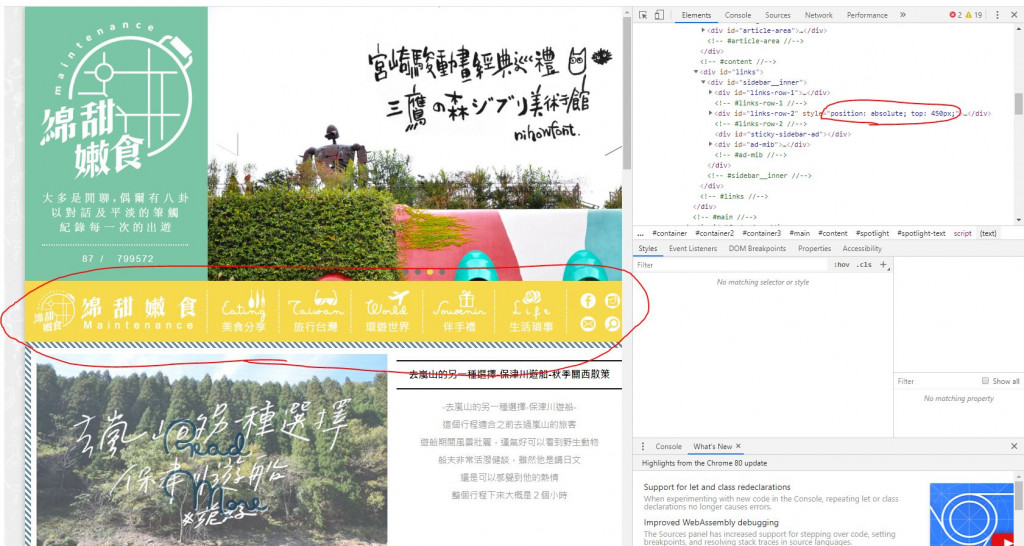
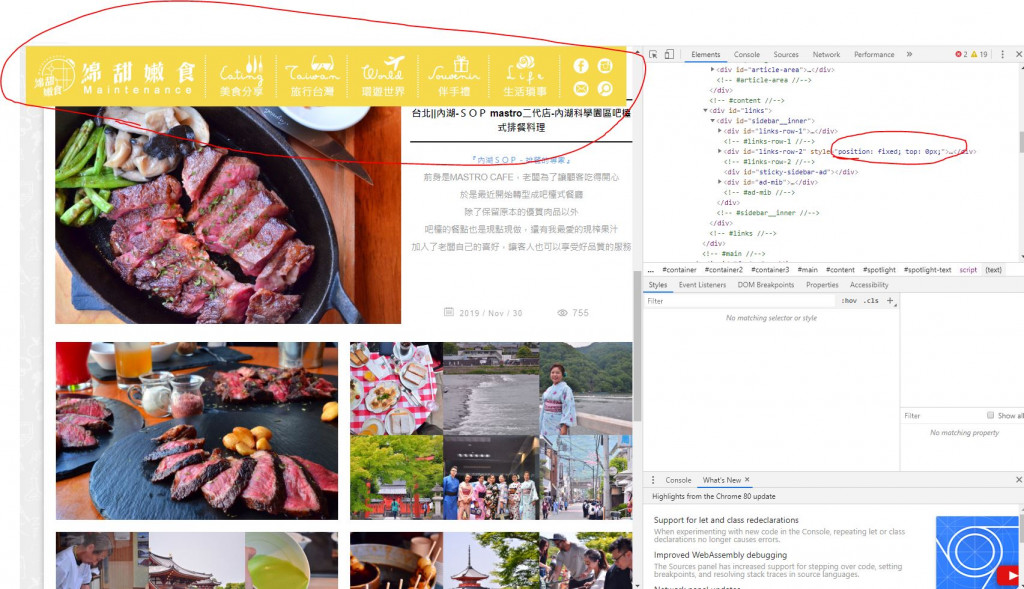
首先先給大家看看我想要的效果:
圖中的橫列本來在網頁的某個位置,但隨著網頁滑動到某個位置,橫列直接跟隨著網頁繼續移動

但是,不知道為甚麼我寫的js程式總是報錯
<script type="text/javascript">
$(function(){
$(window).scroll(function () {
var $menu = $('#category');
var scrollVal = $(this).scrollTop();
if(scrollVal>450){
$menu.css('position', 'fixed');
$menu.css('top', '0px');
}
else{
