今天練習時做React Native中的 react-navigation 插件..
參考網路上的分享跟上一次在iT邦的發問中i友的建議,我今天實作來玩玩看,找到一篇網路的教法,有附上程式碼如下:
import React, { Component } from 'react';
import {
Text,
View,
Button,
} from 'react-native';
import {
StackNavigator,
} from 'react-navigation';
class Page1 extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return(
Page_1
<Button title="顯示第二頁" onPress={() => this.props.navigation.navigate('Page2', {something:'Page_2'})} />
);
}
}
class Page2 extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
const { params } = this.props.navigation.state;
return(
{params.something}
);
}
}
const App = StackNavigator({
Page1: { screen: Page1, , navigationOptions: ({navigation}) => ({title: '第一頁',})},
Page2: { screen: Page2, , navigationOptions: ({navigation}) => ({title: '第二頁',})},
},{ headerMode: 'screen'});
export default App;
插件需要安裝這免不了,可上面沒有提到另外設定其他的,然後我就到我的專案上稍作修改下,我的程式碼如下:
index.js
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import { StackNavigator } from 'react-navigation';
AppRegistry.registerComponent(appName, () => App);
App.js
import React, { Component } from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
Button,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
import { StackNavigator } from 'react-navigation';
class App extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return(
Page_1
<Button title="顯示第二頁" onPress={() => this.props.navigation.navigate('Page2', {something:'Page_2'})} />
);
}
}
class Page1 extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
const { params } = this.props.navigation.state;
return(
{params.something}
);
}
}
class Page2 extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
