您好:
因為要套表列印,整個頁面 離上面的距離 120cm,然後 每1.5cm換一行
我設定
$top_P=120;
$top_P_ADD=15;
$ps_words="position: absolute;color: black; top:";
然後利用
echo "".
""
."@page { size: auto;margin: 0mm 0mm 0mm 0mm;}"."body { margin: 0px;}".
"#MYname{".$ps_words.($top_pos_P+$top_pos_plus_P0)."mm;opacity: 1;}".
"#MYno{".$ps_words.($top_pos_P+$top_pos_plus_P1)."mm;opacity: 1;}".
這樣串出來
可是 ,到最後 位置都會跑掉.
請問 這 可由哪邊處理 或檢查呢?
謝謝!

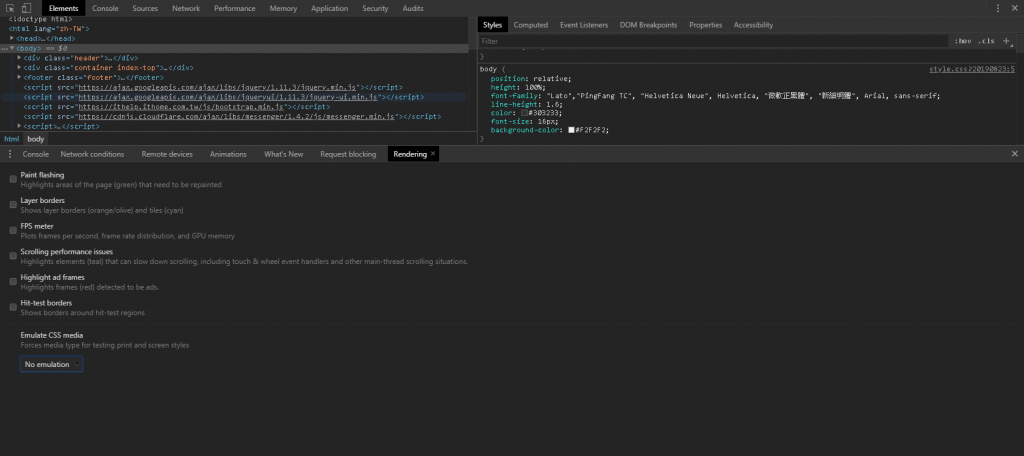
以 chrome 為例
打開你的 browser console
在右上角點開 customize and control devtools
在 more tools
選擇 rendering
在最底下的 emulate css media
選擇
你就可以看到 print mode 底下的 css

您好: 我有參考您的作法,去看 CSS裡面的結果
他是有照著邏輯 做top: 的累加
但實際上套印出來的結果 卻是 前面幾個 往每格線上面 跑
後面幾個,我每格線 下面跑
....
如果可以
建議用 codepen 重現你的問題