各位好
目前正在實作Collapsibles功能的button,
參考網址:https://www.w3schools.com/howto/howto_js_collapsible.asp
需求功能:根據從資料庫抓回的N筆資料, 建立N個Collapsible, 每個Collapsible展開後會有多個input, select, button等元件
問題1:
目前用的方法是, 使用js在body中插入N個Collapsible的HTML code, 有點土法煉鋼的感覺, 而且每個元件又要有各自的ID, 不曉得有沒有較好的方法?
問題2:
每個Collapsible中有button, 按下後要蒐集其他元件的內容, 我該如何知道這個button對應這些元件?

問題1:
目前用的方法是, 使用js在body中插入N個Collapsible的HTML code, 有點土法煉鋼的感覺, 而且每個元件又要有各自的ID, 不曉得有沒有較好的方法?
用 js 跑迴圈
已經是最好的辦法了我想
需要各自的 id
就把迴圈值帶入
e.g.
Collapsible1
Collapsible2
問題2:
每個Collapsible中有button, 按下後要蒐集其他元件的內容, 我該如何知道這個button對應這些元件?
每個 button 有獨立的 id 後
剩下的就是看你的邏輯操作了
或許你可以給個例子
關於問題2, 我是在想, 假設button id為MyBtn05, 當按下後就去找ID為MyInput05, MySelect05的元件的資料, 這樣有辦法做到嗎?
啊! 我想到或許可以用Anglarjs實作這部分?
可以阿
阿你不都講完作法了 XD ![]()
用 Anglarjs 也是可以
可是主要的問題不是用不用他就是了
哈哈 常常問出口才想到方法XD
主要的問題? 什麼意思?
就是用不用 angular 都能夠做出來的意思
哦! 不曉得還有什麼做法? 大師能否開導開導~
WOW!! 原來可以這樣寫, 學到了!
感謝!!
如果會用 Anglarjs
那可能會更方便
那類的前端 framework
都是以 data 為主
而不是 dom
純JS完全不需用到id取值 demo:
https://www.w3schools.com/code/tryit.asp?filename=G8IRWVREGIAN
WOW!! 這方法也好方便!! 謝謝你!
能用前端framework盡量用吧,小專案這樣ok,但專案一大起來,光前端驗證就累死了。
我是由你的另一個問題(Angularjs載入延遲?)連過來這裡的,所以你用Angularjs?
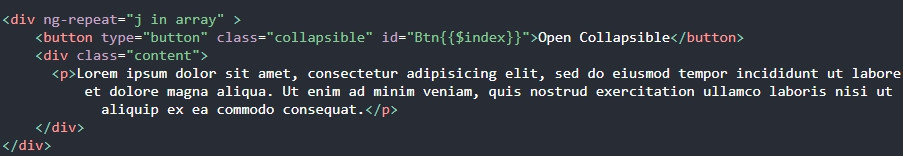
那這個問題就用 ng-repeat 可以解了