最近在研究 Electron 這個能開發桌面 app 的套件,有發現一款全境封鎖 2 的技能計時輔助程式:https://github.com/nminchow/the-division-2-skill-timers
因遊戲有個機制:施放技能後,若在技能結束前長壓技能鍵,會讓 CD(冷卻) 時間降低很多;若沒有手動長壓取消,CD 時間會很長。舉例:若技能時間到自己銷毀,原本要等 210 秒,長壓手動取消後只要等 60 秒
輔助程式運作原理是這樣:程式在背景執行,遊戲正常遊玩中可偵測技能按鍵 (Q/E) 是否按下,按下技能就開始計時,到達設定好的提醒時間時會發出提醒音效,提醒玩家把技能手動取消
想用這個基底來開發其他應用,目前可將 Q/E 改成我想偵測的按鍵、以及修改按下後的 function,例如 focus 在其他指定視窗中,按下 F10 能夠將 count+1,程式內 count 能正確更新並渲染 (這個部分已實作ok)
現在想嘗試按下 F10 時實作 "複製選取文字至系統剪貼簿",查詢了不少 js copy/paste 相關的文章,這些實作方式 (Ex: document.execCommand(‘copy’) ) 都是在 web/electron 當前頁面內做複製,因為我的視窗不在 electron 內,所以都沒辦法達成複製功能
想詢問 js 驅動系統層面的複製(Cmd+C)動作是可行的嗎?是否有什麼關鍵字可以讓我查詢並研究看看,先謝謝各位大神~~

鍵盤事件的話
https://www.w3school.com.cn/jquery/event_which.asp
範例:
https://codepen.io/ipphof/pen/qBEmeJJ
話說你的這問題讓我想到...
其實網頁遊戲都可以這樣寫外掛說
