

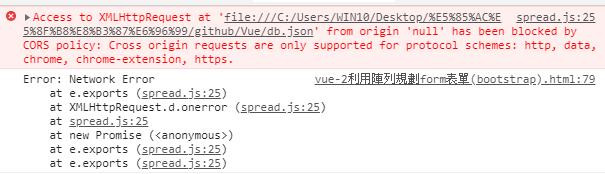
請問各位大哥 這要在head標籤加上什麼嗎?
還是防火牆的問題? 因為公司上網是需要憑證的 這跟那個有關係嗎?
全部程式碼
https://pastebin.com/MZ6YCcFc
json檔案
https://pastebin.com/7ceaV5jN

先別選正解
因為我覺得你的問題還沒解決
一般的 static file
通常都是建一個 static server 來 serve
不過在 vue 的話
假設你的 json 放在 src/assets 裡
可以在你的 .vue
透過
import myData from '@/assets/demo.json';
來引用
也就不用去 call axios
先試試看吧