因為公司網站引用了google fonts字體
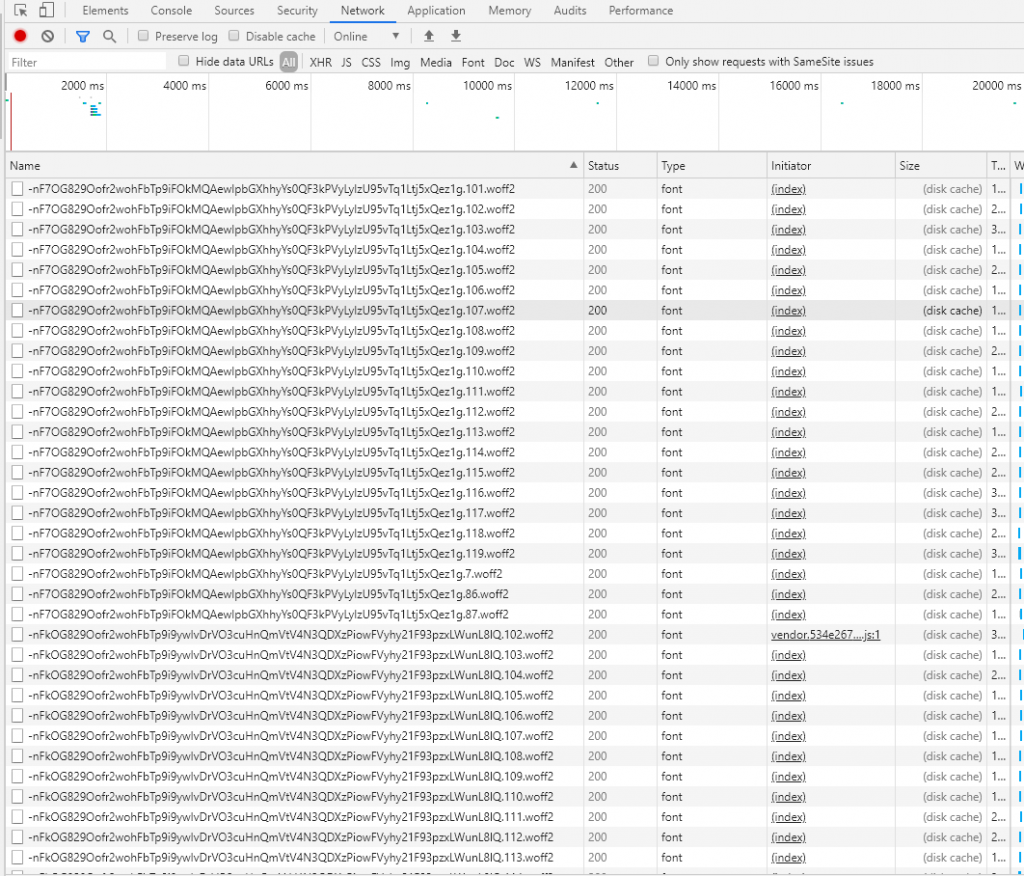
當我在檢查network的時候
發現google fonts的request非常多
大概有50-60個(可能超過)
程式碼內引用的語法為@import "https:////fonts.googleapis.com/css?family=Noto+Sans+TC:400,500";
我在網路上找翻了方法
1.在https:////fonts.googleapis.com/css?family=Noto+Sans+TC:400,500 加text="",指定文字可以大量減少request
但我是整個網站都要使用此字形,所以指定文字這招不行QQ
2.把google font檔下載到專案內,然後再引用font
可是我下載後字形檔就5M...放到專案內的話會變很肥大(怕影響網站效能)

問題一、為什麼單用一個字形而已會發這麼多request?
因為每個中文字庫,都有數以萬計的字型。為了加快下載,google fonts會把整個unicode字碼,根據字的類別和常用性,分拆成不同的小區域。當你的頁面用到某些字型時,它才會把相對的小區域下載到瀏覽器。即是說,頁面用到的字型越多,要下載的小區域便會越多。
問題二、大大們有更好可以減少request的方法嗎?
沒有
google fonts的英文字庫(只有26個英文子母),是沒有這個問題的。如果要用它的中文字庫(有數以萬計的字型),真的要考慮清楚。
正如上面的邦友所說:[使用者也不會一直載,只會下載一次,剩下的都靠快取。]
如果要看起來舒服一些,可以在字庫下載完畢前,先用某個標準字形代替。
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC:400,500&display=swap&subset=chinese-traditional');
body {
font-family: "Noto Sans TC", "Microsoft Yahei", "微軟雅黑", sans-serif;
}
如果我沒猜錯,這麼多Request反而好,如果他只有一個Request一次就要下載5M……使用者會等很久
而且者些使用者也不會一直載,只會載一次,剩下的都靠快取
打開Protocol欄位來看,用http2或spdy協定的話,這麼多request根本沒差,都是在同一個connection中完成的
如果您使用總字量達到上限 65,000 字的思源黑體和思源宋體,您要了解中文字形的制作方法。一般人類需要用到的常用字約 5,000 - 8,000 已經很足夠,【常用字】就是您很經常用的字。
Google Fonts 會優先把常用字放在一些【封包】之上,就是您分開這麼多【請求數】的原因,建議您撰寫文章盡量使用【常用字】,這樣一個封包可以解決很多個中文字元。
例如您突然寫一個【古字 / 非常用字】,Google Fonts 也要為這個【單字】發送一個封包,就會加大主機的請求數和壓力。
備注:關於如何最佳化 Google Fonts 上的中文字,其實您什麼都不需要做,Google 的開發團隊一直知道這個載入遲延的問題,他們不停加入新的演算法和技術來提升速度,例如之前他們加入了 display:swap 這個強制選項,在雲端字形還未完全載入這前,會優先使用電腦系統的字形取代,等待所有雲端字形下載完成才會更換,這類技術一直在完善中,我們只需要等待。
您可以參考一些 WordPress 外掛開發商也一直在努力最佳化關於雲端字形的應用:
Google Fonts for WordPress 免費版本和付費版本的差異是什麼?