各位大大你好,請問網站程式在android畫面,點選有很多字的textarea時,keyboard顯示出來,
textarea的顯示位置會錯誤的跑回開頭,但是textarea的焦點仍然正確的留在結尾,
請問如何讓textarea得顯示位置正確的留在結尾。
以下是我查詢到的相關問題網址,但是還是沒解開,感謝各位大大!
https://stackoverflow.com/questions/36156018/sencha-touch-android-keypad-hiding-textarea
https://blog.csdn.net/qq1014156094/article/details/88698647
https://blog.csdn.net/iceking66/article/details/78247281
https://blog.csdn.net/mhlghy/article/details/72628428
https://stackoverflow.com/questions/13205273/textarea-in-android-browsers-hidden-by-keyboard
我目前寫的是MVC C#的程式。
以下為textarea的cshtml檔案程式碼段落:
但是文字真正被輸入的位置是在#document的body裡面 輸入文字後,原始碼textarea並沒有增加文字
<td class="k-editable-area">
<iframe title="Editable area. Press F10 for toolbar." frameborder="0" class="k-content" tabindex="0" src="javascript:""">
#document
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>html,body{padding:0;margin:0;height:100%;min-height:100%;}body{box-sizing:border-box;font-size:12px;font-family:Verdana,Geneva,sans-serif;margin-top:-1px;padding:5px .4em 0;word-wrap: break-word;-webkit-nbsp-mode: space;-webkit-line-break: after-white-space;}h1{font-size:2em;margin:.67em 0}h2{font-size:1.5em}h3{font-size:1.16em}h4{font-size:1em}h5{font-size:.83em}h6{font-size:.7em}p{margin:0 0 1em;}.k-marker{display:none;}.k-paste-container,.Apple-style-span{position:absolute;left:-10000px;width:1px;height:1px;overflow:hidden}ul,ol{padding-left:2.5em}span{-ms-high-contrast-adjust:none;}a{color:#00a}code{font-size:1.23em}telerik\3Ascript{display: