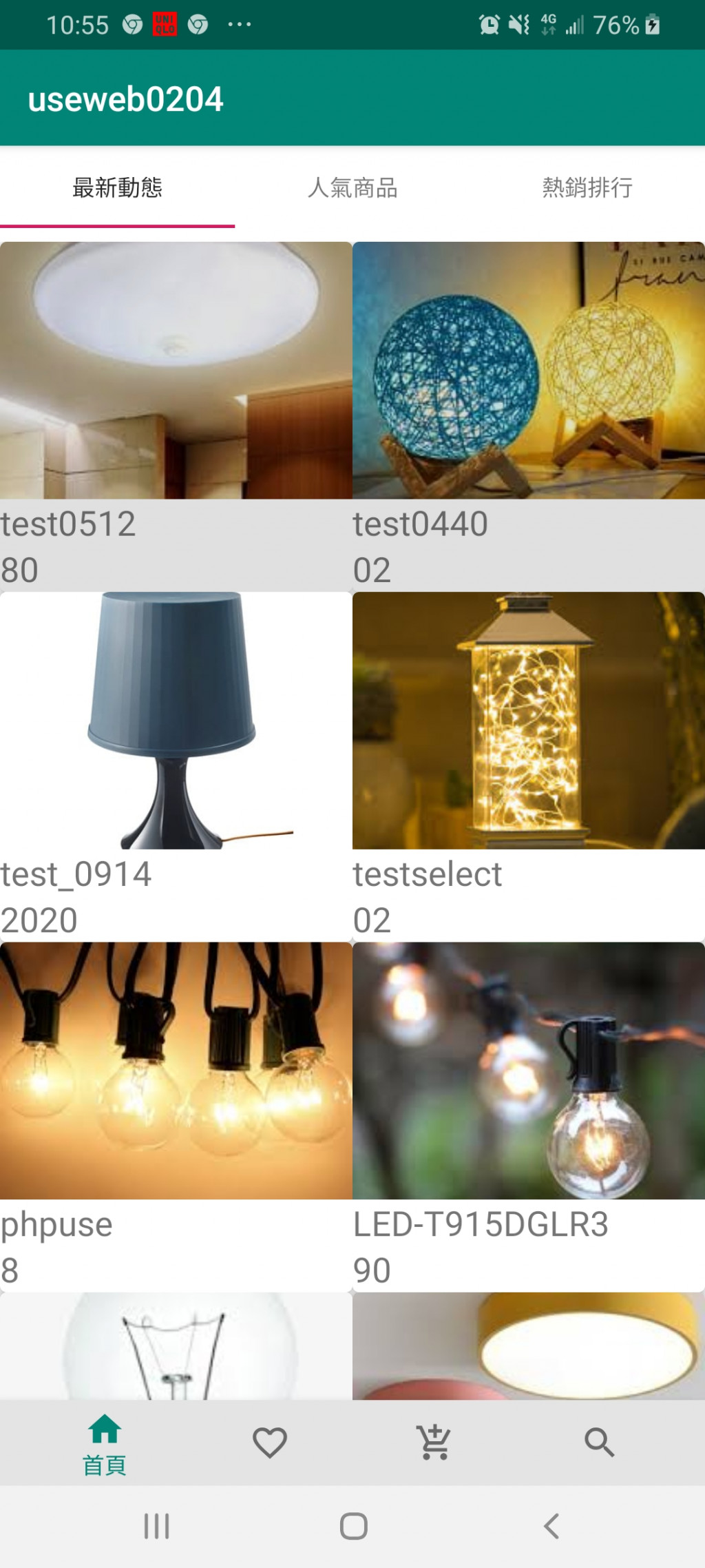
這是我的cardview 很明顯我的cardview跟cardview之間 沒有間距 請問我要怎做才能將兩個物件拉開
我有匯入
dependencies {
implementation "androidx.cardview:cardview:1.0.0"
}
xml
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:clickable="true"
card_view:cardElevation="80dp"
android:foreground="?attr/selectableItemBackground"
card_view:cardCornerRadius="10dp">
fragment 因該跟這個沒有關係 但我還是貼上來 方便參考
RelAdapter SA = new RelAdapter(getContext(),items);
Re1.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
Re1.setAdapter(SA);
RelAdapter 我也匯入了
class RelAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> implements View.OnClickListener{