const { params } = this.props.navigation.state;
return(
{params.something}
);
}
}
const Apps = StackNavigator({
Page1: { screen: Page1, navigationOptions: ({navigation}) => ({title: '第一頁',})},
Page2: { screen: Page2, navigationOptions: ({navigation}) => ({title: '第二頁',})},
},{ headerMode: 'screen'});
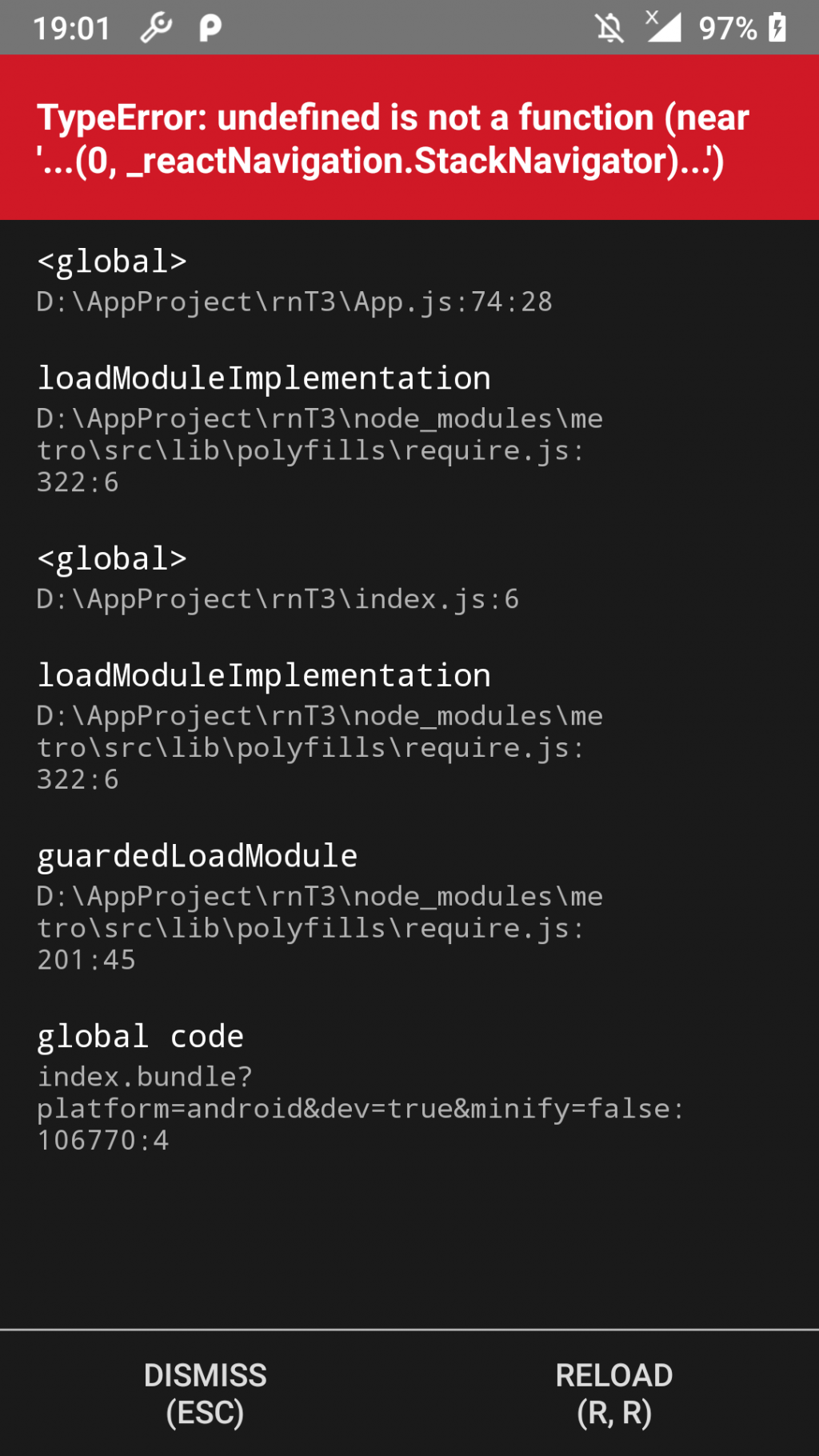
當index.js轉跳到App.js後會先報出錯誤,錯誤截圖如下
這個錯誤我不知道該怎樣解,感覺是沒有抓到模組,但 如果我把這個
//const Apps = StackNavigator({
//Page1: { screen: Page1, navigationOptions: ({navigation}) => ({title: '第一頁',})},
//Page2: { screen: Page2, navigationOptions: ({navigation}) => ({title: '第二頁',})},
//},{ headerMode: 'screen'});
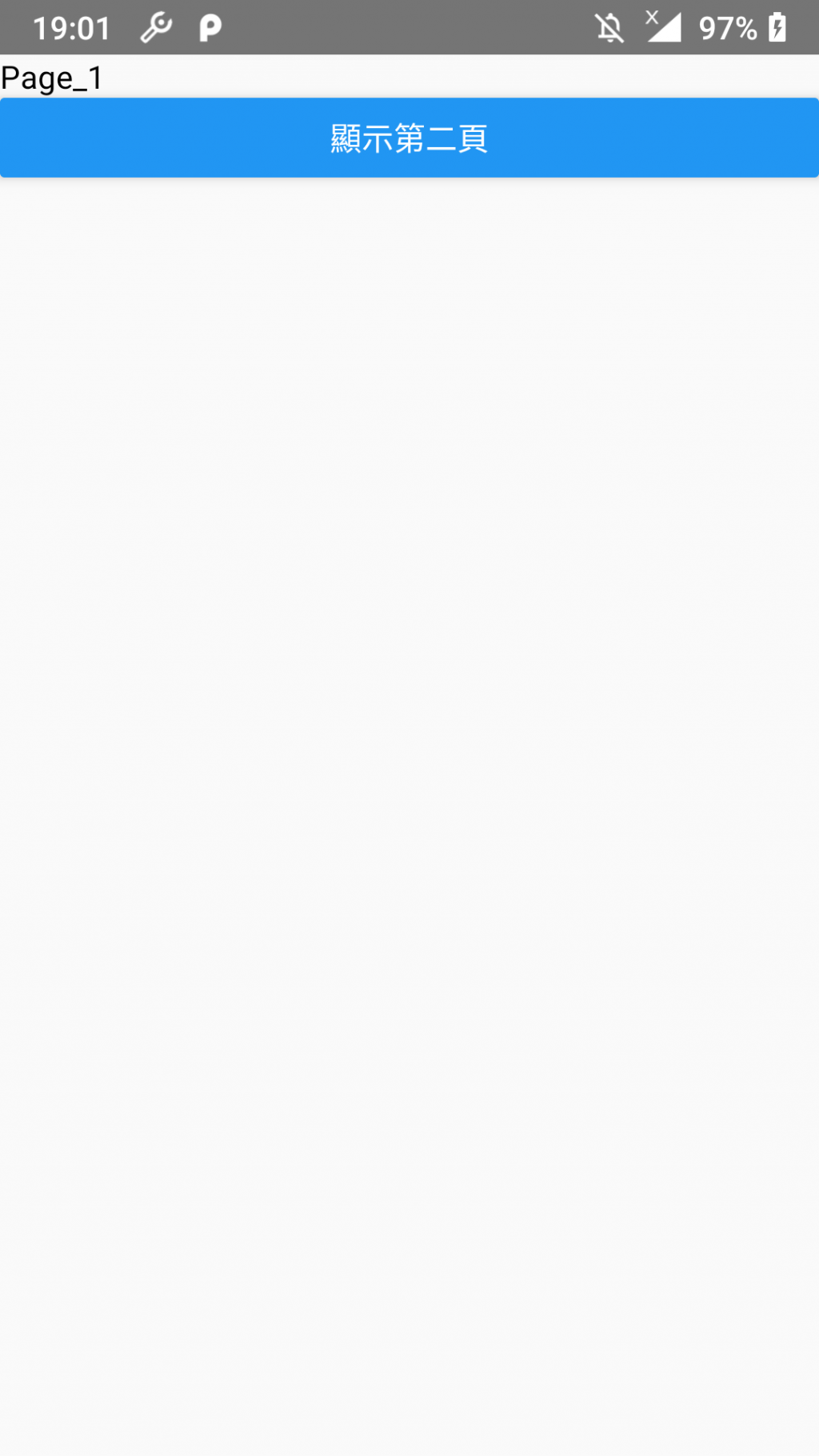
註解起來再重新run就會出現
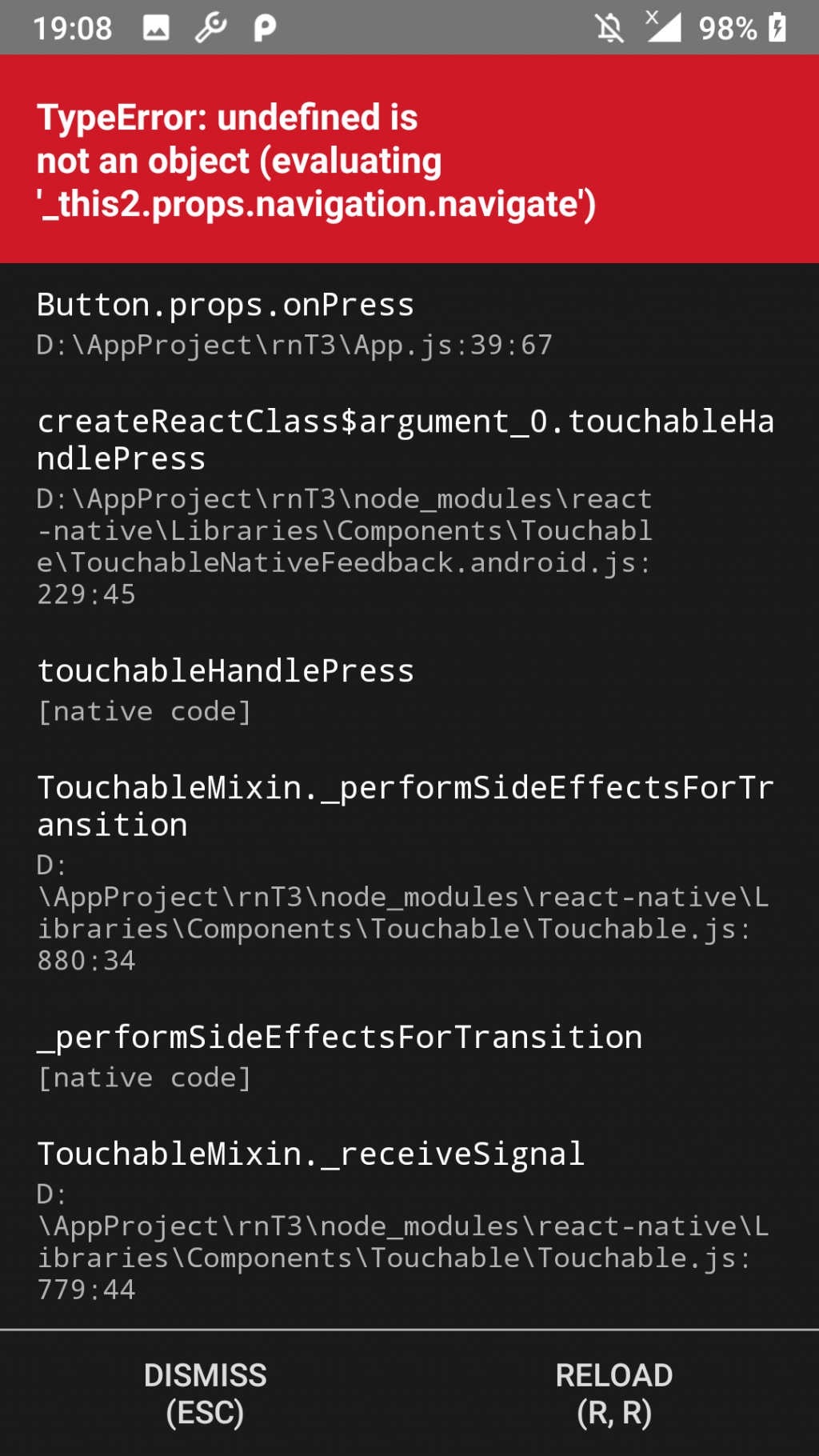
這樣不用說一定不能換頁面,硬要跳過去錯誤
請問各位i友們,小弟我這個react native專案錯在哪裡,可以請各位提點提點我嗎