none;}.k-table{width:100%;border-spacing:0;margin: 0 0 1em;}.k-table td{min-width:1px;padding:.2em .3em;}.k-table,.k-table td{outline:0;border: 1px dotted #ccc;}.k-table p{margin:0;padding:0;}.k-column-resize-handle-wrapper {position: absolute; height: 10px; width:10px; cursor: col-resize; z-index: 2;}.k-column-resize-handle {width: 100%; height: 100%;}.k-column-resize-handle > .k-column-resize-marker {width:2px; height:100%; margin:0 auto; background-color:#00b0ff; display:none; opacity:0.8;}.k-row-resize-handle-wrapper {position: absolute; cursor: row-resize; z-index:2; width: 10px; height: 10px;}.k-row-resize-handle {display: table; width: 100%; height: 100%;}.k-row-resize-marker-wrapper{display: table-cell; height:100%; width:100%; margin:0; padding:0; vertical-align: middle;}.k-row-resize-marker{margin: 0; padding:0; width:100%; height:2px; background-color: #00b0ff; opacity:0.8; display:none;}.k-table-resize-handle-wrapper {position: absolute; background-color: #fff; border: 1px solid #000; z-index: 100; width: 5px; height: 5px;}.k-table-resize-handle {width: 100%; height: 100%;}.k-table-resize-handle.k-resize-east{cursor:e-resize;}.k-table-resize-handle.k-resize-north{cursor:n-resize;}.k-table-resize-handle.k-resize-northeast{cursor:ne-resize;}.k-table-resize-handle.k-resize-northwest{cursor:nw-resize;}.k-table-resize-handle.k-resize-south{cursor:s-resize;}.k-table-resize-handle.k-resize-southeast{cursor:se-resize;}.k-table-resize-handle.k-resize-southwest{cursor:sw-resize;}.k-table-resize-handle.k-resize-west{cursor:w-resize;}.k-table.k-table-resizing{opacity:0.6;}k\:script{display:none;}