哎呀不好意思,我那段說明打得不太清楚,目前我已經能抓到使用者按下 F10 時將 count+1 了!我想寫個輔助程式 for 其他遊戲XD
原來如此
JS都需要document到元素
視窗不在electron內可以document到嗎?
可能測看看
可以研究看看 VB.NET & C# 寫個桌面程式
或是按鍵精靈
我看到範例更新了!我有嘗試過那個複製的 function,copyText 的預設值是 test,當我在指定視窗按下 F10 時,他的值會變 true..
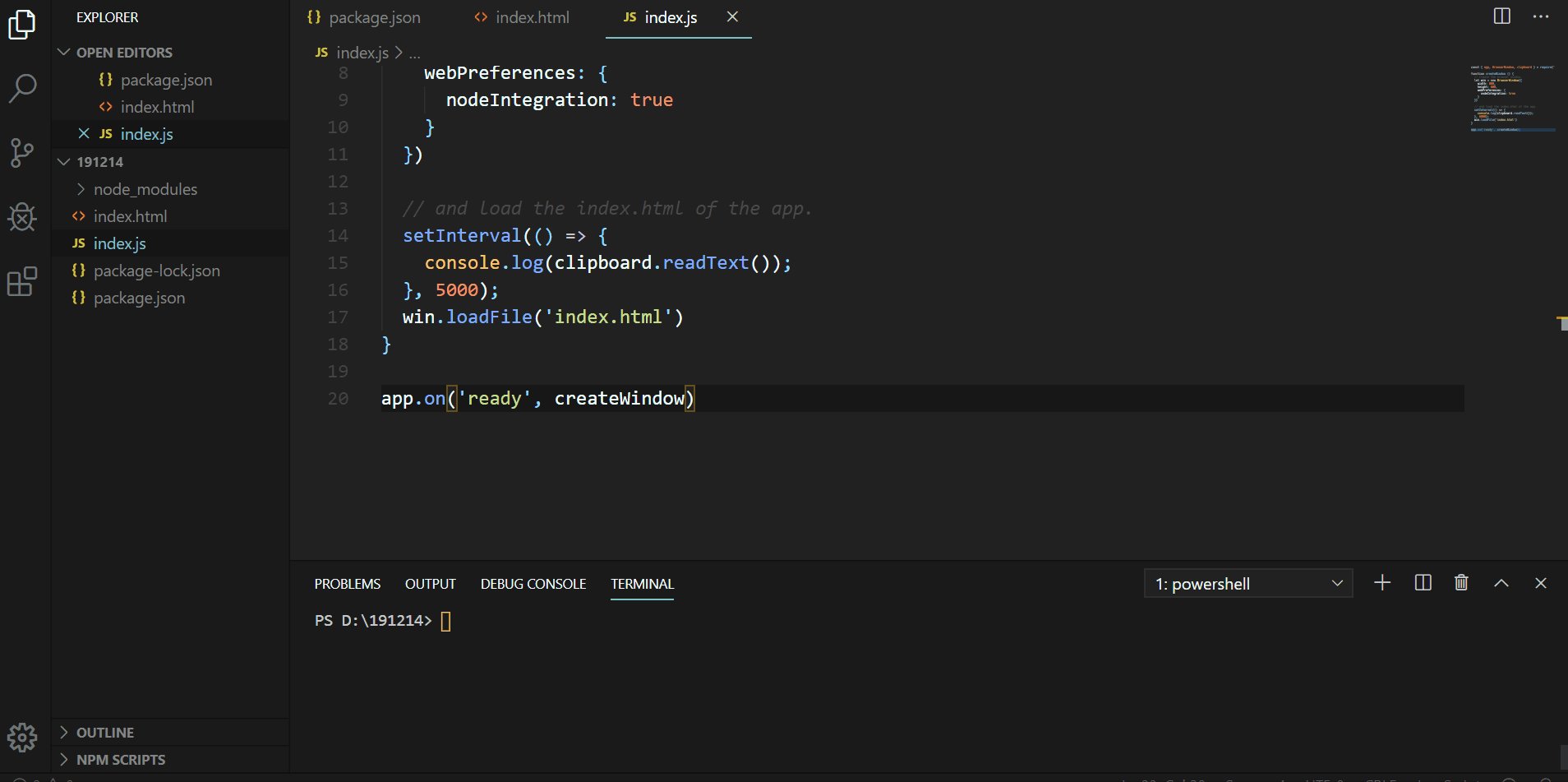
簡易測試的 code
const { app, BrowserWindow, clipboard } = require('electron')
function createWindow () {
// Create the browser window.
