bootstrape 版面div規劃的問題???如何讓它排列整齊
讓畫面一 排列整齊 ,比如 畫面三....或者更好
我目前使用div排列,畫面二的方法???
<!-- 編輯區域 -->
<div class="container-fluid" v-show="!show_101">
<form class="form-horizontal" role="form">
<h3>Inquiry資料--{{action_caption}}</h3>
<BR>
<div class="form-group">
<label>諮詢編號</label>
<input v-model="webinquiry.sys_no" type="text" disabled="false">
</div>
<div class="form-group">
<label>諮詢日期</label>
<input v-model="webinquiry.in_date" type="text" >
</div>
<div class="form-group">
<label>諮詢人</label>
<input v-model="webinquiry.in_name" type="text">
</div>
<div class="form-group">
<label>公司</label>
<input v-model="webinquiry.in_company" type="text">
</div>
<div class="form-group">
<label>電話</label>
<input v-model="webinquiry.in_tel" type="text">
</div>
<div class="form-group">
<label>email</label>
<input v-model="webinquiry.in_email" type="text">
</div>
<div class="form-group">
<label>內容描述</label>
<textarea v-model="webinquiry.in_memo" cols="100" rows="10" /></textarea>
</div>
<button v-on:click="uf_save()" class="btn btn-outline-primary" type="button" >存檔</button>
<button v-on:click="uf_cancel()" class="btn btn-danger" type="button" >取消</button>
</form>
</div>
謝謝
畫面一
畫面二
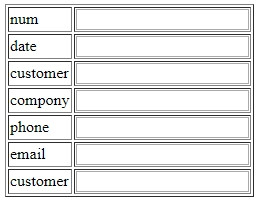
畫面三

如果你的需求只有這樣...那我就...這樣....
<table border="1">
<tr>
<td>num</td>
<td><input type="text"></td>
</tr>
<tr>
<td>date</td>
<td><input type="text"></td>
</tr>
<tr>
<td>customer</td>
<td><input type="text"></td>
</tr>
<tr>
<td>compony</td>
<td><input type="text"></td>
</tr>
<tr>
<td>phone</td>
<td><input type="text"></td>
</tr>
<tr>
<td>email</td>
<td><input type="text"></td>
</tr>
<tr>
<td>customer</td>
<td><input type="text"></td>
</tr>
</table>

至於還要用什麼 bootstrap 的 class 就自己去找找囉
<div class="form-group row">
<label class="col-12 col-lg-3">公司</label>
<input class="col-12 col-lg-9" v-model="webinquiry.in_company" type="text">
</div>
可以在利用 row 和 col
最外層 form-group 後面多一個 row,然後裡面的 label 和 input 都加上 col-數字即可