自己練習API串接opendata 的資料
我想在介紹中src屬姓前面加上網域名稱
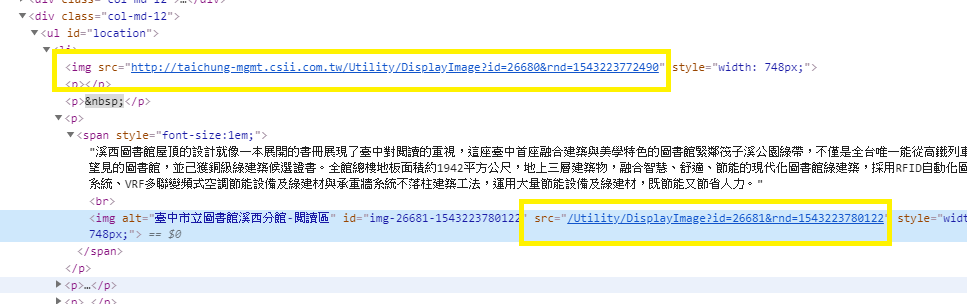
但不知如何抓取json物件中src裡的網址,導致圖片顯示不出來
{
"景點ID": "1444",
"狀態": "開啟",
"名稱": "潭子落羽松祕境",
"簡述": "唯美松紅 擁抱浪漫情懷",
"介紹": "<img alt="潭子落羽松祕境" id="img-32612-1576732502303" src="/Utility/DisplayImage?id=32612&rnd=1576732502303" style="width: 748px;" />
}
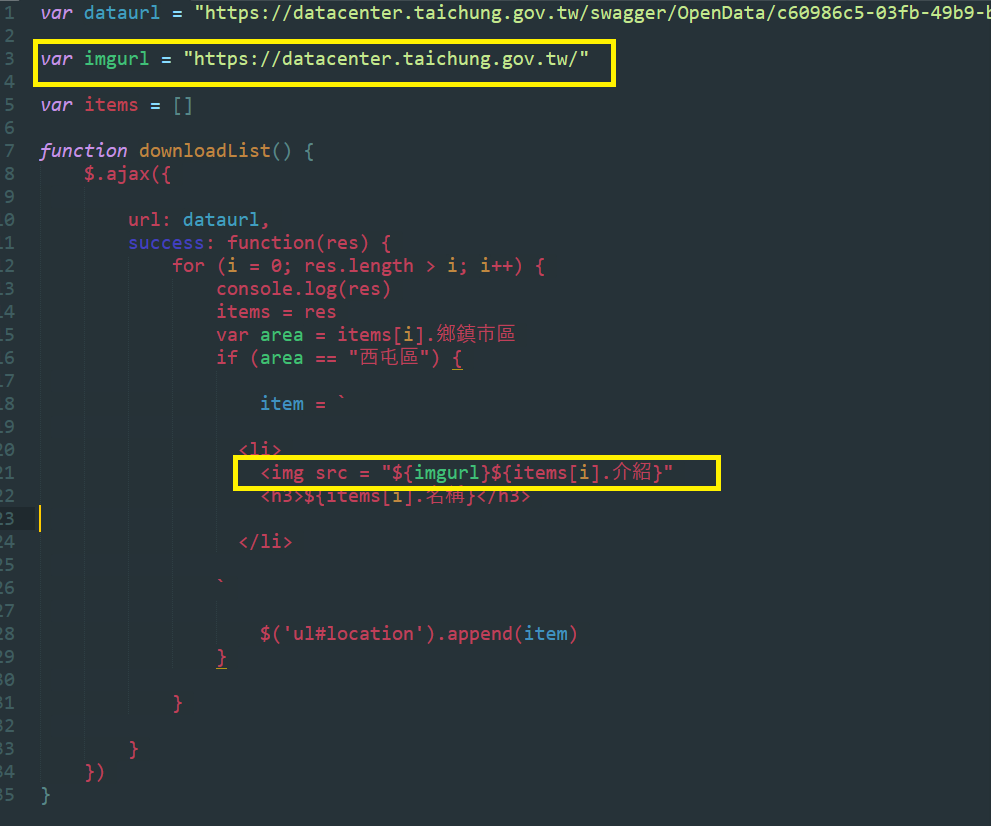
以下是程式碼

謝謝!!!!

用正則
${items[i].介紹.match(/src=\"(.+)\"/)[1]}
感謝!! 剛剛試過 成功顯示了
我剛剛看會抓到/Utility/DisplayImage?id=32612&rnd=1576732502303" style="width: 748px;
如果不要 style 就再加
/src=\"(.+)\" style/
剛剛試這樣某個後面如果沒有style就抓不到了
好的,感謝 在請問一下 剛剛發現只有第一張圖片吃的到 後面一樣顯示不出來,是否要寫在迴圈裡??
ccc123這張圖的內容好像跟一開始問題內的code不一樣?
能提供實際的code和jasn的介紹看看
ccc123你這段寫的內容是 li標籤開頭到結尾而已,而中間只包了img + h3,所以第二個黃框有問題的那張圖應該不是這段code產生的
找到那段code把 {imgurl} 補上去
ccc123有問題的那段看起來是沒有做字串處理的Item[i].介紹
我用在codepen上 請您看一下
https://codepen.io/bob1127/pen/LYVZyYa?editors=1111
這是我最初的寫法
問題是 他裡面會有的有超過一張圖
沒什麼規則
到底誰做 opendata 會這樣放
真的要做的話只能把全部印出來再來把 src 的相對路徑 改成網址
因為介紹裡面是直接把 html 放進去
我當初也是覺得蠻奇怪的.. 所以我需要重新找資料嗎