開發上遇到這樣的需求:只顯示兩行,如果超過兩行,則顯示一個“顯示更多”的按鈕,點擊按鈕來顯示剩餘行的內容。
這邊有找到一種作法,用css去控制把它斷在第二行,但這樣按鈕部沒辦法放置在第二後最後面
想請教各位大大不知道有沒有辦法解決或是有其他方法呢?
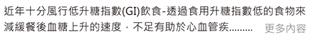
預期效果
HTML
<div class="bText">
我們希望藉由自創品牌來帶給我們會員更高的品質和更合理的價格。我們希望藉由自創品牌來帶給我們會員更高的品質和更合理的價格。我們希望藉由自創品牌來帶給我們會員更高的品質和更合理的價格。我們希望藉由自創品牌來帶給我們會員更高的品質和更合理的價格。我們希望藉由自創品牌來帶給我們會員更高的品質和更合理的價格。
<button>更多內容</button>
</div>
CSS
.bText{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}

參考:https://www.itread01.com/content/1549845724.html
我把他實做後,稍微改一下應該是你要的功能↓
https://codepen.io/johnnyjong823/pen/OJVyNwB
強尼
我用了邪道硬做出來
純 css
但… 不建議你真的這樣用: