各位好:
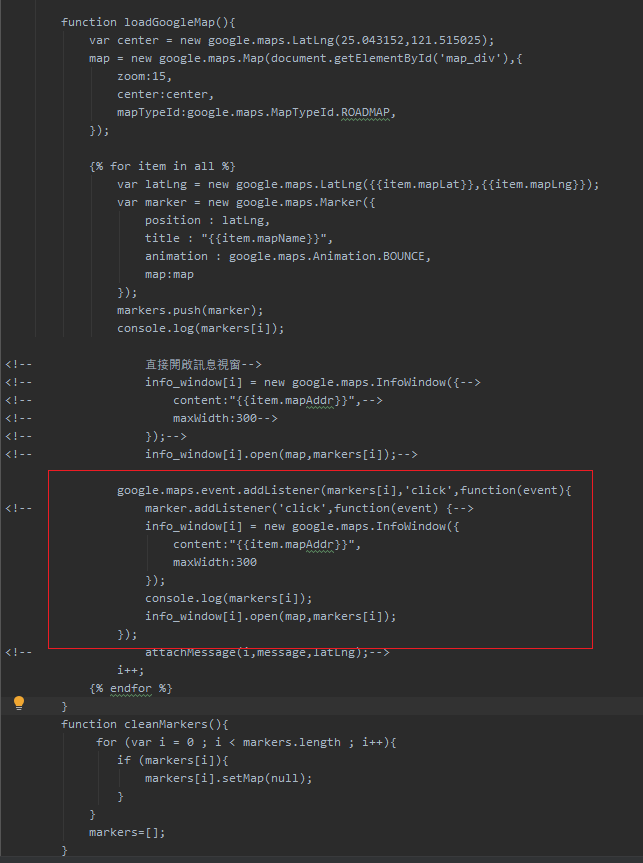
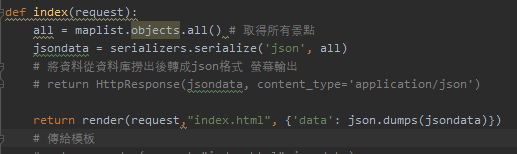
我從資料庫中撈出多個景點的資訊後在地圖上顯示,希望點擊地標可以顯示視窗
於是在迴圈內加入一個監聽事件
問題1:為何串列markers無法傳進google.maps.event.addListener?
console.log(markers[i]); 會顯示undefined
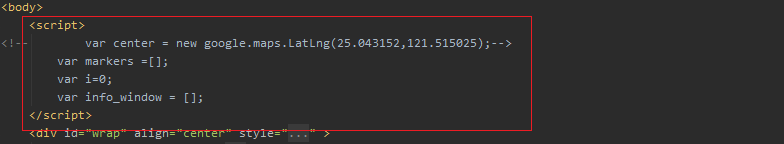
問題2:我目前將變數設定在body內,function設定在head內
這樣變數才能在不同function間都能使用
若將變數移至function loadGoogleMap外,會出現markers undefined錯誤訊息
想了解問題出在哪裡?
============================================
感謝底下froce的回答:
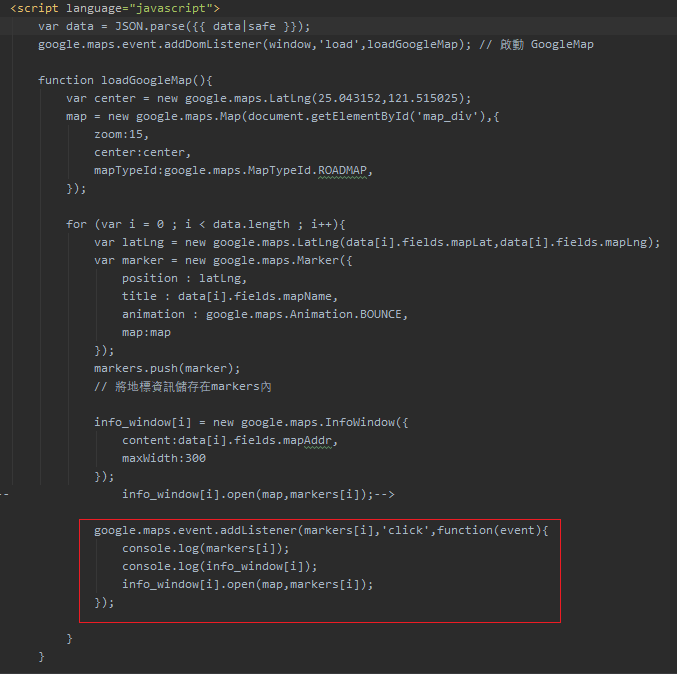
但我將資料傳遞方式改為JSON後還是卡在一樣的地方
markers[i] 及 info_window[i] 在監聽函式內依舊是 undefined
但在函式外是正常運作的 ... 到底問題出在那兒呢 ?
因為我有多筆地標資訊需要儲存,故覺得還是需要markers陣列
... 異步 ?



1.你用模板輸出所有的資料組合出js?這樣的習慣不好。正確的做法是輸出JSON丟給JS。
2.如果用模版輸出,建議你先檢查一遍輸出的原始碼,我覺得你根本不用把marker丟到markers裡面。
3.你這樣寫應該會遇到異步的問題,從python轉寫JS最難搞懂得就是這部分。
你可以看看這篇人家的作法:
https://stackoverflow.com/questions/34053826/how-to-use-this-in-google-maps-event-addlistener
你markers都沒定義他是array,就直接用push塞值,當然會錯囉
這是我寫的搜尋,你參考看看
var latlng = {lat: -33.397, lng: 150.644};
var house_address = "";
var markers = [];
var lat;
var lng;
var viewport;
var initMap = function(){
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: latlng
});
if(house_address != ""){
var geocoder = new google.maps.Geocoder();
geocoder.geocode({'address': house_address}, function(results, status) {
if (status === 'OK') {
latlng = results[0].geometry.location;
console.log(results[0].geometry.location.lat());
console.log(results[0].geometry.location.lng());
lat = results[0].geometry.location.lat();
lng = results[0].geometry.location.lng();
map.setCenter();
markers.forEach(function(marker) {
marker.setMap(null); //將查詢的marker清除
});
markers.push(new google.maps.Marker({
map: map,
position: latlng
}));
viewport = JSON.stringify(results[0].geometry.viewport); //viewport
map.fitBounds(results[0].geometry.viewport);
$('#lat').val(lat);
$('#lng').val(lng);
$('#viewport').val(viewport);
$('#house_address').val(house_address);
}else{
alert('Geocode was not successful for the following reason: ' + status);
}
});
}
}
// $('#search_location').on('click', function() {
// event.preventDefault();
// iso2_value = $('#country :selected').text();
// house_state_value = $('#state :selected').text();
// house_county_value = $('#county :selected').text();
// house_city_value = $('#city :selected').text();
// house_address = $('#house_address').val();
// iso2 = $('#country :selected').val();
// house_state = $('#state :selected').val();
// house_county = $('#county :selected').val();
// house_city = $('#city :selected').val();
// console.log(iso2);
// console.log(house_state);
// console.log(house_county);
// console.log(house_city);
// address = house_state_value+house_county_value+house_city_value+house_address;
// console.log(address);
// initMap();
// });