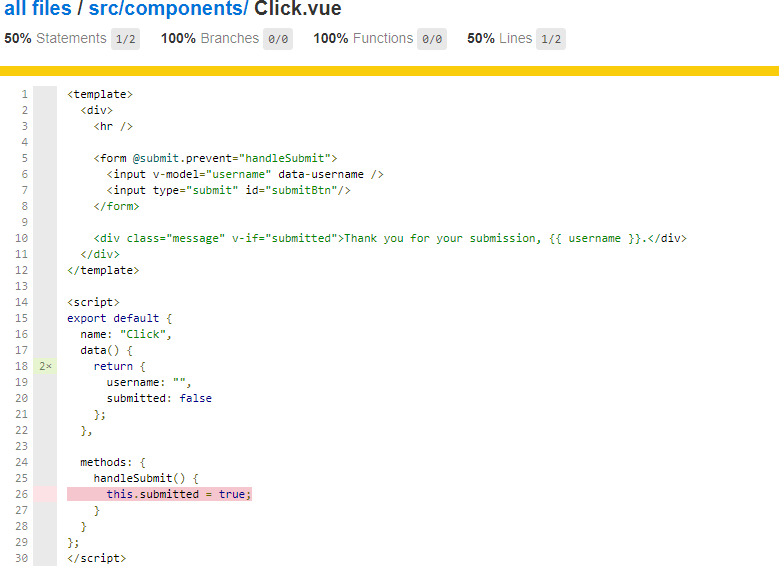
網路上找了個例子來練習
但一直顯示紅色的地方沒測試到,反而另外一個好像測試了2次!??
不知道該怎麼寫
參考資源:https://lmiller1990.github.io/vue-testing-handbook/simulating-user-input.html#triggering-events
import { shallowMount, mount } from "@vue/test-utils"
import Click from '@/components/Click'
describe("Click測試", () => {
it("測試message是否渲染出來", () => {
const wrapper = shallowMount(Click)
wrapper.find("[data-username]").setValue("alice")
wrapper.find("form").trigger("submit.prevent")
expect(wrapper.find(".message").text())
.toBe("Thank you for your submission, alice.")
})
it("測試 handleSubmit()是否有將submitted設為true", () => {
const wrapper = shallowMount(Click)
wrapper.find("[data-username]").setValue("alice")
wrapper.find("form").trigger("handleSubmit")
expect(wrapper.vm.submitted).toBe(true)
})
})
我也不知道還有那些關鍵字可以搜尋
請求各位大大,高手相助![]()


雖然我還沒實測過
不過我有點懷疑
expect(wrapper.vm.submitted).toBe(true)
wrapper.vm.submitted 真的有辦法拿到 submitted 嗎![]()
好
實測過可以拿到
所以你的問題會在
wrapper.find('form').trigger('handleSubmit');
他應該是 trigger form 的 event
但是你的 form 上面沒有 handleSubmit 這 event
改成
wrapper.find('form').trigger('submit.prevent');
就成功了
result
> demo@0.1.0 test:unit D:\demo\vue\191031\demo
> vue-cli-service test:unit
PASS tests/unit/example.spec.js
Click測試
√ 測試message是否渲染出來 (32ms)
√ 測試 handleSubmit()是否有將submitted設為true (3ms)
Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 1.917s, estimated 2s
Ran all test suites.
![]()
這我也不清楚...
第一次寫test
不過我也不太清楚測試報告是不是我想的那樣?
是沒有測試到我有沒有呼叫到function?還是怎樣
是不是跟測試submitted有沒有變成ture是不同的意思
不過還是謝謝你,我再多爬些文章
感謝~我試試![]()
我覺得用 command line 會比較清楚啦
是沒有測試到我有沒有呼叫到function?還是怎樣
就像我說的
你的 code 會讓 test 去 trigger form 上面的
handleSubmit 這個 event
可是你的 form 並沒有這個 event
所以也就等同於沒任何事發生
然後他檢查 submitted 時
submitted 還是 false
所以就說 test 未通過
你真要測 methods 的話
可以用
wrapper.vm.handleSubmit();
不過我覺得意義不大就是
畢竟重點是要測 form 的 submit 有沒有正常