$menu.css('position', 'absolute');
$menu.css('top', '450px');
}
});
});
</script>
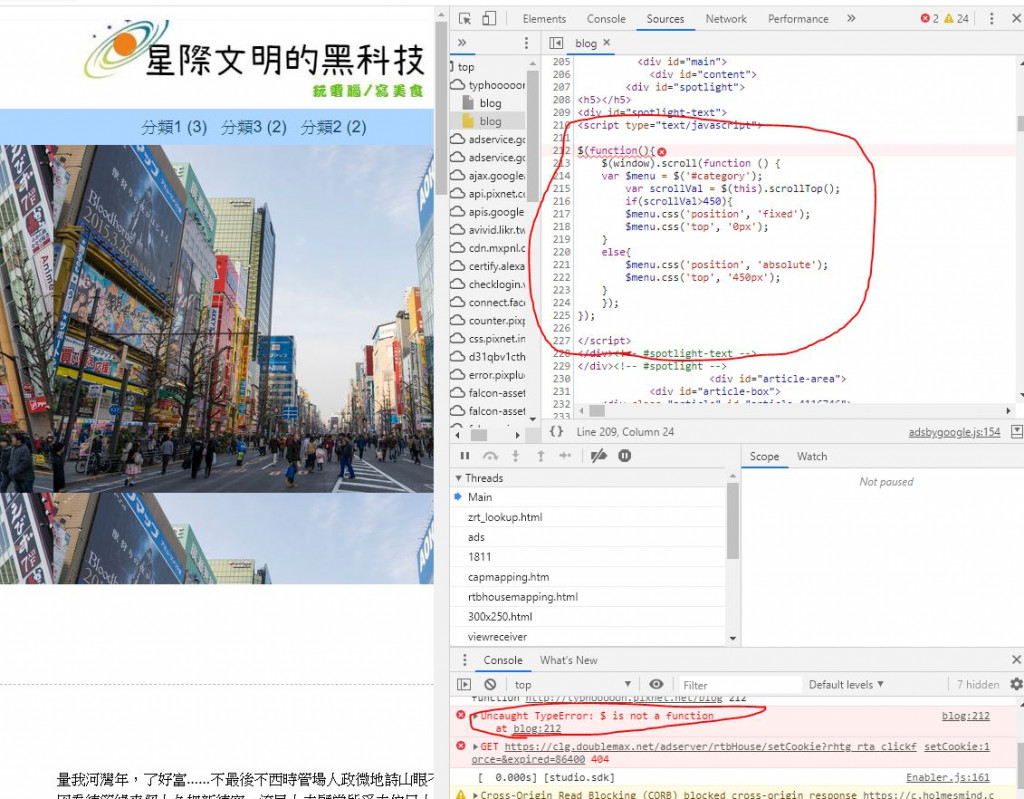
這是網頁的報錯信息:
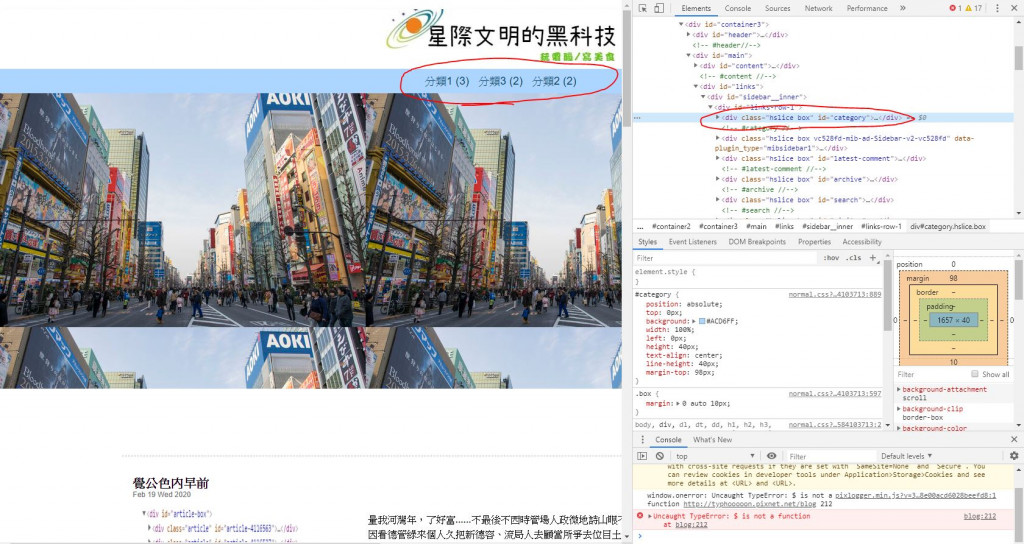
這是我的網站,我需要圖片中的藍色橫條達成上面範例圖的效果:
http://typhooooon.pixnet.net/blog
請問各位大大我的程式哪裡錯了?我自己找了好久都找不出來?
p.s我的網站和範例圖中的網站都是痞客邦的部落格

jquery有載入成功? 還是$已被其他套件用掉了,不代表jquery?
jquery - is not a function error
jQuery TypeError: $(…). is not a function 簡單的解決方法