Python Flask
Bootstap 3.3.7
程式碼:
<div class="form-horizontal">
<div class="form-group ">
<input type="image" class="col-xs-offset-2" style="float:left" src="static/front.png" id="btn_front" onclick="send();" />
<input type="image" class="col-xs-offset-3" style="float:left" src="static/front.png" id="btn_up" onclick="send();" />
</div>
<div class="form-group">
<input type="image" class="col-xs-offset-1" style="float:left" src="static/left.png" id="btn_left" onclick="send();" />
<input type="image" class="col-xs-offset-1" style="float:left" src="static/right.png" id="btn_right" onclick="send();" />
<input type="image" class=" col-xs-offset-2 " style=" float:left" src="static/right.png" id="btn_down" onclick="send();" />
</div>
<div class="form-group">
<input type="image" class="col-xs-offset-2" style="float:left" src="static/back.png" id="btn_back" onclick="send();" />
<input type="image" class="col-xs-offset-3" style="float:left" src="static/back.png" id="btn_catch" onclick="send();" />
</div>
</div>
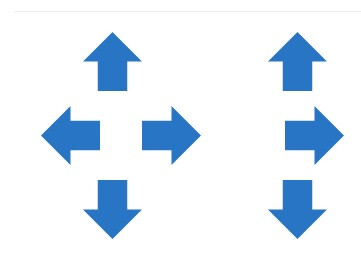
出來的結果為:
不知道為什麼第二排會有個偏差在
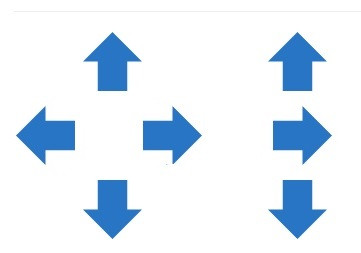
我理想中的結果是:

大哥 你沒有 PO CSS 阿XDDDD
我沒有這麼厲害憑 HTML 就可以神算問題在哪裡
請提供你的 CSS 以及插入箭頭的原圖
另外 這種問題可以用 background-color 來 debug
有時候透明的 div 跟你想像的樣子 不太一樣
您可能要重新閱讀一下Bootstrap 3.3.7版的官方文件.col或是.col-offset的使用都是必須搭配.container及.row的,
且預設會將水平向的排版預設切分為12等分(但可以自己定義XDDD)
因此綜合以上的觀點,
就可以將程式碼調整為以下結果~
Online Demo
<div class="form-horizontal container">
<div class="form-group row">
<input type="image" class="col-xs-offset-4 col-xs-1" src="static/front.png" id="btn_front" onclick="send();" />
<input type="image" class="col-xs-offset-3 col-xs-1" src="static/front.png" id="btn_up" onclick="send();" />
</div>
<div class="form-group row">
<input type="image" class="col-xs-offset-3 col-xs-1" src="static/left.png" id="btn_left" onclick="send();" />
<input type="image" class="col-xs-offset-1 col-xs-1" src="static/right.png" id="btn_right" onclick="send();" />
<input type="image" class="col-xs-offset-2 col-xs-1" src="static/right.png" id="btn_down" onclick="send();" />
</div>
<div class="form-group row">
<input type="image" class="col-xs-offset-4 col-xs-1" src="static/back.png" id="btn_back" onclick="send();" />
<input type="image" class="col-xs-offset-3 col-xs-1" src="static/back.png" id="btn_catch" onclick="send();" />
</div>
</div>
