
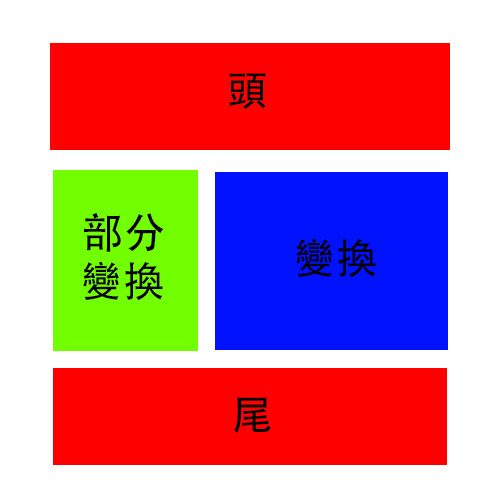
我想要同時能夠引入藍色及綠色的部分
可是每次都只引入單一部分(藍色或是綠色的其中一個)
about.blade.php
@extends('parent')
@section('about')
<main id="main-content" role="main">
<div class="container">
<div class="row">
<div class="m-t-b clearfix">
<aside class="col-xs-12 col-sm-4 col-md-3">
<section class="side-section">
<h3 class="uppercase text-bold"><span class="text-xs"></span></h3>
<ul class="nav nav-tabs nav-stacked">
<li><a href="index">首頁</a></li>
<li><a href="about/story">品牌故事</a></li>
<li><a href="about/location">門市資訊</a></li>
</ul>
</section>
<!-- PROMO -->
<div class="promo inverse-background" style="background: url('images/demo/Barn-Dress-Girl_t.jpg') no-repeat; background-size: auto 100%;">
<div class="inner text-center np">
<div class="ribbon">
<h6 class="nmb">New Arrivals</h6>
<h5 class="text-semibold uppercase nmb">Leather Fashion</h5>
<div class="space10"></div>
<a href="products" class="with-icon prepend-icon"><i class="iconfont-caret-right"></i><span> Shop Now</span></a>
</div>
</div>
</div>
<!-- // PROMO -->
</aside>
</div>
</div>
@endsection
@section('story')
<br><font size="5"><b><font color="#6100A8">【品牌故事】</font></b></font>
<br>  
<img src="/public/images/demo/story.png" width="500"> </section>
@endsection
@section('location')
<br><font size="5"><b><font color="#6100A8">【門市資訊】</font></b></font>
<br><font size="4">台北市 誠品西門店
<br>Credit card service / 提供刷卡服務</font>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d225.9196303312192!2d121.50529251398798!3d25.043775269670974!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442a908e3b55ded%3A0xf8971d9ae3c2a994!2zUGlmYeavlOazleS4gOeUnyDoqqDlk4Hopb_ploDlupc!5e0!3m2!1szh-TW!2stw!4v1543740535357" width="780" height="400" frameborder="0" style="border:0" allowfullscreen></iframe>
<br>
@endsection
CSS引入(放在parent.blade.php)
<!-- // head start -->
<!DOCTYPE html>
<!--[if IE 7 ]><html class="ie ie7 lte9 lte8 lte7" lang="en-US"><![endif]-->
<!--[if IE 8]><html class="ie ie8 lte9 lte8" lang="en-US"> <![endif]-->
<!--[if IE 9]><html class="ie ie9 lte9" lang="en-US"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html class="noIE" lang="en-US"><!--<![endif]-->
<head>
<meta charset="UTF-8" />
<title> </title>
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href='http://fonts.useso.com/css?family=Open+Sans:300,400,600,700' rel='stylesheet' type='text/css'>
<!-- GENERAL CSS FILES -->
<link rel="stylesheet" href="css/minified.css">
<!-- // GENERAL CSS FILES -->
<!--[if IE 8]>
<script src="js/respond.min.js"></script>
<script src="js/selectivizr-min.js"></script>
<![endif]-->
<!--
<script src="js/jquery.min.js"></script>
-->
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>');</script>
<script src="js/modernizr.min.js"></script>
<!-- PARTICULAR PAGES CSS FILES -->
<link rel="stylesheet" href="css/owl.carousel.css">
<link rel="stylesheet" href="css/owl.theme.css">
<link href="css/flexslider.css" rel="stylesheet" />
<!-- // PARTICULAR PAGES CSS FILES -->
<link rel="stylesheet" href="css/responsive.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<!-- change -->
@yield('about')
@yield('story')
@yield('location')
<!-- // SITE FOOTER -->
</div>
<!-- // PAGE WRAPPER -->
<!-- Essential Javascripts -->
<script src="js/minified.js"></script>
<!-- // Essential Javascripts -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','../../../www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-27646173-3', 'themina.net');
ga('send', 'pageview');
</script>
<!-- Particular Page Javascripts -->
<script src="js/owl.carousel.js"></script>
<script src="js/jquery.flexslider-min.js"></script>
<!-- // Particular Page Javascripts -->
</body>
</html>

