
直接放進去
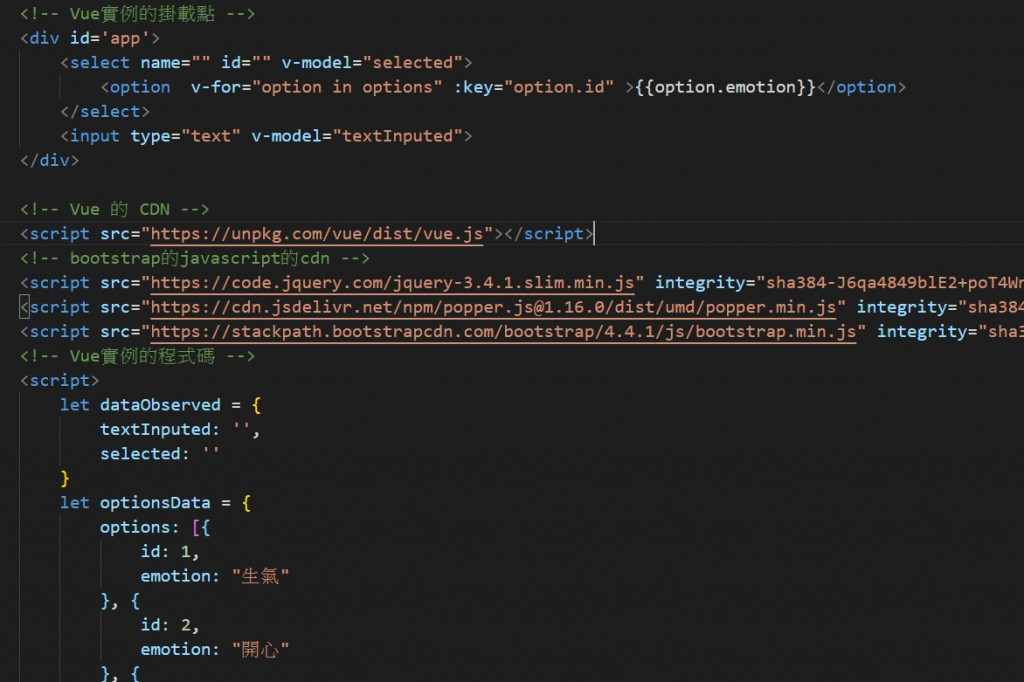
跟你下面那張照片一樣 括號括起來就可以了
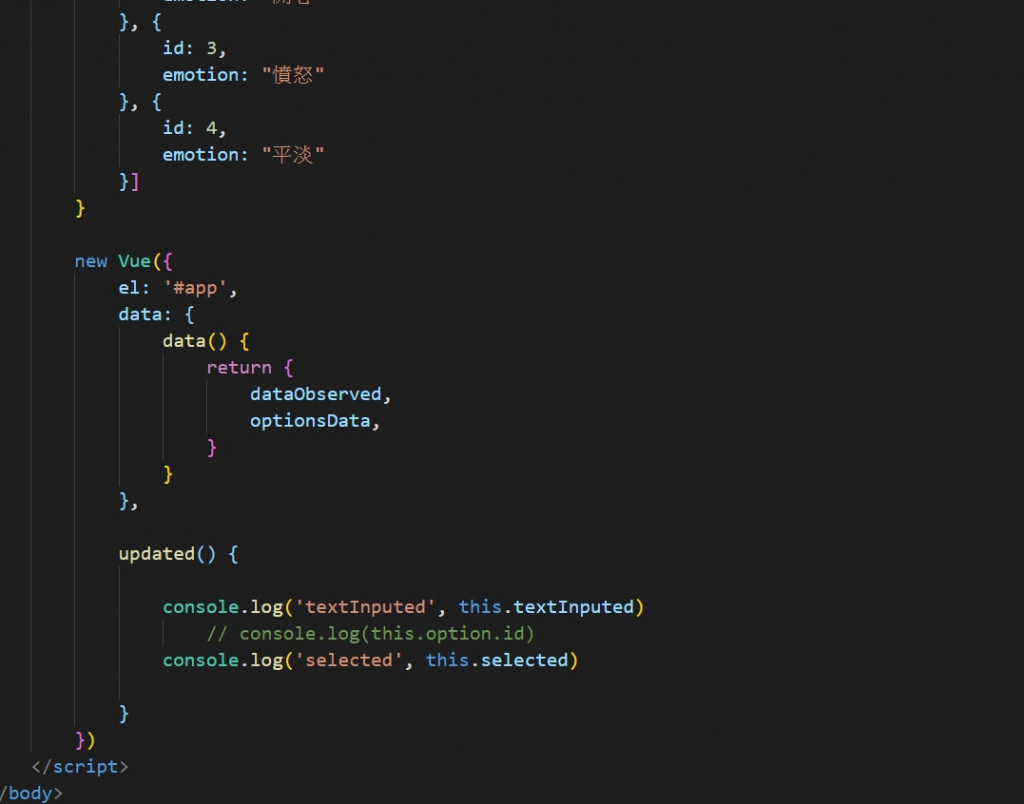
data () {
return {
dataObserved,
optionsData,
}
}
大大 兩個都試了不行耶
你的物件是全域變數嗎
或是你也可以寫成
data () {
return {
dataObserved: {
...
},
optionsData: {
...
},
}
}


你要用的話要
this.dateObserved.textInputed
你用 js 使用物件也是這樣的語法吧
另外再請教一下是否可以console出我選到的key而不是value?
嗯嗯這我知道 console那邊沒問題 現在我就只是想把外面包好的幾個data變數一起送到vue中的data 不然看起來很亂 我是新手請見諒..
另外再請教一下是否可以console出我選到的key而不是value?
function getKeyByValue(object, value) {
return Object.keys(object).find(key => object[key] === value)
}
你可以放在 vue 前面
然後
console.log(getKeyByValue(this.dataObserved, this.dataObserved.textInputed))
const obj1 = {
name: 'dragonH'
};
const obj2 = {
name: 'ithelp'
};
const vm = new Vue({
el: '#app',
data() {
return {
obj1,
obj2,
}
}
});
這個跨組件的狀態管理問題,vue官網早已提及。
簡單狀態管理起步使用
vuex狀態管理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue state management</title>
</head>
<body>
<div id='app'>
<select v-model="selected">
<option v-for="(option, idx) in options" :key="idx">{{option}}</option>
</select>
<hr/>
<input type="text" v-model="textInputed">
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
const dataObserved = {
textInputed: '',
selected: '',
setTextInputed (val) {
textInputed = val;
console.log('textInputed = ' + textInputed);
},
setSelected (val) {
selected = val;
console.log('selected = ' + selected);
}
}
const optionsData = {
options: [ '生氣', '開心', '憤怒', '平淡' ]
}
const vm = new Vue({
el: '#app',
data: {
textInputed: dataObserved.textInputed,
selected: dataObserved.selected,
options: optionsData.options
},
watch: {
selected: val => dataObserved.setSelected( val ),
textInputed: val => dataObserved.setTextInputed( val )
},
})
</script>
</body>
</html>