先謝過各位大大,小的是JS新手,因為非本科系又沒去外面上課
現在寫網頁東卡西卡,有很多特效是主管看了就說他也要,但是我做不出來QQ
想找codepen但不知道關鍵字是什麼...
如同這些網頁的往上滾動時會隨著移動一點點的花
https://ore.ski/
或是隨著滑鼠,背景圖片會些微移動
https://azurlane-anime.jp/
有看了一下關鍵字可能是CSS的animation特效?
跪求有簡單的參考可以看 QQQ (用的框架是vue)
(不好意思,文章有重發,希望這次發在對的地方了...)

按右鍵檢視原始碼進去偷阿![]()
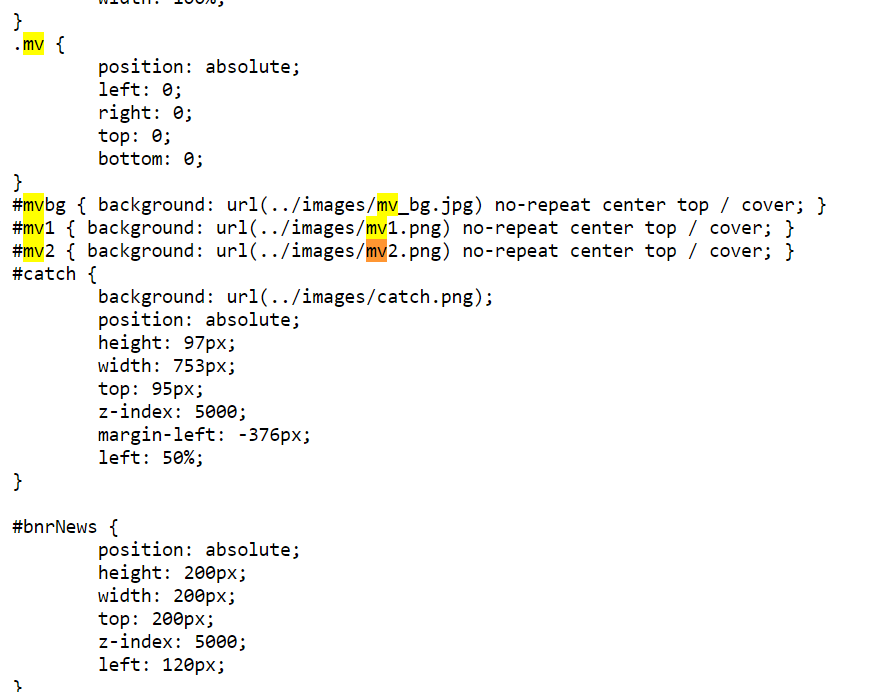
先去CSS檔找到那張會動的圖片
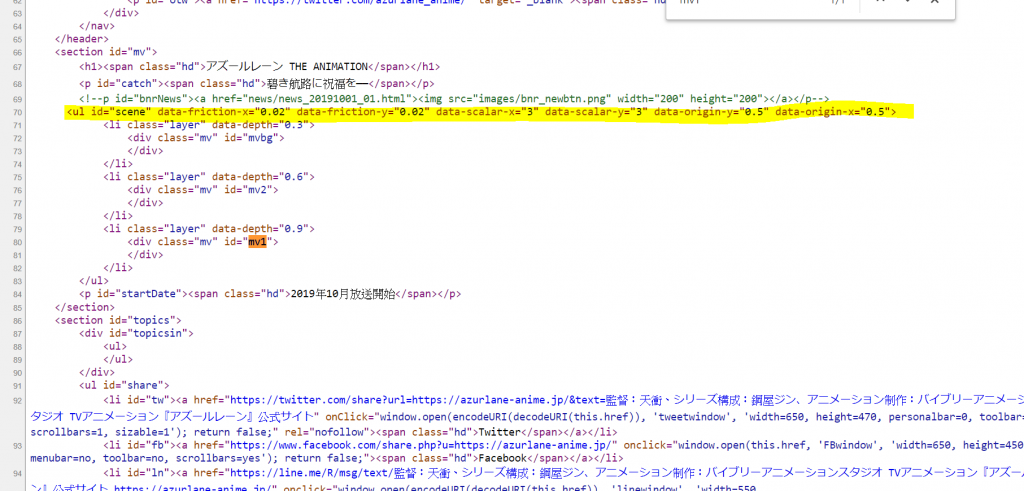
再去JS檔找這個程式碼區段
看起來是這行會動
data-friction-x關鍵字拿去會狗就會找到Parallax.js
然後可以開始學了![]()