</style>
<script>
(function(d,c){d[c]('header'),d[c]('article'),d[c]('nav'),d[c]('section'),d[c]('footer');})(document, 'createElement');
</script>
<link rel="stylesheet" href="../../Content/master.css">
<link rel="stylesheet" href="../../Content/Editor.css">
</head>
<body autocorrect="off" contenteditable="true">
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆textarea文字輸入文字在此☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
</body>
</html>
</iframe>
<textarea class="k-textbox k-content k-raw-content" id="interview" name="Interview" rows="2" cols="20" alt="ch" style="overflow: scroll !important; display: none; font-family: Alertie, consolas, "courier new", monospace;" data-role="editor" autocomplete="off"></textarea>
</td>
問題補充如下:程式在android畫面,點選有很多字的textarea時,keyboard顯示出來,
textarea的顯示位置會錯誤的跑回開頭,但是textarea的焦點仍然正確的留在結尾,
請問如何讓textarea得顯示位置正確的留在結尾。目前在ios phone 跟電腦裝置顯示是可以的,但是在安卓是失敗的,以下為ios phone的成功範例:
圖1:點選網站事件
圖2:事件視窗顯示
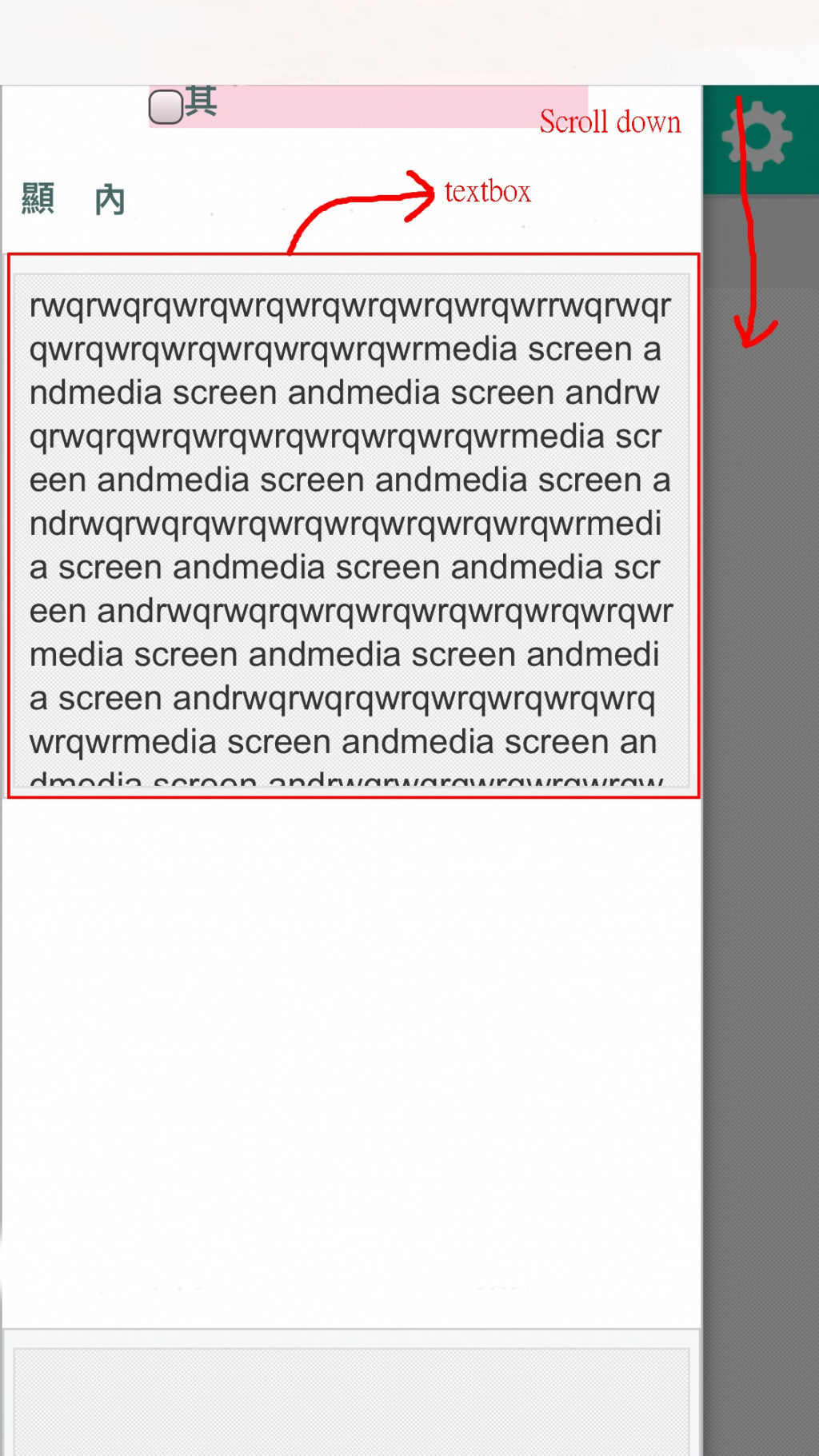
圖3:向下移動到事件視窗的textbox
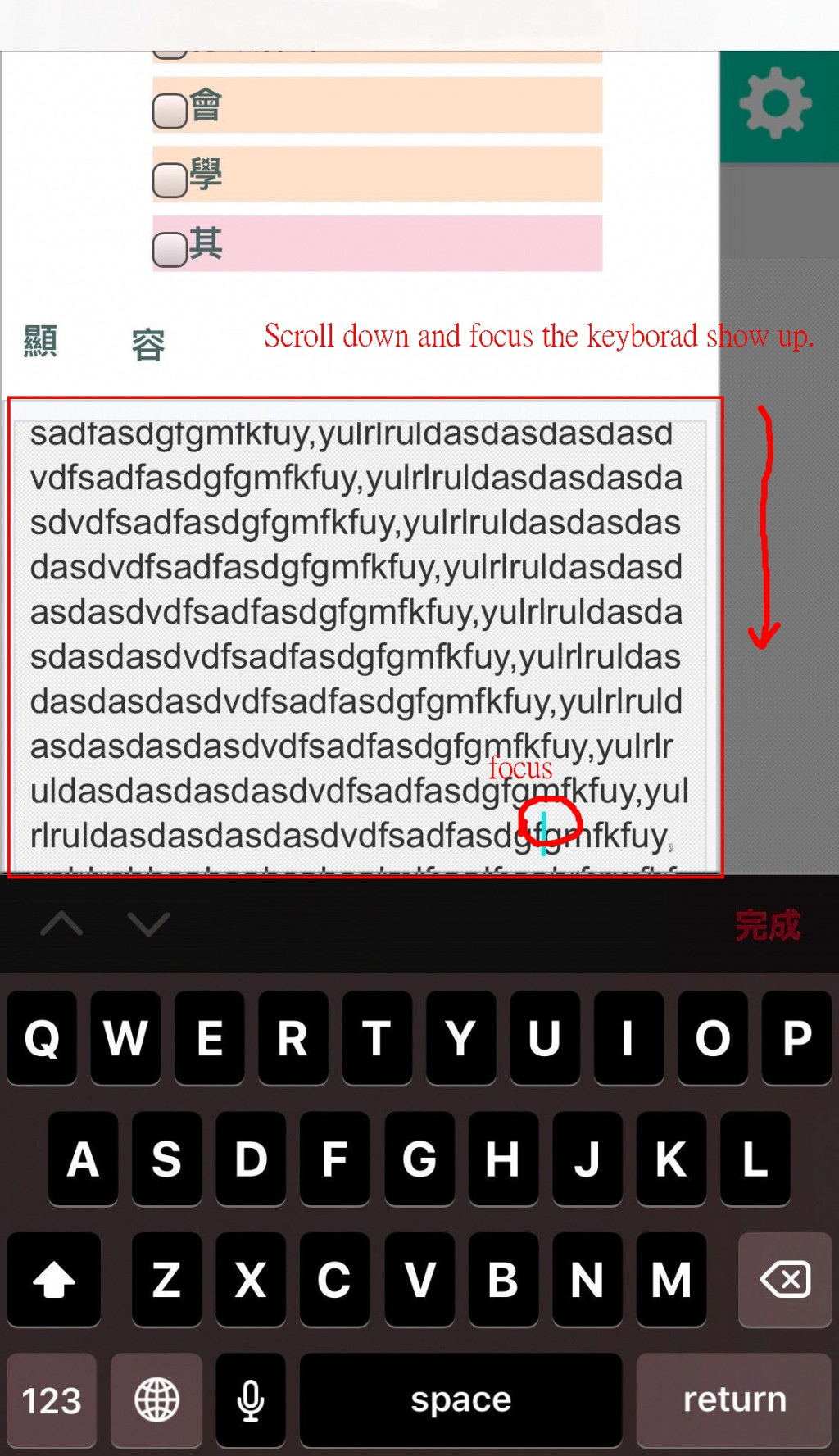
圖4:在textbox中向下滑動到textbox長段文字的結尾部分進行點選,keyboard顯示,在圖中iphone是沒有跑掉的,不過安卓的畫面會跑掉。不過目前部分安卓手機利用本串文章首篇的css是可以修正的,但是其他安卓手機畫面還是跑掉。
目前在一些安卓平台是OK的,使用的CSS如下:
@media screen and (max-width: 580px) and (max-height: 350px)and (min-height: 200px){
html {
display:block!important;
overflow:hidden!important;
}
}
不過在其他安卓平台還是失敗,請問各位大大如何讓網站的安卓手機畫面可以跟IPHONE、電腦一樣,不要跑掉,謝謝!