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// and load the index.html of the app.
setInterval(() => {
console.log(clipboard.readText());
}, 5000);
win.loadFile('index.html')
}
app.on('ready', createWindow)
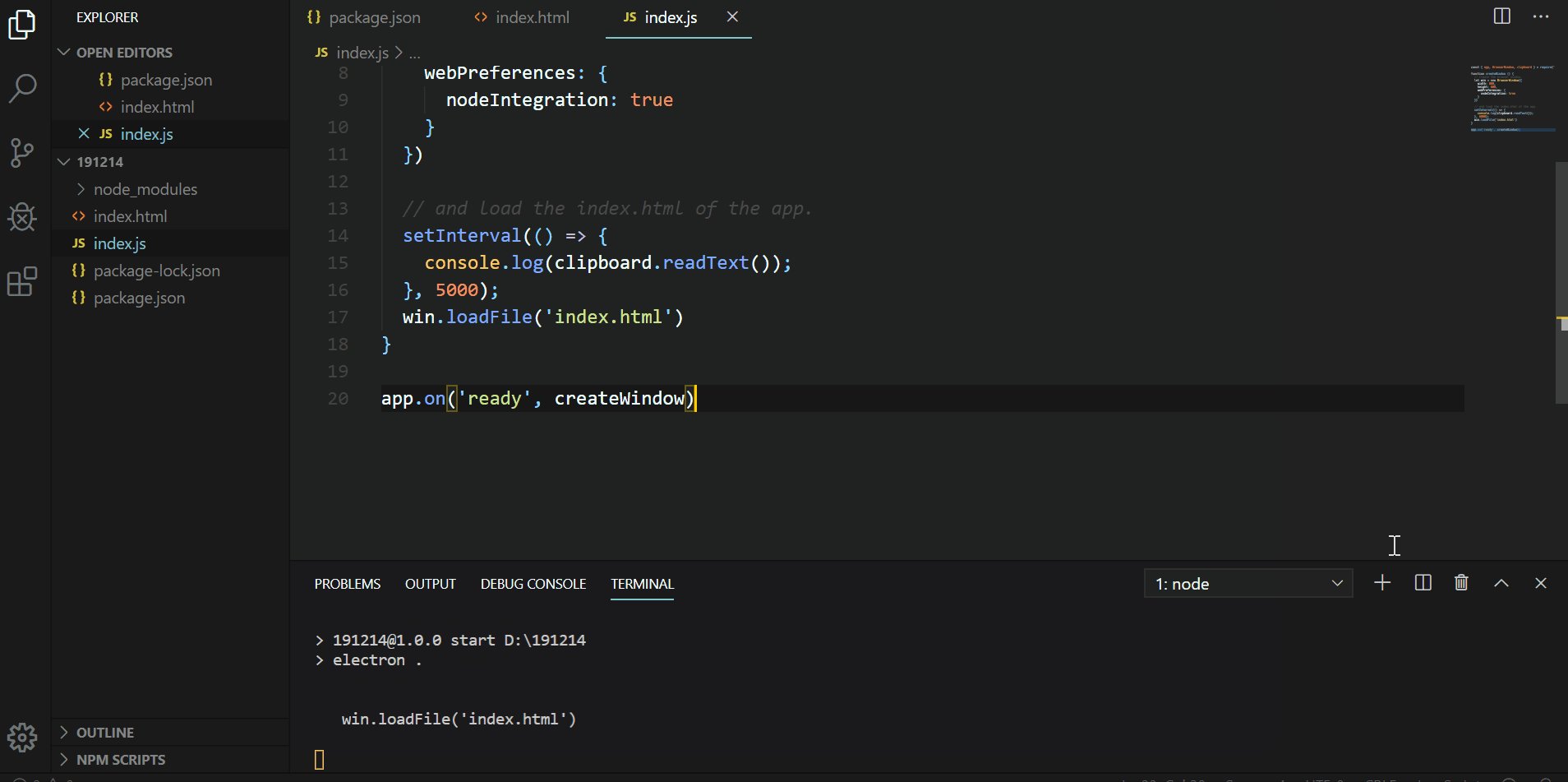
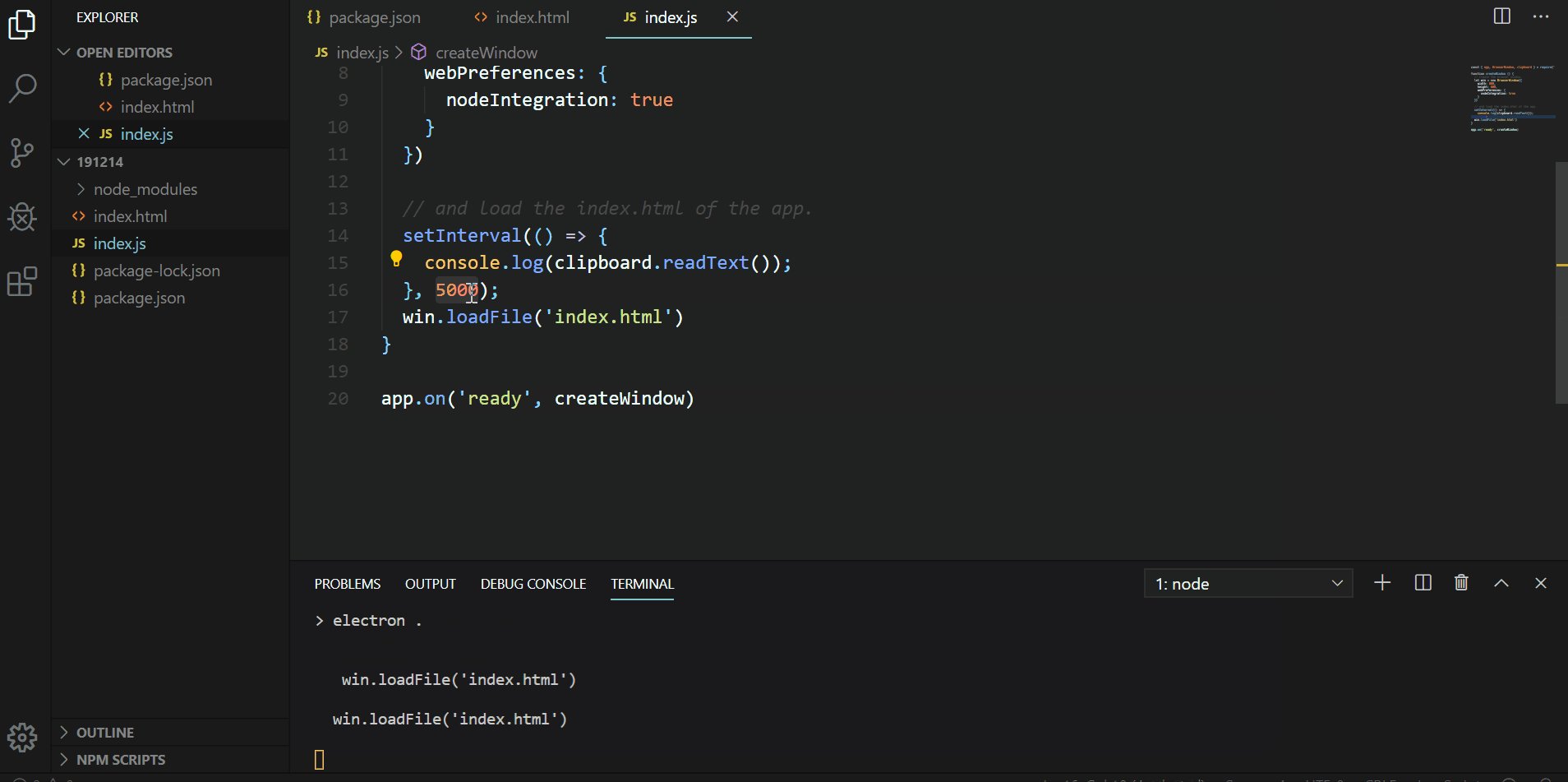
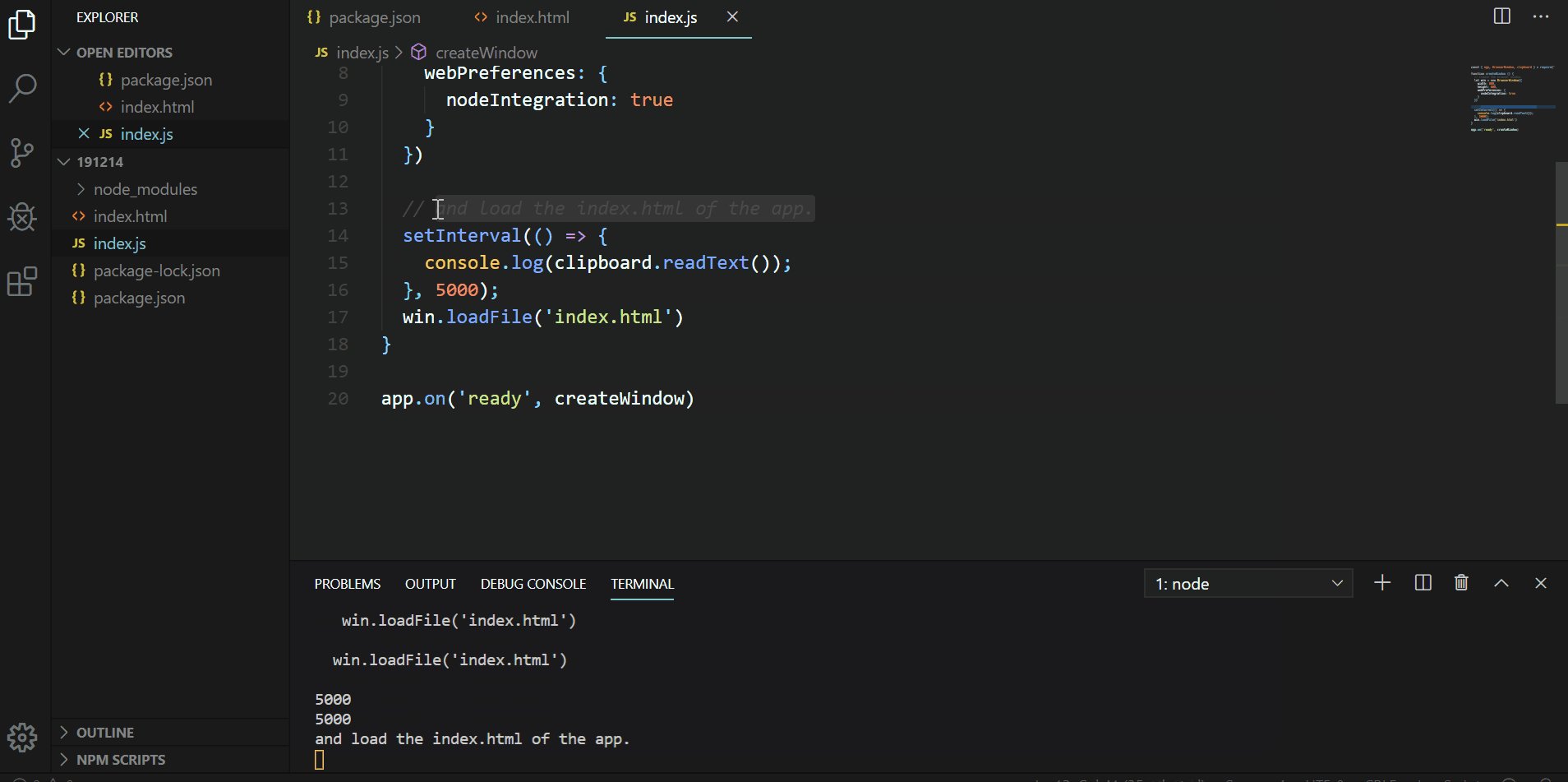
隨便在一個地方用 ctrl + c
都可以取得值
已實測過
實測結果

用 execCommand 的 應該也行
選我正解