各位前輩你們好
小魯算是偏重後端的新手,但剛到職的公司職位上需要會一些前端就只好學習了
最常遇到的就是元素不照著腦袋中想的位置跑,所以找了一下網路上的學習網站
然後發現了:
https://grid.layoutit.com/
https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
[格線佈局的基本概念]
然後平常在用的是row/col去分割畫面:
https://www.layoutit.com/build
(但很多時候我刻出來的都怪怪的...或是元素根本不會照我打的動)
這兩個不是都是排版排元素的嗎?是有什麼不同嗎?
像是想作出一個計算機那種排版,應該是學哪一種呢??
魯弟沒附上code是因為是公司的工作...但真的太常卡這種刻版面的,畫圖的狀況了!!
真心希望前端稍為能有點長進,所以前來發問
謝謝各位版上的大大阿阿!!!!
//-------------------------------------
很抱歉,網站說新手期間不能回覆留言,所以就回這了!!
浩瀚星空: 想至少學會一點前端,至少希望可以移動元素,F12之前也有用過,可能是我觀念太差了!元素都不會動...不知道版友大友沒有建議的學習方向這樣
目前找到這個,會建議學這樣的方式嗎?謝謝版友
https://cssgridgarden.com/
{ display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
}
阿展展展: 十分不好意思,有建議的學習方向嗎?昨日下午自己try一天都沒辦法順利刻版(滿灰心的),練習的話,是不是找一個別人用好的版面,然後照刻一次比較好呢?謝謝版友的幫忙!!
dragonH: 謝謝版友的建議!都來試試看,感激版友!



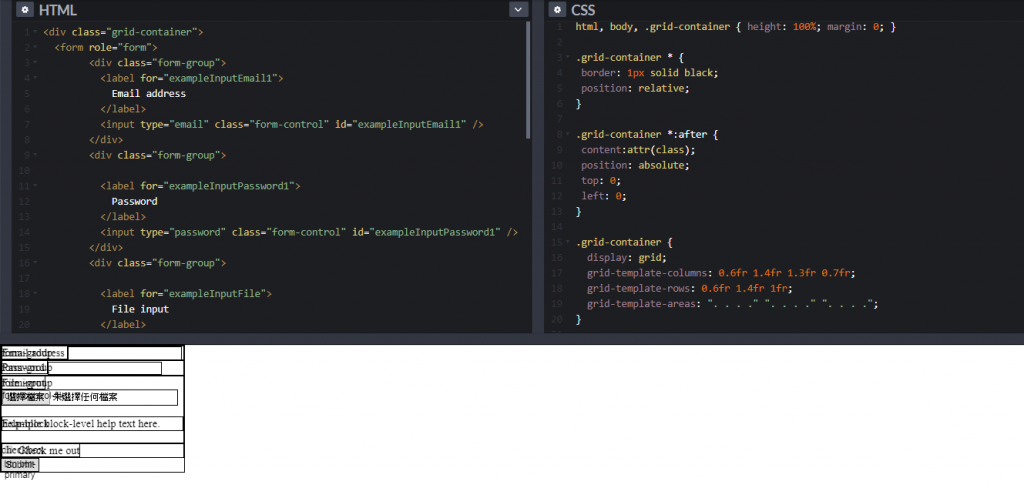
使用grid.layoutit將form加入,變的超奇怪的
有點越來越不裡解這兩個的差別了!

我投 grid 一票
grid 大概可以解決你 87% 的需求
很多主流的 framework
e.g.
甚至是 vue 的
都有 grid 的影子
回正題
計算機應該 bootstrap(grid) 刻一刻就好了
前端不熟,就套套bootstrap的應用就好了。
除非想要學習。
要不然就學會使用f12大法。
我很多調整都是從f12中調出來的。
右鍵 => 檢查 是你的好朋友
有點越來越不裡解這兩個的差別了!
你需要更多的練習,排版是基本
靠左,靠右之後是置中
上下置中 左右置中 然後分三塊 只有中間要滾動,左右固定
你...還有很多需要練習的地方