templete:
<el-form :model="inputcustomerForm" ref="inputcustomerForm" :rules="customerrules" label-width="100px">
<el-col :span="8">
<el-form-item label="方式" prop="way">
<el-select v-model="inputcustomerForm.CustomerLogModel[index].way" id="way" placeholder="請選擇洽談方式">
<el-option label="面談" value="0"></el-option>
<el-option label="電話洽談" value="1"></el-option>
<el-option label="電子信箱洽談" value="2"></el-option>
</el-select>
</el-form-item>
</el-col>
vue:
export default {
.
.
.
CustomerLogModel:[{
way: '',
meetingtime: '',
place: '',
***name: '',
customername: '',
logcontent: ''
}],
.
.
.
customerrules: {
'inputcustomerForm.CustomerLogModel[index].way': [
{ required: true, message: '請輸入中文姓名', trigger: 'change' },
],
}
目的是想要把洽談方式的框格設定為必填,如果未選擇會在送出表單的時候顯示錯誤訊息提示,因為他的v-model是複數(inputcustomerForm.CustomerLogModel[index].way),請問我該從哪裡去判斷如果有增加兩筆資料的話是否都為空值?

dragonH
我是有用 validate
只是,我上面的v-model是複數'inputcustomerForm.CustomerLogModel[index].way': [ { required: true, message: '請輸入中文姓名', trigger: 'change' }, ],
什麼意思
我沒看到你的 select 可以複選阿 ![]()
還是你指的是你的 inputcustomerForm.CustomerLogModel
是長這樣嗎
inputcustomerForm.CustomerLogModel: [
{
...
way: '',
...
},
{
...
way: '',
...
},
]
應該不是說 select 為複選
給你比較完整的code,抱歉我少了很多...
<template>
<el-form :model="inputcustomerForm" ref="inputcustomerForm" :rules="customerrules" label-width="100px">
<div class="panel-body">
<div>
<div v-for="(list,index) in inputcustomerForm.CustomerLogModel">
<hr style="background-color: #444444;height: 0.5px;" />
<button type="button" class="glyphicon glyphicon-remove" v-on:click="del(inputcustomerForm.CustomerLogModel,index)" v-if="index >0 "></button>
<el-row>
<el-col :span="8">
<el-form-item label="方式" prop="way">
<el-select v-model="inputcustomerForm.CustomerLogModel[index].way" id="way" placeholder="請選擇方式">
<el-option label="面談" value="0"></el-option>
<el-option label="電話洽談" value="1"></el-option>
<el-option label="電子信箱洽談" value="2"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="日期" prop="meetingtime">
<el-date-picker v-model="inputcustomerForm.CustomerLogModel[index].meetingtime"
type="date"
value-format="yyyy-MM-dd"
placeholder="請選擇">
</el-date-picker>
</el-form-item>
</el-col>
</el-form>
vue code:
export default {
.
.
.
CustomerLogModel:[{
way: '',
meetingtime: '',
place: '',
***name '',
customername: '',
logcontent: ''
}],
.
.
.
customerrules: {
'inputcustomerForm.Customer.name': [
{ required: true, message: '請輸入中文姓名', trigger: 'change' },
],
'CustomerLogModel[index].contactperson':[
{ required: true, message: '請輸入窗面談方式', trigger: 'blur' }
],
}
就是我的v-model
CustomerLogModel[index].way" id="way"
為複數[index],
原本的v-model
Customer.name
這裡是一個判斷方式,
要加入甚麼關鍵字才可以判斷v-model為複數index都需要做判斷?
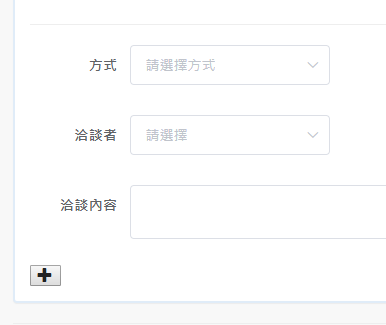
上圖:
會有一個『+』的按鈕,變成兩個表單選項
直接把rule寫在 el-form-item
一樣沒有變化...