想請問各位大大,小弟目前需要自行載入網頁字體,但是為什麼一直說找不到字型檔?路徑有問題嗎?
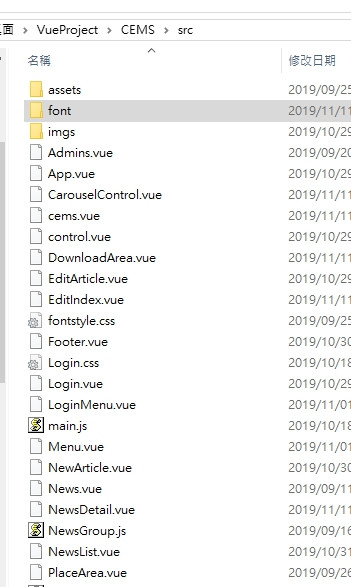
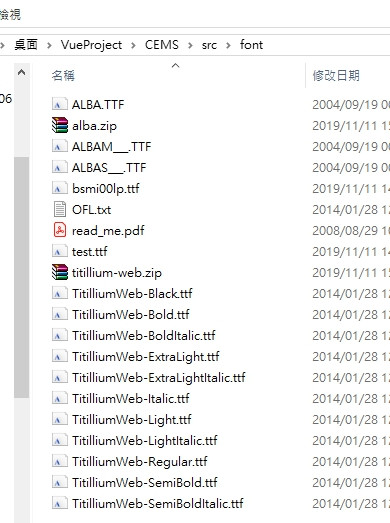
專案架構


這是CSS
@font-face {
font-family: 'Cems';
src: url('./src/font/ALBA.ttf')format('truetype');
}
webpack設定
{
test: /\.(woff2?|eot|ttf|otf)$/,
use: {
loader:'url-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
}
錯誤訊息
ERROR in ./node_modules/css-loader?sourceMap!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-1163bbbd","scoped":true,"hasInlineConfig":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/NewsDetail.vue
Module not found: Error: Can't resolve './src/font/ALBA.ttf' in 'C:\Users\admin\Desktop\VueProject\CEMS\src'
@ ./node_modules/css-loader?sourceMap!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-1163bbbd","scoped":true,"hasInlineConfig":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/NewsDetail.vue 7:691-721
@ ./node_modules/vue-style-loader!./node_modules/css-loader?sourceMap!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-1163bbbd","scoped":true,"hasInlineConfig":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/NewsDetail.vue
@ ./src/NewsDetail.vue
@ ./src/router.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server babel-polyfill ./src/main.js

@font-face {
font-family: 'Cems';
src: url('font/ALBA.ttf')format('truetype');
}
這樣試試
我在 vue cli3 試是成功的
cli 2 我就不確定了 ![]()
cli2 也實測成功
webpack 皆為預設的
@font-face {
font-family: 'Cems';
src: url('./font/ALBA____.ttf')format('truetype');
}