不太確定你想問什麼
不過根據官方 doc
應該是 extends layout 後
在指定 setion name
default.blade.php
<html>
<head>
<title>應用程式名稱 - @yield('title')</title>
</head>
<body>
@yield('header')
<div class = "main">
@yield('partChange')
@yield('change')
</div>
@yield('footer')
</body>
</html>
<style>
* {
margin: 0;
padding: 0;
text-align: center;
}
.header {
width: 100%;
height: 10%;
outline: 1px solid red;
}
.main {
display: flex;
width: 100%;
height: 80%;
}
.part-change {
width: 50%;
outline: 1px solid green;
}
.change {
width: 50%;
outline: 1px solid blue;
}
.footer {
width: 100%;
height: 10%;
outline: 1px solid yellow;
}
</style>
welcome.blade.php
@extends('layouts.default')
@section('title', '頁面標題')
@section('header')
<div class = "header">
<h1>Header</h1>
</div>
@endsection
@section('partChange')
<div class = "part-change">
<h1>PartChange</h1>
</div>
@endsection
@section('change')
<div class = "change">
<h1>Change</h1>
</div>
@endsection
@section('footer')
<div class = "footer">
<h1>Footer</h1>
</div>
@endsection
result

dragonH你好!
partChange跟change我是想要同時出現
那麼路由部分這樣寫對嗎?
Route::group(['prefix' => 'partchange'], function(){
Route::get('/change','ChangeController@change');
之後預覽就是http://127.0.0.1:8000/partchange/change
這樣嗎?
重點不是路由阿
我不知道你的 view 是怎麼寫的
我的VIEW是這樣
然後CSS是在別的地方
從parent這邊匯入
@extends('parent')
@section('about')
<h1>首頁</h1>
<h1>品牌故事</h1>
<h1>門市資訊</h1>
@endsection
@section('story')
<h1>【品牌故事】</h1>
@endsection
@section('location')
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d225.9196303312192!2d121.50529251398798!3d25.043775269670974!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442a908e3b55ded%3A0xf8971d9ae3c2a994!2zUGlmYeavlOazleS4gOeUnyDoqqDlk4Hopb_ploDlupc!5e0!3m2!1szh-TW!2stw!4v1543740535357" width="780" height="400" frameborder="0" style="border:0" allowfullscreen></iframe>
@endsection
那這樣你只要確定你的 controller
有 return 你這個 view
我猜應該就是你想要的吧
我是每次都只能夠引入單一個畫面,可能只有ABOUT或是只有STORY,不能夠一次引入兩個,不然就是三個都全引入了,三個同時引入時CSS就會無法讀取
我的控制器是這樣寫
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AboutController extends Controller
{
//
public function about()
{
return view("about");
}
public function story()
{
return view("story");
}
public function location()
{
return view("location");
}
}
對不起,我現在才想通我真正的問題
我是每次都只能夠引入單一個畫面,可能只有ABOUT或是只有STORY
那你 /about extends 的 layout 長怎麼樣
about 的 view 長怎麼樣
三個同時引入時CSS就會無法讀取
你的 css 是怎麼寫的
在哪裡引用的
我補充在上面了,想說可能會看比較清楚,真的非常感謝你

我後來css加上asset就成功了
可是還是一次引入了三個頁面
我是想要一次引入兩子頁面
因為三個都是要被引入的,所以不是都該寫上去嗎?
還是應該使用@each來引入呢?
應該說我有兩個頁面A跟B要呈現
第一個a是要1子頁跟2子頁
第二個b是要1子頁跟3子頁
因為1頁面是重複使用的
可是用到C跟D的時候
會變成要用4子頁跟2子面
因為都是共同使用,想說能不能夠一次只引入兩個
那這樣應該是
一個 parent layout
a 裡面有
@section('1子頁')
@section('2子頁')
b 裡面有
@section('1子頁')
@section('3子頁')
依此類推
不好意思,我沒有找到 的寫法,可以請問為甚麼這樣寫嗎?
想再請問一下,因為如果是用@section,這樣1頁面要重複多打一次
那如果我用
1.blade.php
@extends('parent')
@section
1頁面
@endsetion
2.blade.php
@extends('1')
@section
2頁面
@endsetion
3.blade.php
@extends('1')
@section
3頁面
@endsetion
這樣語法對嗎?