1.程度:
非本科學習半年的網頁設計,最近一個月開始自學vue(完全自學..),目前看cli專案不到5個鐘頭時數,此問題是在上六角學院-vue出一個電商網站,其中一個單元遇到的。
2.問題:
對於import、export還是一知半解。
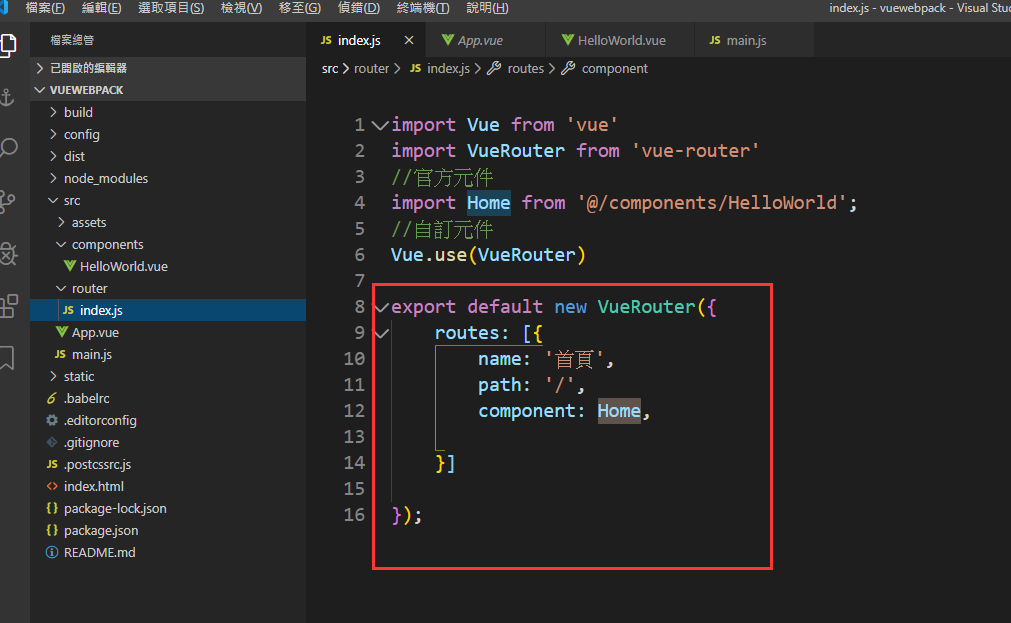
3.請問各位大佬,就這個router資料夾裡面的index.js檔案,當中的import ? from path,
關於後面from 的path,如果是單字,例如vue,他就是node_modules底下的資料夾我是這麼理解的,但前面被import的東西,例如第一行的vue,他是去哪裡找到這東東的?
我有在node_modules/dist底下看到vue.js,我不確定是這個東東。
4.然後第二行import VueRouter from 'vue-router',這個vueRouter也是在dist資料夾下面找到,那我就會想為什麼後面的from path 的path不是寫 vue-router/dist...?
5.第三行更扯了 import Home from '@/components/HelloWorld',我在HelloWorld.vue裡面完全沒看到Home這個單字XD
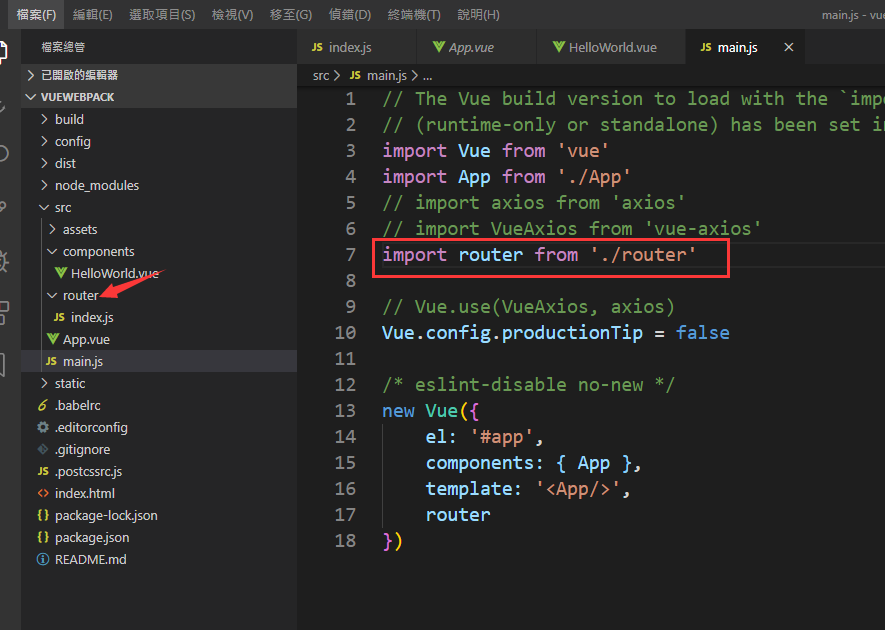
6.另外再請問 main.js 這行,只寫from router資料夾,就可以直接import? 它也是import元件嗎?為什麼不是"from ./router/index.js" ?,
main.js 它import router from './router' 是取這個export default的部分?
7.另外再請教一下 main.js 與 router底下index.js 與App.vue 與HellowWorld.vue 之間的關係,因為我目前知道的是 index.js是你讓你在網址上/#/後面打上什麼名稱就會帶你連去哪個地方? 然後課程說main.js是進入點entry,那為何要用到這個東西?,有路由器router不就好了嗎? 路由器 + new Vue的instance + 可重複利用的vue的元件就可以跑了不是嗎?
