('#CID').val(d.CID)
$('#GUID').val("")
$('#TubeGuid').val(d.TubeGuid)
}
}
})
$('#myModal').modal('show');
},
eventDrop: function (event) {
var data = {
CONTENT: event.content,
TITLE: event.title,
start: event.start.format('YYYY/MM/DD'),
end: event.end != null ? event.end.format('YYYY/MM/DD') : null,
GUID: event.guid,
CID: event.cid,
SELECT_ITEM: event.item,
EMP_ID: event.empid,
MOD_UID: event.moduid,
CRE_UID: event.creuid,
MOD_DATE: moment(event.moddate).format('YYYY/MM/DD HH:mm:ss '),
CRE_DATE: moment(event.credate).format('YYYY/MM/DD HH:mm:ss '),
}
SaveDropdEvent(data);
}
})
}
//儲存
$('#save').on('click', function () {
if ($('#TITLE').val().trim() == "") {
alert('標題請填入');
return;
}
var startdate = $('#StartDateString').val()
var enddate = $('#EndDateString').val()
var MOD_DATE = $('#MOD_DATE').val()
var CRE_DATE = $('#CRE_DATE').val()
var mod = new Date(MOD_DATE);
var data = {
CONTENT: $('#CONTENT').val(),
TITLE: $('#TITLE').val(),
start: startdate,
end: enddate,
GUID: $('#GUID').val(),
CID: $('#CID').val(),
SELECT_ITEM: $('#SELECT_ITEM').val(),
EMP_ID: $('#EMP_ID').val(),
MOD_UID: $('#MOD_UID').val(),
CRE_UID: $('#CRE_UID').val(),
MOD_DATE: moment(MOD_DATE).format('YYYY/MM/DD HH:mm:ss '),
CRE_DATE: moment(CRE_DATE).format('YYYY/MM/DD HH:mm:ss '),
tubeguid: $('#TubeGuid').val(),
}
SaveEvent(data);
});
function SaveEvent(data) {
$.ajax({
type: "POST",
url: '@Url.Content("~/PDNurse/FullCalendar/AddOrUpdate")',
data: data,
success: function (data) {
if (data.SELECT_ITEM == "2") {
var guid = data.TubeGuid
if (guid == null) {
alert("尚未點選病患,即將進入病患清單")
window.location = '@Url.Content("~/PDNurse/InfusionTube/InfusionList/?guid=")' + guid;
} else {
window.location = '@Url.Content("~/PDNurse/InfusionTube/InfusionList/?guid=")' + guid;
}
} else if (data.SELECT_ITEM == "1") {
window.location = '@Url.Content("~/PDNurse/Peritonitis/PeritEvalList")'
}
else {
FetchEventAndRenderCalendar();
$('#myModal').modal('hide');
}
},
error: function () {
alert('Failed');
}
})
}
function SaveDropdEvent(data) {
$.ajax({
type: "POST",
url: '@Url.Content("~/PDNurse/FullCalendar/Savedropdata")',
data: data,
success: function (data) {
if (data != "") {
FetchEventAndRenderCalendar();
$('#myModal').modal('hide');
}
},
error: function () {
alert('Failed');
}
})
}
//刪除
$('#delete').click(function () {
if (selectedEvent != null && confirm('確定刪除?')) {
$.ajax({
type: "POST",
url: '@Url.Content("~/PDNurse/FullCalendar/Delete")',
data: { 'guid': selectedEvent.guid },
success: function (data) {
if (data != "") {
FetchEventAndRenderCalendar();
$('#myModal').modal('hide');
}
},
error: function () {
alert('Failed');
}
})
}
})
})
vs 不支援 ES6 嗎![]()
或許這可以參考
原來是ES6阿,怪不得VSCODE可以使用,我的VS2013卻不能
但看起來好像暫時無解
Resharper這個好像要付費@@
社群版?您指的是Resharper?
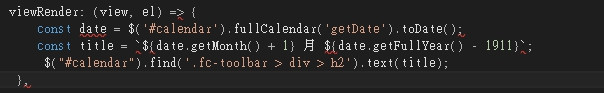
這這是我目前改的樣子
debugger;
const date = $('#calendar').fullCalendar('getDate').toDate();
const title = ''.concat((ate.getMonth() + 1).toString(), '月', (date.getFullYear() - 1911).toString());
$("#calendar").find('.fc-toolbar > div > h2').text(title);
},
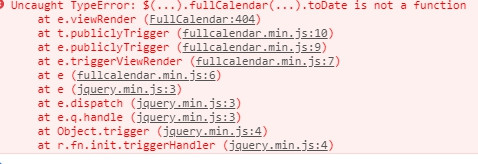
執行的時候出現@@
console.log($('#calendar'));
console.log($('#calendar').fullCalendar);
... etc
一個一個 log
看哪邊有問題
然後我說的社群版是說 visual studio 唷
然後建議你可以那些 ajax call
自己包成一個 function
不然每次 ajax 都要寫一長串
感覺有點亂![]()
謝謝,最後再請問一個問題
http://jsfiddle.net/du5e1j46/
我在上面加了一個datepiker
這是我參考的網頁
https://jsfiddle.net/tyjp20c3/
不知道為什麼不知道為什麼無法像參考網頁那樣正常使用
我只是把datepicker的樣式改成bootstrap
請問這會影響到嗎?
...的確能正常使用啊。
fullcalendar有整包的zip檔可以下載。
不要去抓CDN的。
標題可以試試看:
https://fullcalendar.io/docs/date-formatting#formatting-functions
要注意傳入的date不一定是datetime物件。